Dashboard
El editor de dashboard permite crear aplicaciones web dinámicas basadas en datos ofreciendo al usuario una gran flexibilidad a la hora de elegir la distribución de los componentes (widgets) en pantalla. Los dashboard crean páginas webs donde se añade de forma sencilla contenido visual interactivo tal como gráficos, tablas, mapas, indicadores o puramente texto o contenido HTML. Además, el contenido no tiene porque restringirse a una "única" página web, sino que dentro de la misma app se pueden varias visualizaciones divididas en pestañas, a las que se puede acceder directamente haciendo clic en el botón relativo a cada pestaña.
En esta sección se revisa la creación y gestión parrticular de dashboards:
Crear un dashboard
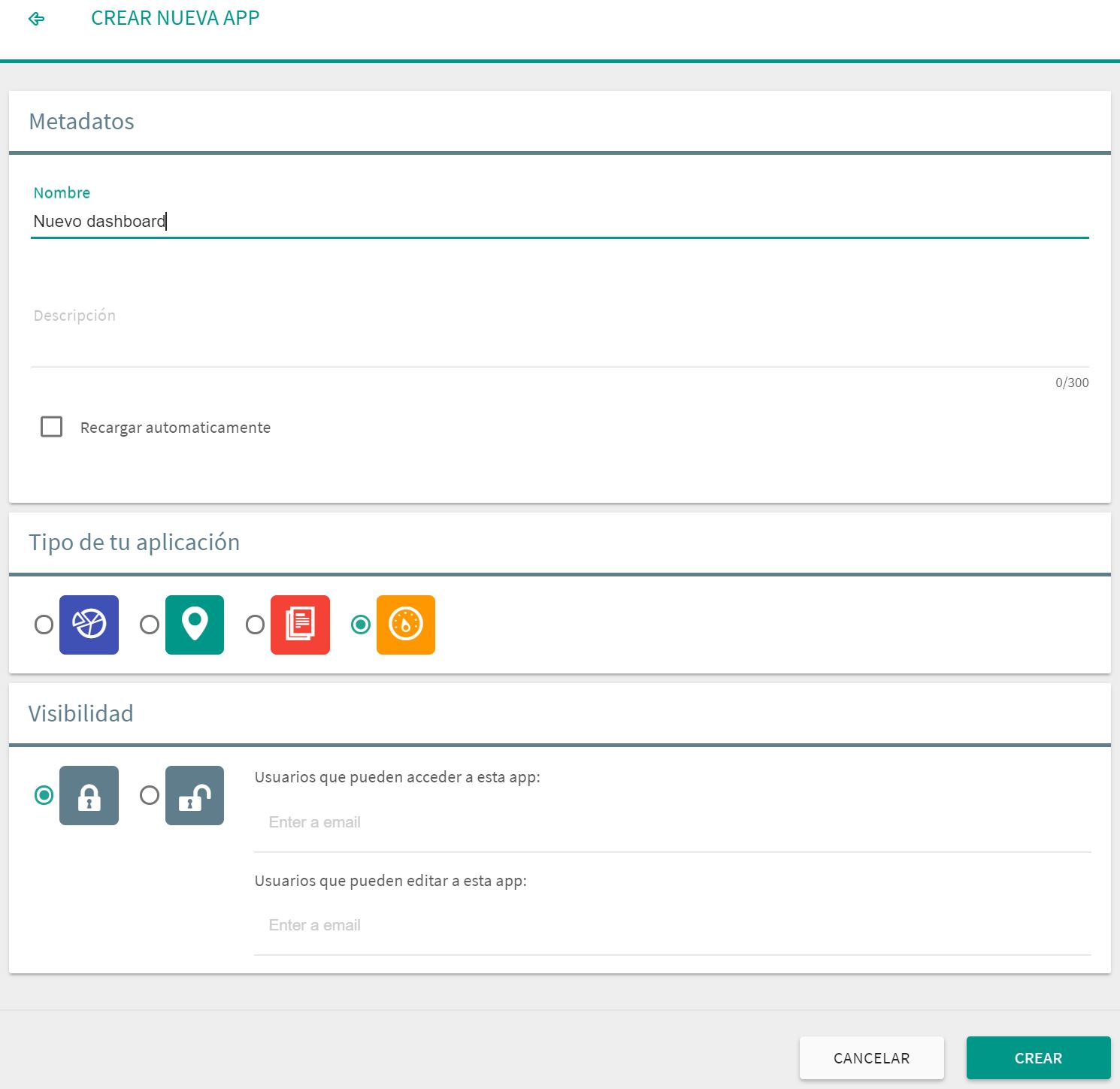
Para crear un nuevo dashboard hay qye hacer clic en el botón de la sección Apps. En el diálogo de creación de la aplicación se le da un nombre y se selecciona "Dashboard" como tipo de aplicación.

Una vez creada la aplicación de tipo un dashboard se muestra un sencillo editor que le permite añadir y configurar los componentes al gusto. La altura de un dashboard es ilimitada, pero en cuanto el ancho logicamente se ajusta a las dimensiones de la pantalla. El espacio disponible para el contenido se divide en filas y columnas de tamaño fijo, y por tanto la adición de contenido (widgets) se ajusta en tamaño a estas divisiones.
Widgets
Los Widgets son cada uno de los componentes incluidos en una visualización de Tabulae. Dentro de un dashboard, los widget están limitados por unos bloques que nos permitirán definir su tamaño y posición. Se revisan las características principales de la gestión de widgets en un dashboard:

Añadir nuevo widget
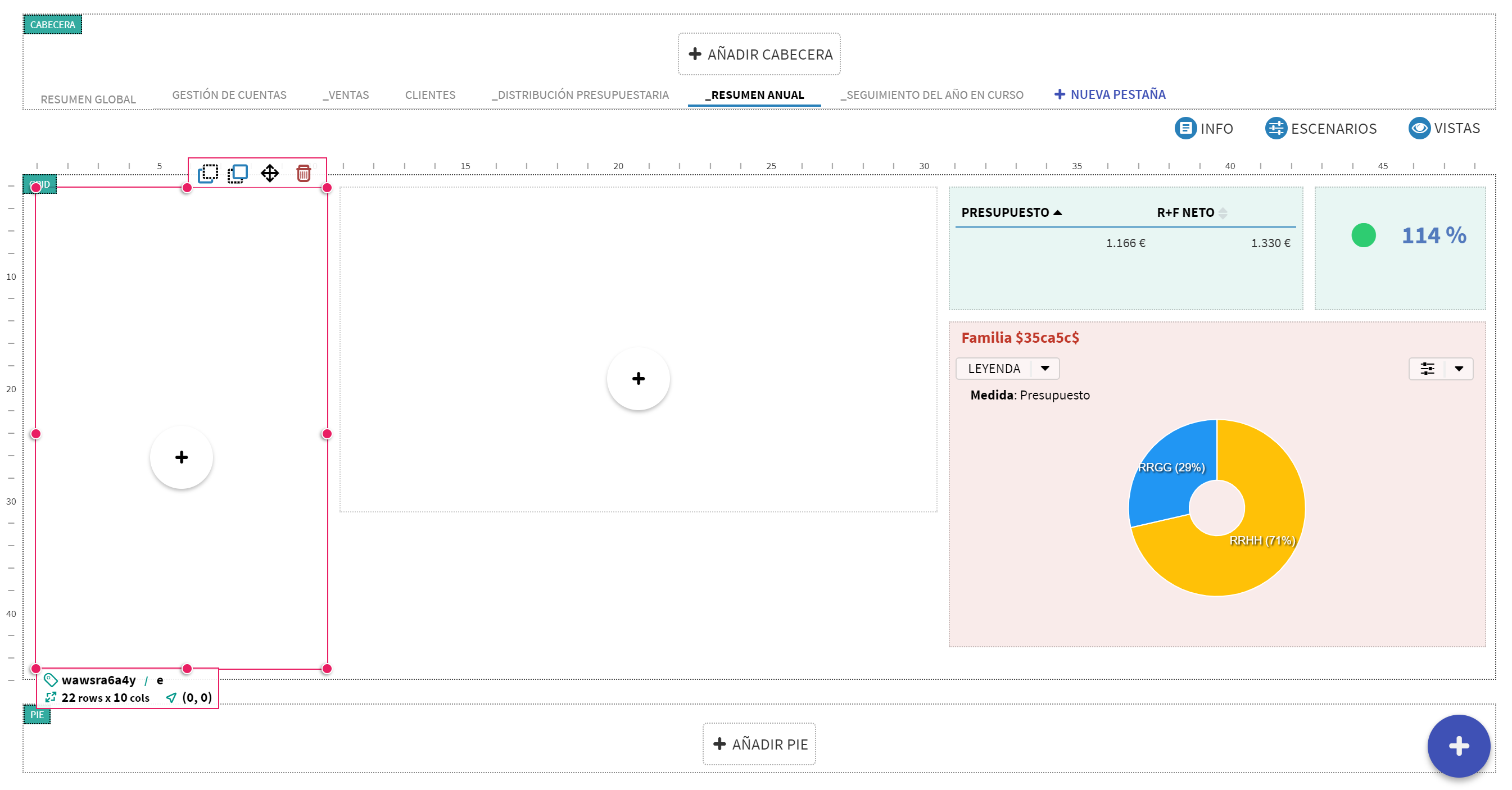
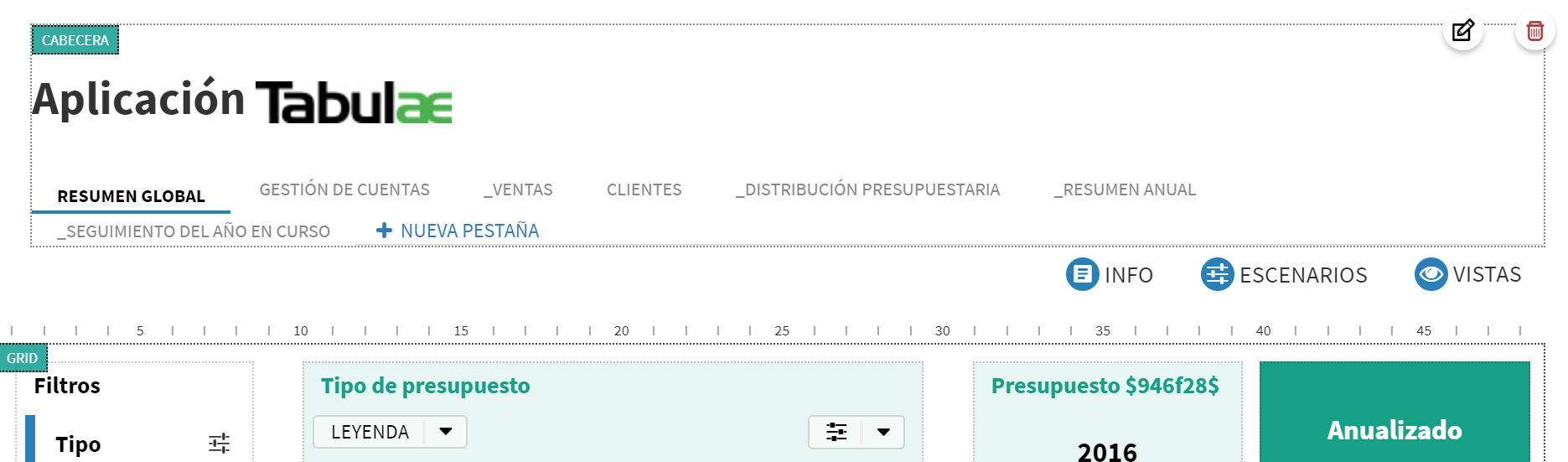
Para añadir un nuevo widget simplemente hay que hacer situar el puntero del ratón en el icono , situado en la parte inferior derecha del editor, y hacer clic en el icono . El nuevo widget se creará inicialmente sin contenido (y se situará en el primer hueco disponible, siguiendo el orden de izquierda a derecha y de arriba a abajo).
El dashboard se concibe para tener varios widgets dentro de una misma pestaña, y en ocasiones se puede querer que los widgets estén agrupados. Este efecto como tal no existe en el dashboard, es decir, no hay widgets agrupados. Sin embargo para dar un efecto de agrupado, con la opción de posición libre en las opciones de grid hay un widget especial, el "rectángulo", el cual no tiene datos asociados (está vacío), pero se podrá personalizar en estilo. De esta manera se puede, por ejemplo, situar varios widgets superpuestos al rectángulo y posteriormente personalizar éste para dar efecto de agrupado.

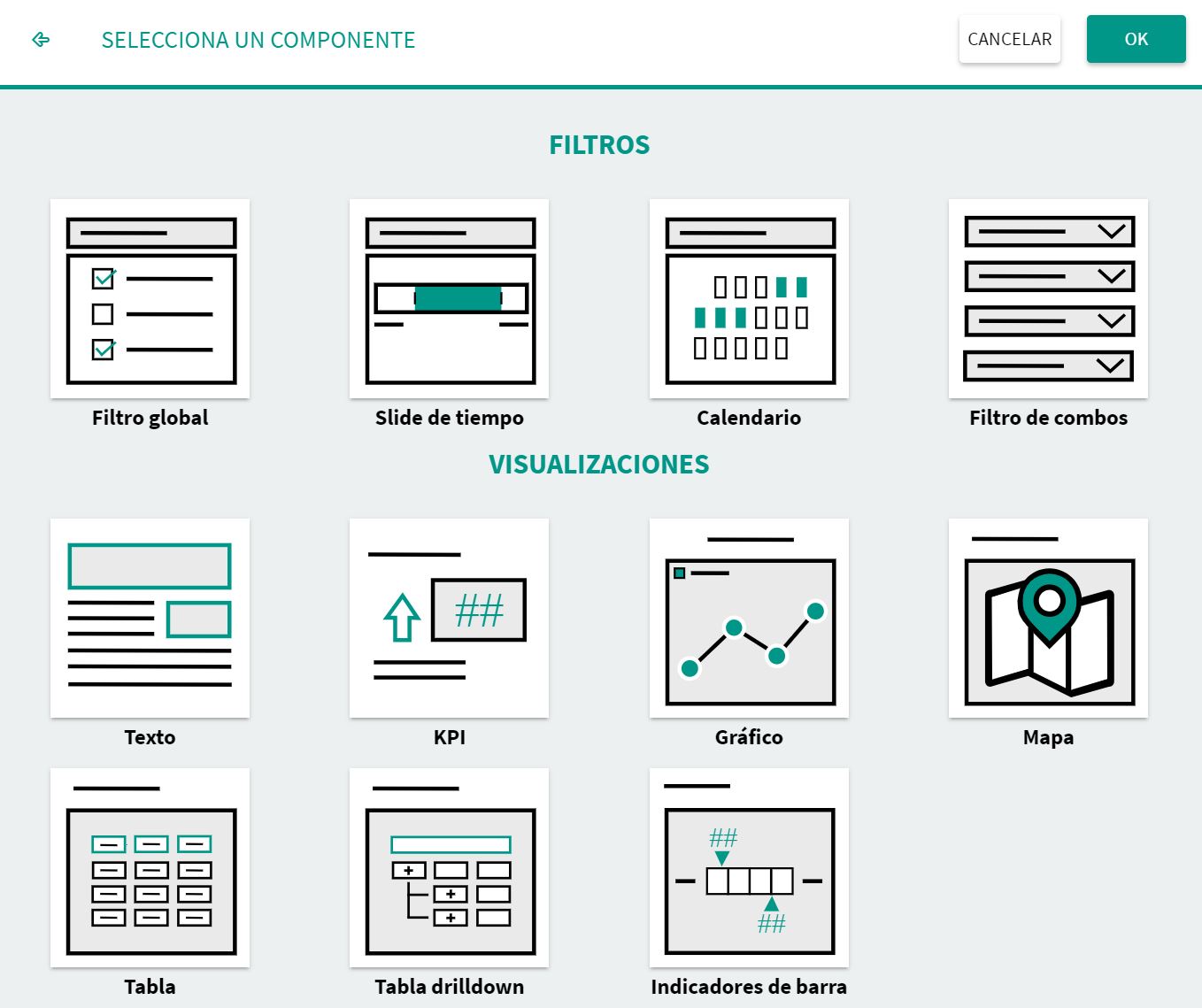
Diálogo de creación de componentes
Una vez creado el widget hay que darle contenido. Para ello se hace clic en el botón dentro del widget y se abre el diálogo de creación de componentes. En este diálogo se puede seleccionar el tipo de componente que se desea incluir en el widget. Se dispone de varios tipos de filtros o selectores, texto o contenido HTML, KPIs, gráficos normales, gráficos tipo indicadores de barras, mapas y tablas (normales y drilldown).

Una vez pulsado el botón de OK se pasa al diálogo de creación del componente propiamente dicho, que se puede ver en la sección diálogo de consultas.
Tamaño y posición
Dentro de un dashboard, los widget están limitados por unos bloques que permitirán definir su tamaño y posición. Para modificarlos hay que seleccionar el widget, para lo cual hay que hacer clic sobre cualquier lugar de él.
Posición: Si se desea situar en otro lugar no hay más que hacer clic en el icono y arrastrar el widget hasta el lugar deseado. También se pueden hacer movimientos precisos mediante el teclado, pulsando la tecla Ctrl y usando las teclas .
El efecto será diferente en función del tipo de control de posición seleccionado en las opciones de grid:
Posición controlada: los widgets se alinean horizontalmente a la izquierda y verticalmente en la parte superior, es decir, se sigue un "orden natural" de izquierda a derecha y de arriba a abajo.
Posición libre: los widgets se sitúan en cualquier lugar del lienzo, pudiendo superponerse unos a otros. El hecho de poder superponer widgets habilita el "z-index", esto es, permite situar widgets por delante o detrás de otros, para conseguir diferentes efectos de estilo final del dashboard. En el propio widget este control se hace mediante dos iconos, una para "traer al frente" y otro para "enviar al fondo".
Es posible mover a la vez varios widgets, para ello se pulsa la tecla Ctrl y se seleccionan los widgets deseados, siendo el último de la selección es el que presenta el menú de opciones y el que es referencia para el resto. Una vez que hay varios seleccionados se mueven en bloque haciendo clic en el icono o bien manteniendo pulsada la tecla Ctrl y usando las teclas de movimiento . A parte, hay una serie de opciones de alineado en grupo, tal y como aparecen en la esquina superior derecha de cada widget seleccionado, que permiten alinear arriba, abajo, a izquierda o derecha el conjunto de widgets seleccionados.

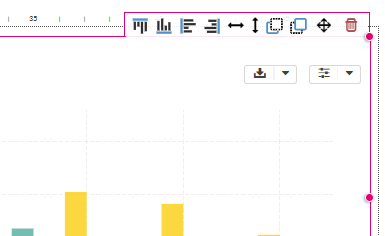
Imagen - Detalle de los iconos con las diferentes acciones de cambio de posición Tamaño: Al seleccionar el widget éste aparece con el borde de color rojo y con 8 puntos, 4 en los vertices del rectángulo y 4 en los puntos medios de cada lado. Situando el puntero del ratón encima de estos puntos este cambia a las típicas flechas para redimensionar el tamaño, lo cual se hace haciendo clic encima del punto y arrastrando el puntero del ratón.

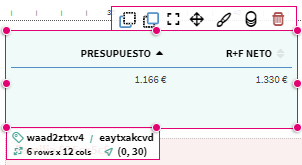
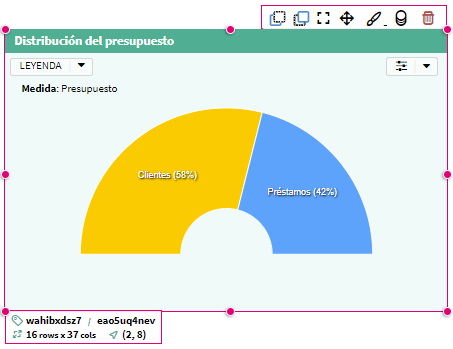
Imagen - Detalle de un widget seleccionado y listo para ser redimensionado Es posible redimensionar a la vez varios widgets, para ello se pulsa la tecla Ctrl y se seleccionan los widgets deseados, siendo el último de la selección es el que presenta el menú de opciones y el que es referencia para el resto. Una vez que hay varios seleccionados se cambia el tamaño en bloque arrastrando en cualquiera de los puntos de redimensionamiento de uno de los widgets seleccionados (el resto sigue la misma proporción de escala). A parte, al tener varios widgets seleccionados aparece la opción de de igualar ancho y alto ( y ), siempre tomando como referencia el último seleccionado.
Imagen - Detalle de los iconos de alineación y redimensionamiento múltiple
Opciones del widget
Para acceder a estas opciones hay que seleccionar el widget (hacer clic sobre él), o de forma equivalente acceder a la sección de widgets de la barra de herramientas de la app.

Las opciones del widget son las siguientes:
Metadatos de un widget
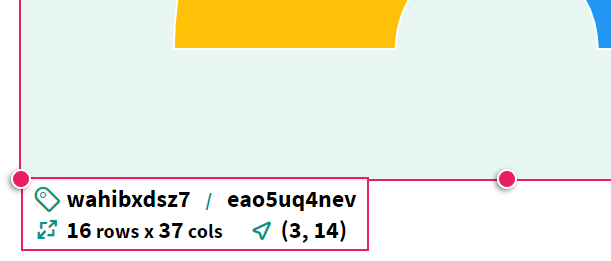
Al seleccionar un widget en la parte inferior izquierda aparece una ventan donde se puede ver información relativa al mismo:
Identificadores: A nivel interno Tabulae trabaja con identificadores alfanuméricos para gestionar el widget. En ocasiones, especialmente con funcionalidades en desarrollo o bien cuando se requiere aplicar estilos (CSS) particulares, hay que invocar uno de los dos identificadores que se muestran: el primero corresponde al widget completo (incluye título) y el segundo es del componente particular (gráfica, tabla, etc.)
Tamaño del widget: Como el lienzo de un informe tiene un grid o malla asociada se indica el número de filas y columnas que ocupa cada widget.
Posición del widget: Se indica la posicion de la esquina superior izquierda del widget en el lienzo.

Personalizar estilo del widget
Una vez creado el widget se le puede dar estilo: título, formatos, etiquetas, colores, etc. Para acceder a la personalización, en el menú de opciones hay que hacer clic en el icono . Cada widget tiene una personalización particular (por ejemplo una gráfica no tiene el mismo aspecto que una tabla), la cual se describe en la sub-sección propia de cada compoenente, en la sección Widgets.
Modificar datos del widget
Una vez creado el contenido del widget, siempre se puede rehacer o modificar. Para acceder a la modificación de los datos, en el menú de opciones hay que hacer clic en el icono . Se abrirá nuevamente el diálogo de consultas con la consulta tal como se creó/modificó la vez anterior.
Eliminar widget
Para eliminar un widget simplemente hay que hacer clic en el menú de opciones en el icono . En caso de querer recuperar el widget no hay más que hacer clic en la opción de Deshacer en la barra de herramientas de la app.
Añadir Cabecera y Pie
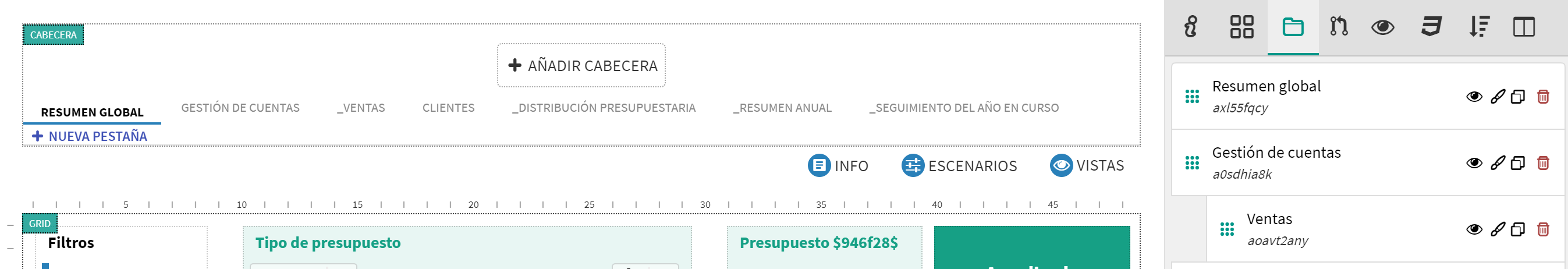
Se puede añadir una cabecera y pie para todas las pestañas del dashboard. Para ello hay que hacer clic en el botón "+ Añadir cabecera", y se añadirá al dashboard un nuevo widget HTML en la parte superior que se puede modificar para incluir la cabecera deseada.

Para modificarla simplemente hay que hacer clic en el icono situado en la esquina superior derecha del widget, y se abrirá el editor visual de contenido HTML. Si se desea eliminar la cabecera hay que hacer clic en el icono .
De la misma manera se puede incluir el pie del dashboard, pulsando en el botón "+ Añadir pie" en la parte inferior del lienzo.
Pestañas
Los dashboard creados en Tabulae organizan las visualizaciones utilizando tabs o pestañas. Estas pestañas permiten englobar de manera conjunta todos los widget relacionados entre sí. Es decir, si por ejemplo se aplica un filtro sobre los datos, todas las gráficas, mapas y tablas de la pestaña se filtran de manera automática (aunque posteriormente cada widget individual podrá personalizar su comportamiento).

Las pestañas de un dashboard se sitúan por encima del lienzo o espacio para introducir contenido, en la parte superior de la app. Para cambiar de una pestaña a otra simplemente se hace clic sobre el nombre de la deseada, la cual se destaca del resto.
A parte, el menú que permite gestionar las pestañas está en la sección de pestañas de la barra de utilidades de la app.
La gestión de las pestañas engloba los siguientes puntos:
Crear una pestaña
Un dashboard por defecto se crea con una pestaña inicial. Para añadir una nueva no hay más que hacer clic en el botón "+ Nueva pestaña" en la parte superior del dashboard, donde se sitúan los botones de pestaña, o bien en la funcionalidad equivalente en el menú de opciones de pestañas.
Edición de la pestaña
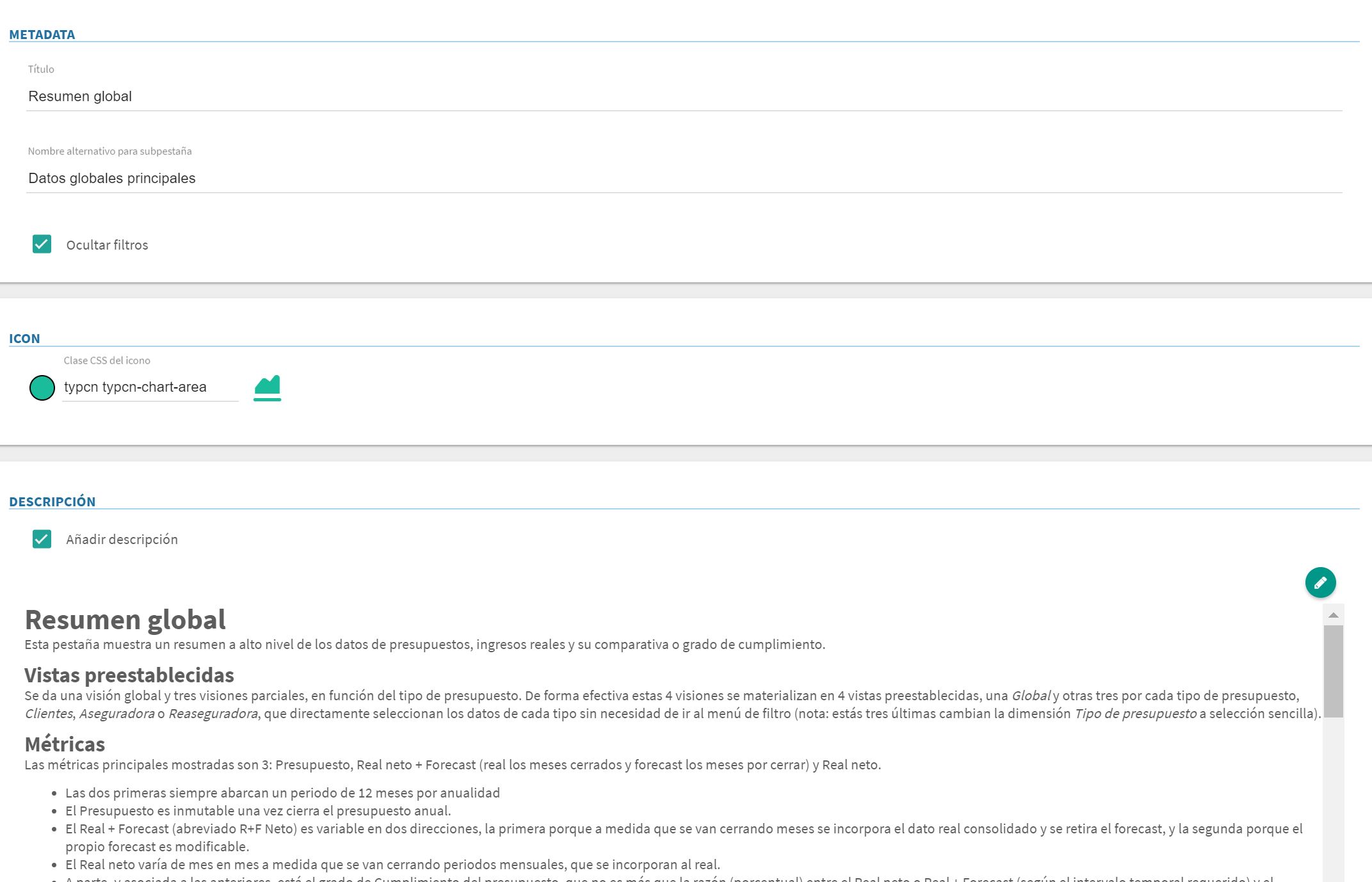
El icono del menú de opciones de una pestaña da acceso al diálogo de edición de la misma.

En este diálogo se pueden realizar las siguientes acciones:
Ocultar pestaña: Permite ocultar el enlace a la pestaña cuando se accede en modo vista. Esto no quiere decir que no se pueda acceder a la misma: se puede invocar la pestaña a partir de su id o a través de las opciones de navegación de un dashboard o de un informe.
Cambiar el título (nombre) y el nombre de la subpestaña
- Permitir pestañas y subpestañas: En el modo vista de la app se pueden ver una estructura de pestañas y subpestañas. Si se quiere que una pestaña se muestre como subpestaña de otra se debe situar la subpestaña en la siguiente posición a la pestaña principal, y poner un "_" en el título de la pestaña (todas las pestañas que comiencen "_" serán subpestañas, hasta que haya una pestaña que no comience por "_").
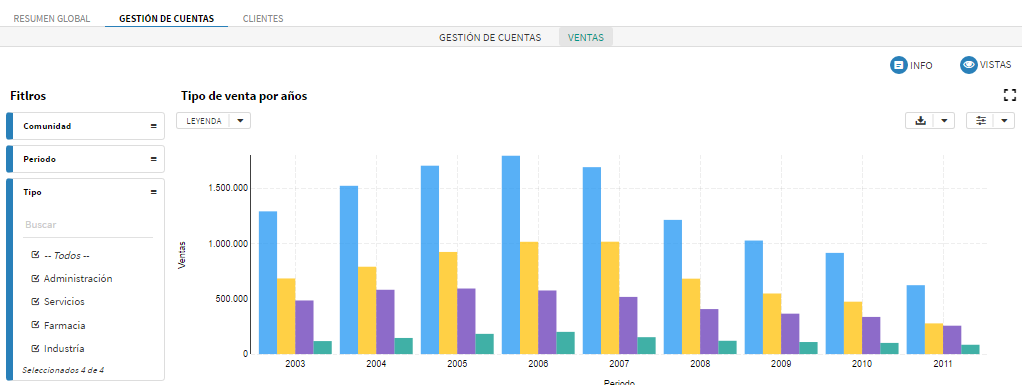
Ocultar filtros en el menu lateral: Retira los widgets filtro del dashboard y habilita su uso haciendo clic en un botón en la parte superior izquierda de la pestaña, lo cual desplegará un menú con todos los filtros disponibles.
Añadir/Cambiar el icono de la pestaña: Permite situar un icono a la izquierda del título de la pestaña.
Añadir una descripción/ayuda: La descripción o ayuda de la pestaña puede contener código HTML complejo. Tras habilitar la opción "Añadir descripción en la pestaña", haciendo clic en el icono a la derecha de la pantalla se puede utilizar el editor de HTML de Tabulae para incluir contenido. Una vez añadida esta descripción, ésta se verá en la aplicación pulsando en el botón "Info" situado en la parte superior derecha de la aplicación.
A parte, el orden de las pestañas se fija simplemente haciendo clic sobre el nombre de cada una y arrastrando a la posición deseada.
Copiar pestaña
En algunas situaciones es útil copiar una de las pestañas existentes para no empezar de cero. Tabulae ofrece esta posibilidad pulsando el icono "Copiar pestaña" del menú de opciones. De forma general también se puede usar la funcionalidad copiar/pegar de Tabulae, que incluso permite llevar contenido entre diferentes ventanas del navegador.
Eliminar pestaña
Para eliminar una pestaña existente simplemente hay que hacer clic en el icono del menú de opciones de la pestaña. Tras esta acción se precisa confirmación para proceder al borrado de la pestaña. Además, es importante no olvidar guardar la aplicación para que los cambios sean definitivos.
Acceso a las pestañas
Las pestañas son diferentes secciones o páginas de una misma app. Por tanto se puede acceder a ellas de diversas formas, en función de la experiencia de usuario que se quiera proporcionar.
Enlaces principales
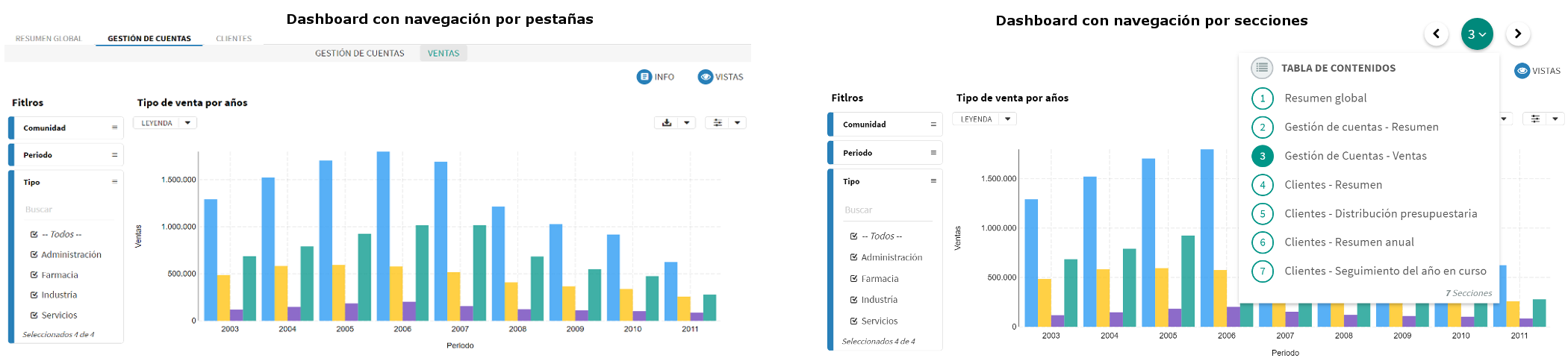
Una vez que se finaliza la edición de la aplicación y ésta se visualiza las pestañas y subpestañas se distribuyen en dos menús en la parte superior de la app (una barra si solo hay pestañas y dos barras si además hay subpestañas). Se navega entre ellas simplemente haciendo clic sobre el nombre correspondiente.

A parte de esta visualización, es posible cambiar de la vista de pestañas a un tipo que añada un índice de contenidos o "TOC". Para activarlo, hay que hacer clic en el icono en la parte superior derecha de la pantalla, lo que abrirá un diálogo, y en la pestaña "PC" se selecciona la opción "Ver pestañas como secciones".

Acceso por pestaña individual
Es posible acceder a una o varias pestañas del dashboard sin cargar todas, es decir, acceder a un dashboard reducido (por ejemplo en caso de que nos interese ver un contenido concreto de todo lo ofrecido). Hay dos formas de hacerlo:
Acceder por el orden de las secciones: Añadiendo a la url de la aplicación la cadena
?tabs=n, dondenserá el cardinal de la sección comenzando a contar desde el cero. Se puede acceder a varias secciones separando los valores por comas. Ejemplo:https://me.tabulaeapp.com/#!/app/xxx?tabs=2,4accede a las secciones tercera y quinta de la app con idxxx.Acceder por el id de la sección: Añadiendo a la url de la aplicación la cadena
?tabsIds=yyy, dondeyyyserá el el identificador único de la sección. Se puede acceder a varias secciones separando los valores por comas. Ejemplo:https://me.tabulaeapp.com/#!/app/xxx?tabsIds=yyy,zzzaccede a las secciones con idyyyyzzzde la app con idxxx.Info El id de una sección se puede ver en la sección de pestañas de la barra de herramientas.
Acceso por pestaña filtrando valores
A parte de acceder a una única pestaña de un dashboard también es posible parametrizar la URL indicando una selección particular de valores de las dimensiones que forman parte de los filtros de una pestaña. Para ello es preciso que estas dimensiones tengan un alias definido (lo cual se hace en la personalización de un widget filtro habilitando la opción multifiltro).
De estar habilitado un alias, hay que añadir a la url de la app la cadena ?__myAlias=v1,v2,..., donde myAlias será sustituido por el alias o identificador que se ha indicado para la dimensión por la que se va a filtrar, y v1, v2, ... serán los valores por los que se filtra. Ejemplo: https://me.tabulaeapp.com/v/#!/xxx?tabsIds=yyy&__myAlias=v1,v2 muestra la pestaña con id yyy de la app dashboard con id xxx seleccionando en todos los componentes unicamente los valores v1 y v2 de la dimensión marcada por el alias myAlias. En caso de haber más de un campo que se desee filtrar se concatenan más filtros siguiendo la misma sintaxis: https://me.tabulaeapp.com/v/#!/xxx?tabsIds=yyy&__myAlias1=v1,v2&__myAlias2=w1,w2.
Vistas
Dentro de los dashboards resulta muy útil guardar una determinada configuración de filtros y opciones de los widgets (tipo de gráfico, layout de una tabla, etc.) para facilitar la exploración de los datos al usuario final. Para ello se habilita el guardado de una vista o snapshot del dashboard en cualquier momento. Esta vista incluirá todas las selecciones de los filtros y las configuraciones de las gráficas, KPIs, tablas y mapas que existen en el momento de crear la vista.
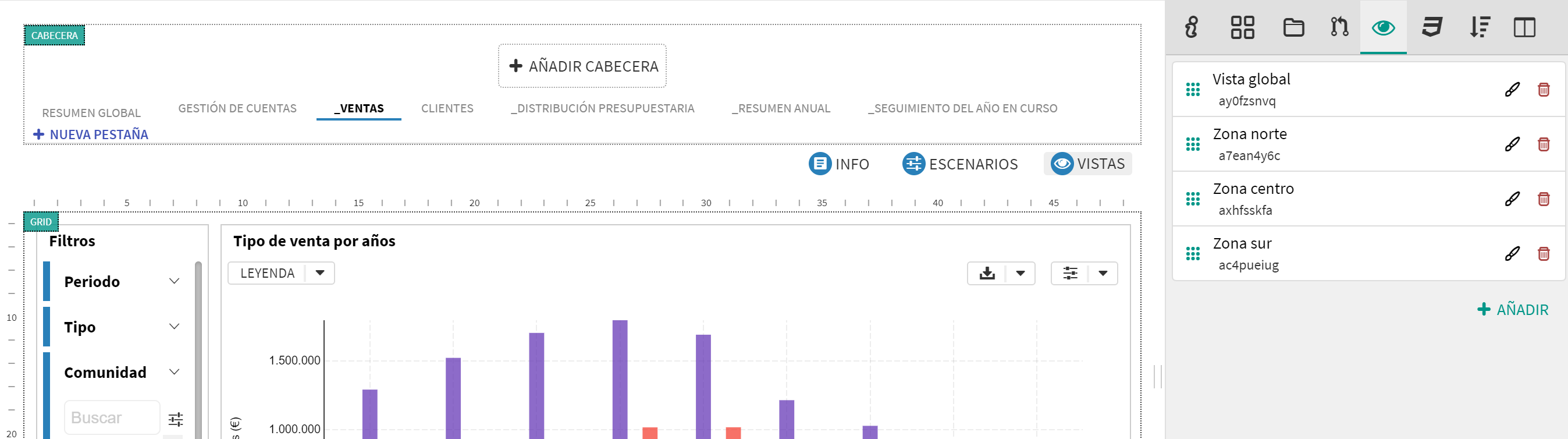
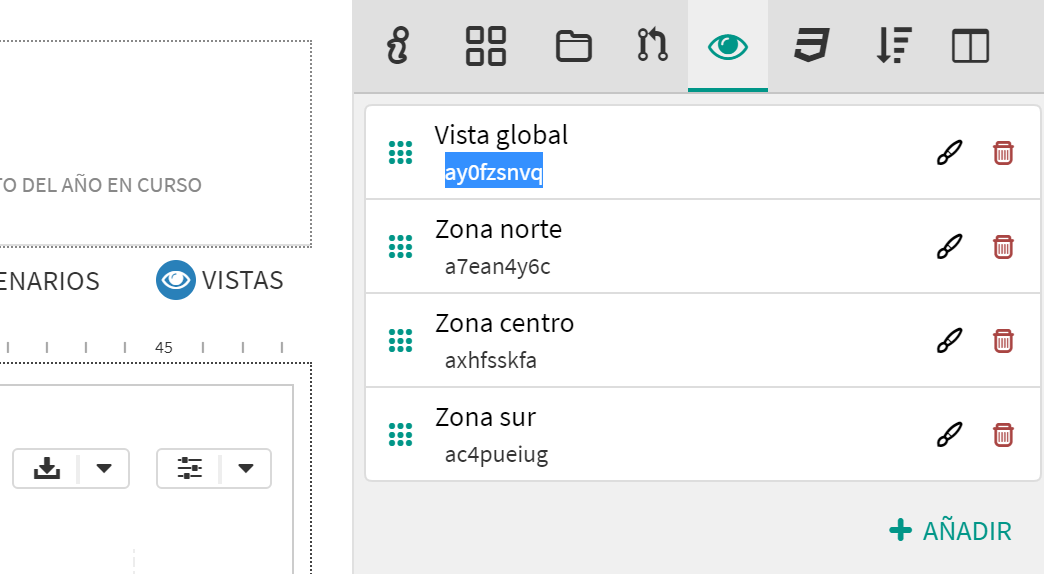
La gestión de las vistas se realiza con el menú accesible al hacer clic en el icono Vistas, en la parte superior derecha de la app, o bien de forma equivalente se puede acceder a la sección de vistas de la barra de utilidades de la app.

La gestión de las vistas consiste en las siguientes acciones:
Creación de vistas
Para crear una vista simplemente hay que hacer clic en el botón del menú de vistas. La vista creada guarda todas las opciones de configuración actuales de la pestaña del dashboard. Además, también se puede indicar si se trata de una vista "dinámica" en función de los valores de los filtros presentes.
Modificar una vista
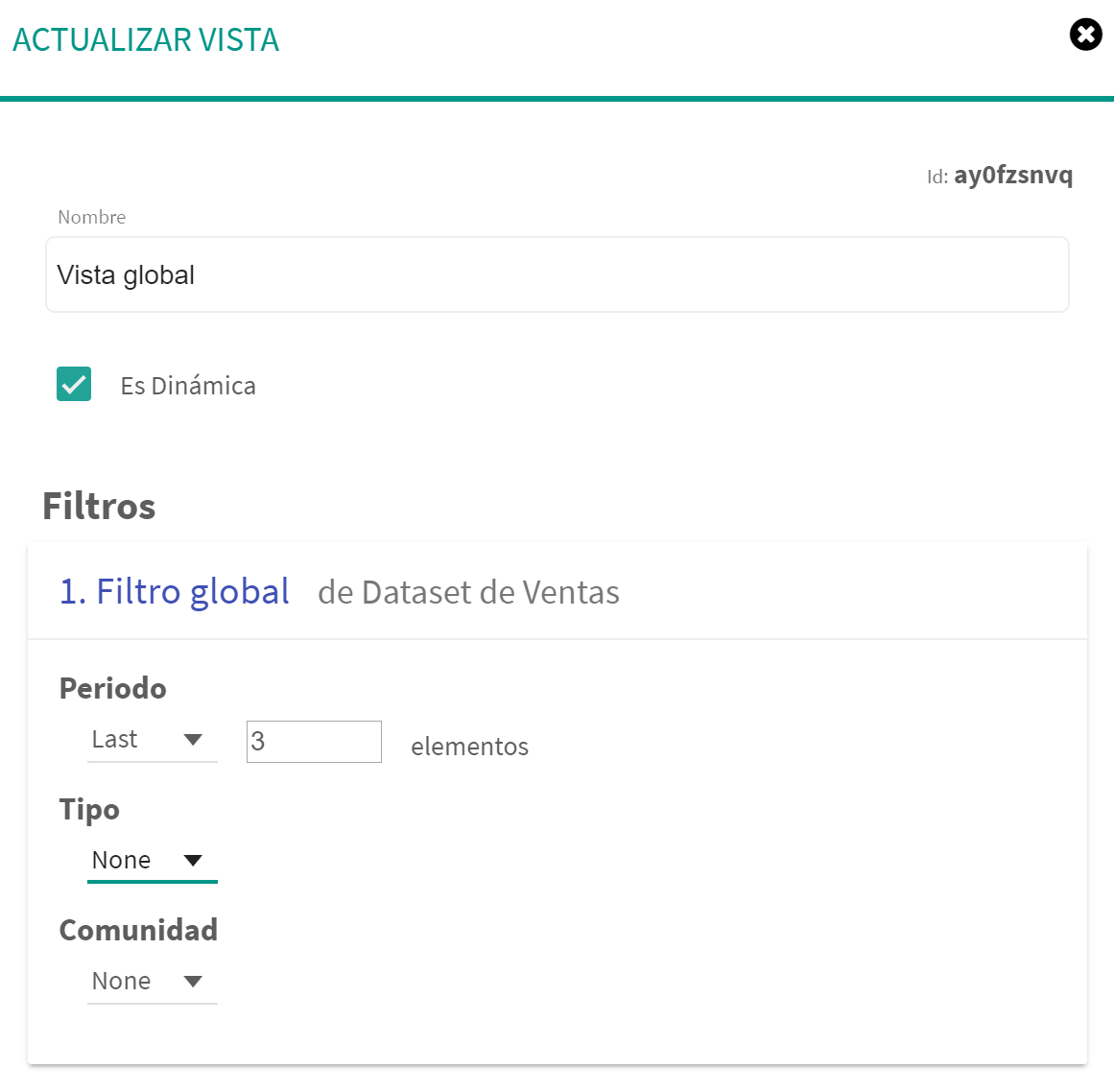
Para modificar una vista no hay más que acceder de nuevo al menú de las vistas y hacer clic en el icono de edición a la derecha del nombre de cada vista. Esta acción abre el diálogo donde se puede modificar el nombre de la vista y las opciones de vista dinámica.
Warning Al hacer clic en "Ok" se guardan las opciones presentes en el dashboard, es decir, la vista se reescribe por completo perdiendo la información original. Si solamente se quiere renombrar una vista se ha de invocar primero (es decir, hacer clic en la vista) y después editar para cambiar el nombre. De esta forma las opciones que se guardan son las mismas que las originales.
Vistas dinámicas
Las vistas dinámicas permiten definir una vista en la que se selecciona dinamicamente el valor de un filtro, no de forma estática. Esto quiere decir que se permite seleccionar los n primeros o n últimos valores de una dimensión según su orden establecido (alfabético por defecto, o el que marca el usuario si añade un "ordenar" en la consulta que crea el filtro), mientras que la versión estática por defecto guarda los valores seleccionados independientemente de su situación.

Este tipo de vistas resultan muy útiles cuando hay datasets que se van actualizando automáticamente. Por ejemplo, cuando hay datos incrementales con el tiempo (año, mes, día, etc.) típicamente se quiere mostrar el valor más actual, por lo que la vista ha de ser dinámica y por ejemplo mostrar el último (last) valor de la dimensión fecha.
Organizar vistas
Es posible reordenar las vistas arrastrando su título dentro del menú de vistas.
Info Hay que tener en cuenta que la primera vista será la vista por defecto, es decir, la vista que se mostrará cuando se cargue esa pestaña del dashboard.
Eliminar vistas
Para eliminar una vista hay que hacer clic en el boton asociado a cada una de las vistas dentro del menú desplegable. Esta opción precisa confirmación por parte del usuario para ser llevada a cabo.
Acceso a las vistas
Para acceder a una vista concreta, tanto en edición como consumiendo la app, no hay más que hacer clic en el botón "Vistas" en la parte superior derecha de la app, y hacer clic sobre la vista que se quiera. Será el nombre de la misma lo que de información al usuario final de que acciones implica la vista, por lo que es recomendable cuidar explicitamente este aspecto.
A parte, en modo vista, también es posible invocar o cargar inicialmente una vista concreta de una pestaña de un dashboard (recordar que siempre se carga por defecto la primera vista de todas las posibles). Para ello hay que añadir a la url de la app la cadena ?_viewId=xxx, donde xxx será el id de la vista. Ejemplo: https://me.tabulaeapp.com/v/#!/xxx?tabsIds=yyy&_viewId=zzz muestra a la vista con id zzz de la pestaña con id yyy de la app dashboard con id xxx.
Info El id de una vista se puede ver en la pestaña de vistas de la barra de herramientas.

También es posible combinar vistas y filtros en la llamada, concatenando las opciones con la sintaxis propia de cada uno, por ejemplo: https://me.tabulaeapp.com/v/#!/xxx?tabsIds=yyy&_viewId=zzz&__myAlias=v1,v2 . Simplemente hay que tener en cuenta que los filtros tienen prioridad sobre la vista.
Navegación interna
Para cambiar la experiencia de usuario se pueden añadir enlaces internos en la aplicación, de tal forma que la navegabilidad se puede hacer desde el propio contenido, sin recurrir a los diferentes botones de funcionalidad. Estos enlaces, actualmente, se puede crear en los siguientes componentes:
Enlace en widget texto: En los widgets de tipo texto se añade directamente una variable al texto.
Enlace en tablas: En las tablas se añade un enlace a tráves de una dimensión de tipo texto, seleccionando el tipo de celda link o enlace en la personalización del campo. Logicamente el texto debe tener la sintaxis de una URL válida.
Una vez seleccionado el componente adecuado, las opciones de navegación son las siguientes:
Invocar una vista: En la pestaña actual, se invoca a una vista existente.
Navegar a una pestaña: Se enlaza directamente a una pestaña del dashboard diferente de la actual. Además, en el enlace también se pueden incluir las opciones:
Añadir selección de filtros: En el propio enlace se indican los campos y los valores que se quieren seleccionar.
Añadir selección de una vista: En el propio enlace se indica la vista que se quiere invocar. Se puede combinar con una selección de filtros, teniendo en cuenta que los filtros tienen prioridad sobre la vista.