Filtro Global
Los filtros globales permiten modificar interactivamente los datos del resto de widgets de una pestaña de un Dashboard. El filtro global tiene dos efectos posibles:
Selector: Su efecto es reducir de acuerdo a la selección hecha el dataset asociado, de tal forma que los widgets de una pestaña de un dashboard que responden al filtro efectúan sus consultas añadiendo en primer lugar (automáticamente) estas restricciones a la consulta. De forma efectiva el dataset usado es "más pequeño" que el dataset original, ya que se han filtrado ciertos registros.
Por defecto un filtro afecta a todos aquellos widgets que usan el mismo dataset que él, y también a aquellos que han sido mapeados al filtro (cada widget se puede ligar a un filtro mediante las opciones de la pestaña Filters de la personalización del mismo).
Control de escenarios: Como se introduce en la sección relativa a los escenarios en Tabulae se pueden introducir parámetros dinámicos o palancas, que se incluyen en el componente filtro global (sin necesidad de usar ningún dataset). Estas palancas afectan a los widgets donde, a través de fórmulas, se han incluido tales parámetros.

Se revisa en detalle la gestión de los filtros globales en las siguientes secciones:
Creación de un filtro global
La creación de los filtros globales se realiza mediante el diálogo de consultas. En función de si se usa como selector o como control de escenarios la "consulta" es diferente:
- Selector: Se selecciona el dataset fuente de datos, la jerarquía en caso de querer usar una, y las dimensiones y medidas deseadas. En general es suficiente usar un bloque seleccionar en la consulta habilitando los campos seleccionados: automáticamente se agrupan los valores en el caso de ser campos de tipo dimensión, de forma que en el filtro aparecen valores únicos. No obstante, se pueden realizar consultas avanzadas, por ejemplo para mostrar menos valores del total u ordenar los valores mostrados de forma diferente a la opción por defecto.

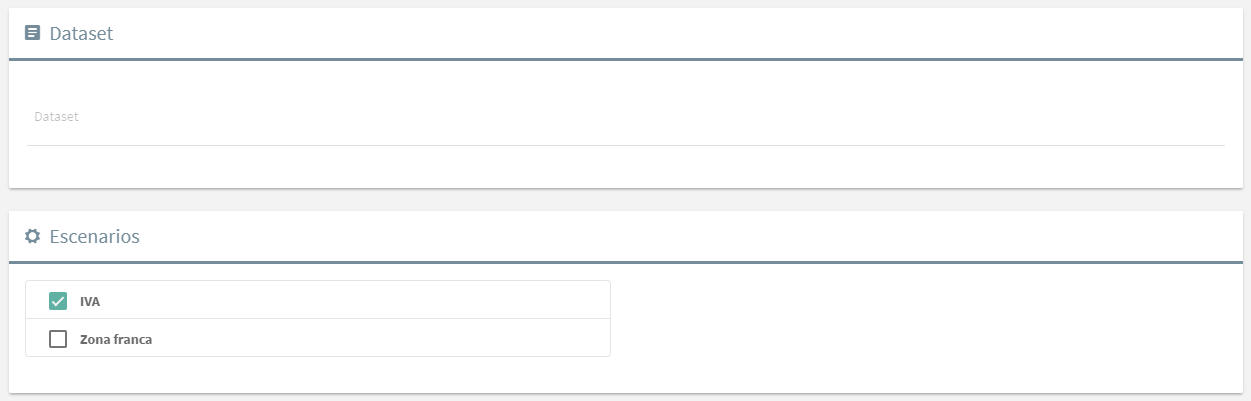
- Control de escenarios: El último bloque de la consulta siempre permite incluir palancas en caso de existir escenarios en la pestaña en uso. No es necesario incluir dataset, pero se pueden combinar filtros de selección y de control de escenarios en el mismo widget (los escenarios, de haberlos, irán siempre en primer lugar).

La creación genera un widget con un bloque por cada una de las dimensiones, medidas y escenarios a partir del resultado de la consulta. Una vez creado el contenido, siempre se puede modificar de nuevo. Para acceder al editor hay que seleccionar el widget (clic sobre él) y hacer clic en el icono , que muestra la consulta tal y como se creó/modificó anteriormente.
Comportamiento del filtro global
Los filtros globales presentan el contenido en forma de "bloques" desplegables por dimensión y medida. Exceptuando el último campo, que aparece desplegado y muestra sus valores, el resto de campos aparecen inicialmente de forma compacta o replegados, para ocupar menos espacio.

Para habilitar el uso hay que hacer clic sobre el nombre del campo por el que se quiere filtrar, esto despliega los valores del mismo, y sobre ellos se puede hacer clic para seleccionar o deseleccionar (en el caso de las dimensiones), o bien introducir valores (rangos de intervalo en el caso de las medidas y valores para los escenarios). En un widget solo puede haber un campo desplegado, por lo que para tener varias dimensiones desplegadas hay que combinar varios widgets de tipo filtro global.
Una vez que un bloque concreto está desplegado el filtro global tiene una interactividad diferente en función de la naturaleza del campo:
Dimensiones
Un bloque de una dimensión presenta los valores de la misma en forma de lista vertical. Tiene las siguientes opciones:
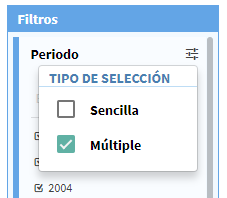
Selección sencilla/múltiple: Si se hace clic sobre el icono de configuración a la derecha del nombre de la dimensión se permite elegir la opción de selección de valores:

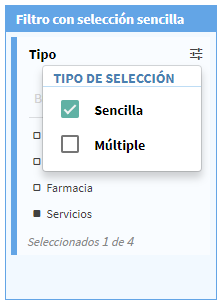
Imagen - Menú de comportamiento del fitro - Sencilla: El usuario sólo puede marcar un valor de la dimensión cada vez. Al hacer clic en un valor se selecciona éste (el icono a la izquierda del valor es ) y se deselecciona el anterior (el icono se vacía ).

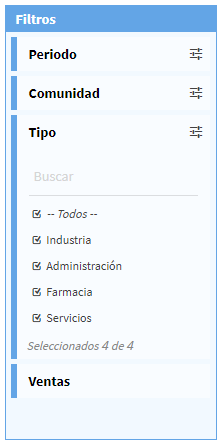
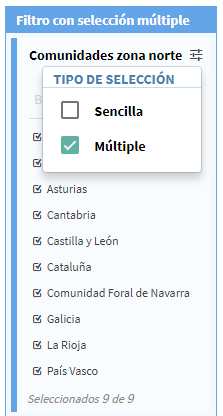
Imagen - Ejemplo de filtro con selección sencilla - Múltiple: El usuario puede seleccionar varios valores al mismo tiempo, que quedan marcados con el icono . Si esta opción está habilitada el primer valor mostrado figura como "--Todos--". Es una opción añadida que permite seleccionar todos los valores de una vez, o bien deseleccionar todos los valores menos uno si se parte de todos los valores seleccionados (el hecho de conservar uno seleccionado, el primero, es consecuencia de que si se vacía el filtro no se selecciona "nada" y los widgets quedarían sin datos, es unicamente un efecto de transición entre selecciones que no pretende dar más importancia el primer valor).

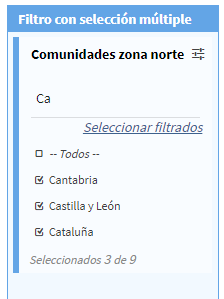
Imagen - Ejemplo de filtro con selección múltiple Buscador: Se dispone de una caja de texto "Buscar" que permite al usuario escribir una cadena de texto de forma que solo aparecen en la lista de valores aquellos que tienen coincidencia (parcial) con el texto introducido. Una vez hecha una búsqueda el botón Seleccionar filtrados selecciona automáticamente los valores mostrados y deselecciona el resto (la búsqueda por si sola no modifica el filtro).

Medidas
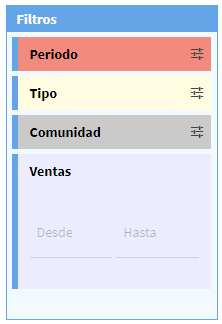
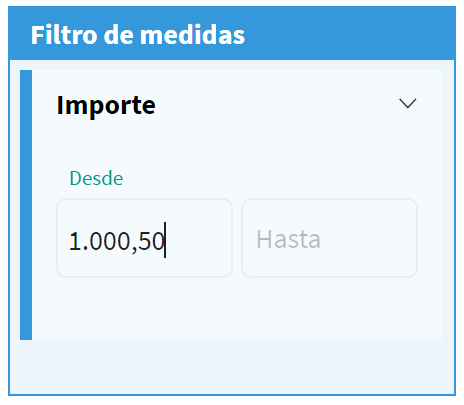
Un bloque de una medida permite filtrar valores por intervalo, introduciendo el valor numérico mínimo (Desde) y máximo (Hasta) en las cajas correspondientes (no es necesario fijar ambos valores, si hay uno desinformado no se aplica ese límite). Al escribir más de 3 cifras se le da automáticamente formato con separación de miles.
Info En caso de querer añadir decimales se ha de usar el símbolo de puntuación que corresponde al idioma usado en Tabulae. Por ejemplo en español los decimales van separados por "," y los millares por ".", mientras que en inglés los decimales van separados por "." y los millares por ",".

Jerarquías
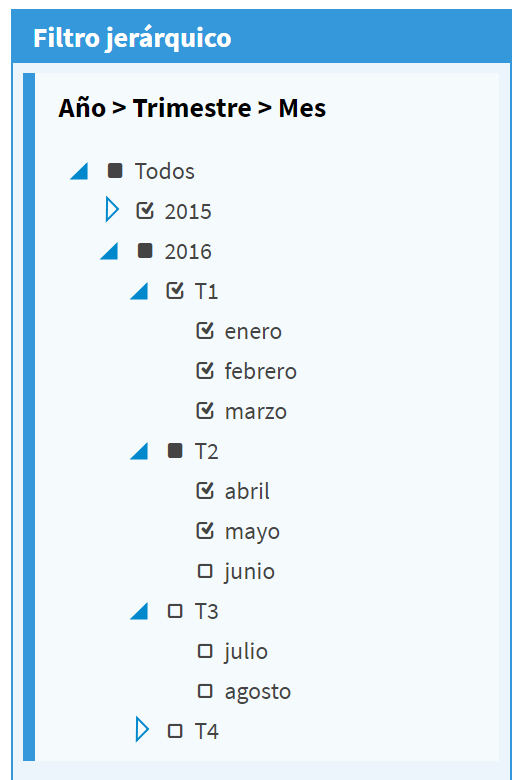
Cuando en la consulta del filtro global se incluye una jerarquía, y se seleccionan (al menos dos) dimensiones que pertenecen a ella, automáticamente el filtro se convierte en un árbol jerárquico y esas dimensiones se muestran de forma anidada. La selección se puede hacer por tanto en forma de nodos y/o de ramas particulares.

Inicialmente la jerarquía muestra los valores del primer nivel, y el resto de niveles está ocultos (o replegados). Se navega por el árbol haciendo clic en los iconos a la izquierda de los valores, lo cual va abriendo cada nodo y mostrando los valores del siguiente nivel en la jerarquía (el icono se gira 45° para indicar que el nodo está abierto). Un segundo clic en el icono repliega el árbol dependiente de ese nodo.
A parte de los iconos de navegación hay un segundo icono al lado del valor, que indica el estado de selección de ese nodo. Las opciones son las siguientes:
Todos: Todos los valores de los subniveles están seleccionados: icono .
Algunos: Algunos de los valores (pero no todos) de los subniveles (no solo el inmediatamente siguiente) están seleccionados: icono .
Ninguno: Ningún valor de los subniveles está seleccionado: icono .
Escenarios
El uso de escenarios en filtros globales es opcional ya que, de no incluirse las palancas en el filtro del dashboard, aparecerá un botón específico que despliega un menú similar al del filtro para la gestión de los escenarios. En cualquier caso, al incluir los escenarios en un filtro global, el bloque asociado presenta dos formas de modificar la palanca:
Escenarios numéricos: Presentan a su vez dos opciones para modificar el valor. Son las siguientes:

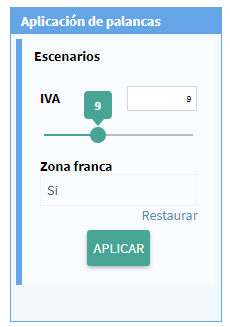
Imagen - Ejemplo de palanca numérica Caja de valores: Se puede escribir directamente el valor de la palanca en el espacio a la derecha del nombre. En caso de escribir un valor fuera de rango se indica un error y se inhabilita esa selección.
Selector interactivo: Se puede hacer clic sobre el boliche situado en la barra de aplicación del parámetro y arrastrarlo hasta el valor deseado. La barra va desde el valor mínimo hasta el máximo según la definición del escenario, y está discretizada conforme al valor de salto o step definido.
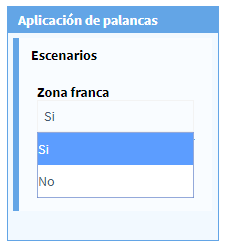
Escenarios de tipo texto: Presenta una caja sobre la que haciendo clic se despliega una lista con los posibles valores definidos.

Una vez fijados los valores deseados no hay más que hacer clic en el botón "Aplicar" en la parte inferior del bloque asociado a los escenarios. En caso de querer volver a los valores definidos por defecto, se puede hacer clic en el botón "Restaurar" y de nuevo aplicar la selección.
Personalización del filtro global
Una vez creado el filtro se le puede dar el estilo deseado: título, formatos, etiquetas, colores, etc. Para acceder a la personalización hay que seleccionar el widget (hacer clic sobre él) y hacer clic en el icono de opciones .

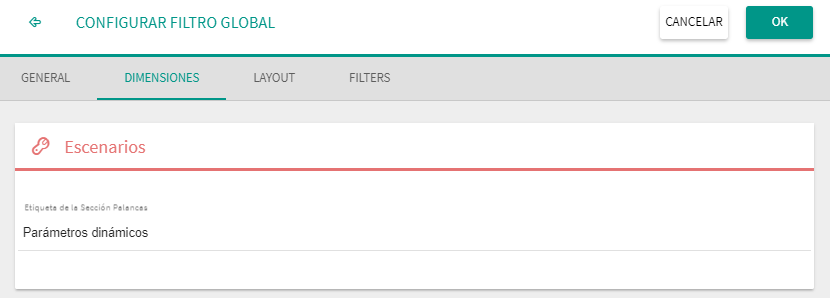
Se podrán configurar de forma personalizada las siguientes categorías:
General: Se controlan los aspectos visuales y configuración general del filtro.
Dimensiones: En esta pestaña se configuran las opciones asociadas a cada campo mostrados en el filtro.
Layout o Disposición: En esta pestaña se configura el orden de los campos incluidos en el filtro.
Filters: En esta pestaña se configura el comportamiento de cada campo representado en el gráfico en relación con los filtros existentes en la aplicación (dashboard).
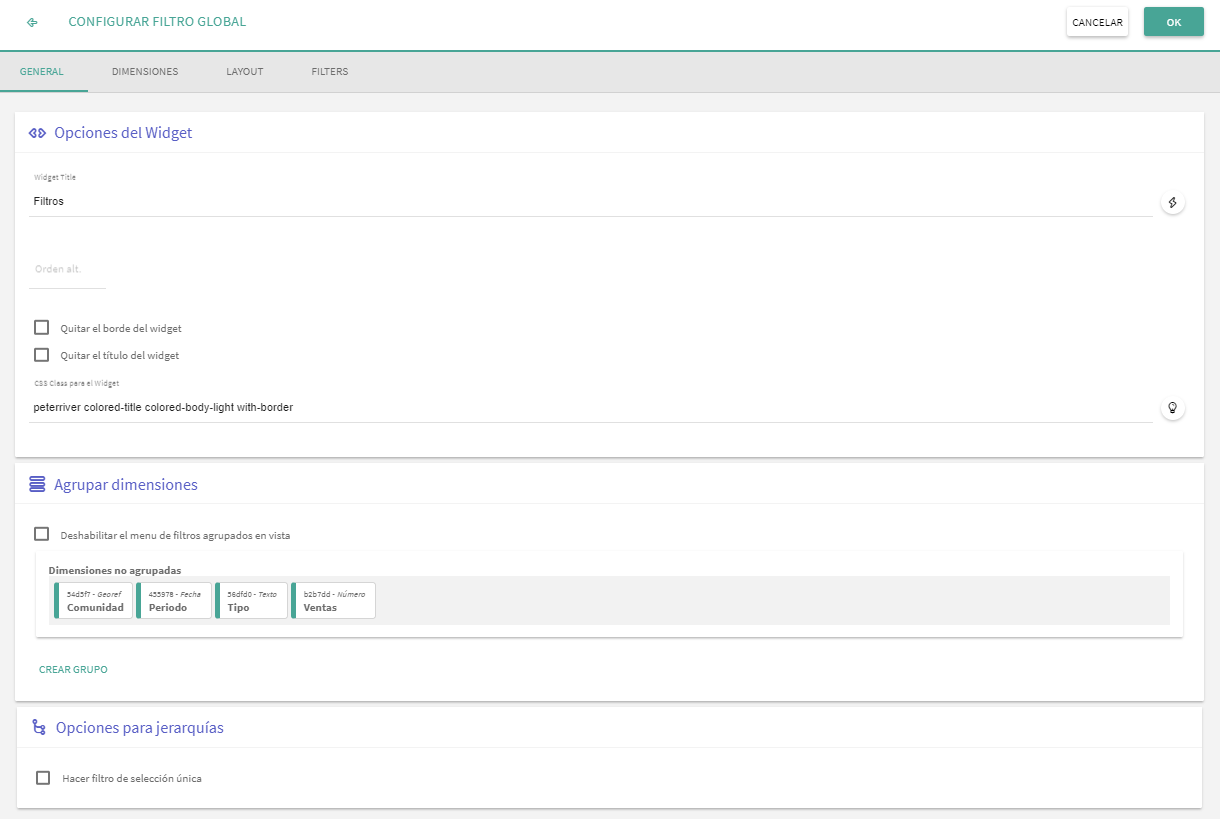
Configuración General
La pestaña "General" se divide a su vez en varias secciones que agrupan diferentes opciones de personalización relacionadas entre sí:
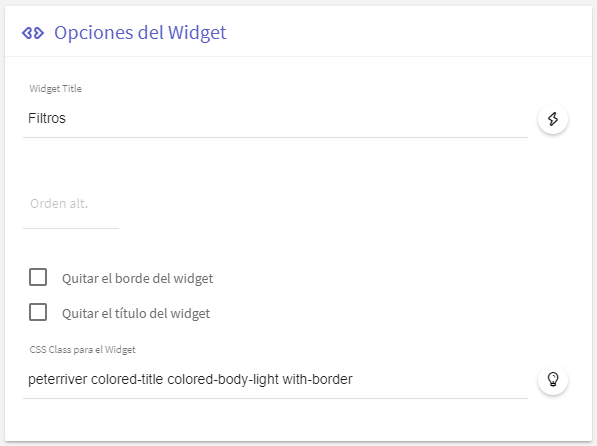
Opciones del widget

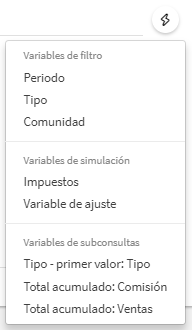
Título del widget: Todos los widgets pueden incluir un título que permite definir lo que representa. La cadena de texto escrita será el título del widget,que aparecerá en la parte superior del mismo. El icono a la derecha del texto da acceso a un menú que permite incluir parámetros en el título si así se desea:
Valores de filtros: En caso de que una dimensión tenga un único valor seleccionado se muestra tal valor, y en caso de tener múltiples valores se muestra una cadena vacía.
Valores de simulación o escenarios: Permite mostrar el valor seleccionado de una variable escenario.
Valores de subconsultas: Permite elegir el primer valor del campo seleccionado del primer registro de una subconsulta.

Imagen - Menú de variables en títulos
Orden alternativo: Indica, de cara a las vistas móvil y de impresión/PDF, el orden por el que se mostrarán los widgets en caso de haber más de uno.
Quitar el borde del widget: Permite eliminar el borde de los widgets.
Quitar el título del widget: Permite eliminar el título de los widgets, pasando el contenido de los indicadores a ocupar todo el espacio del widget.
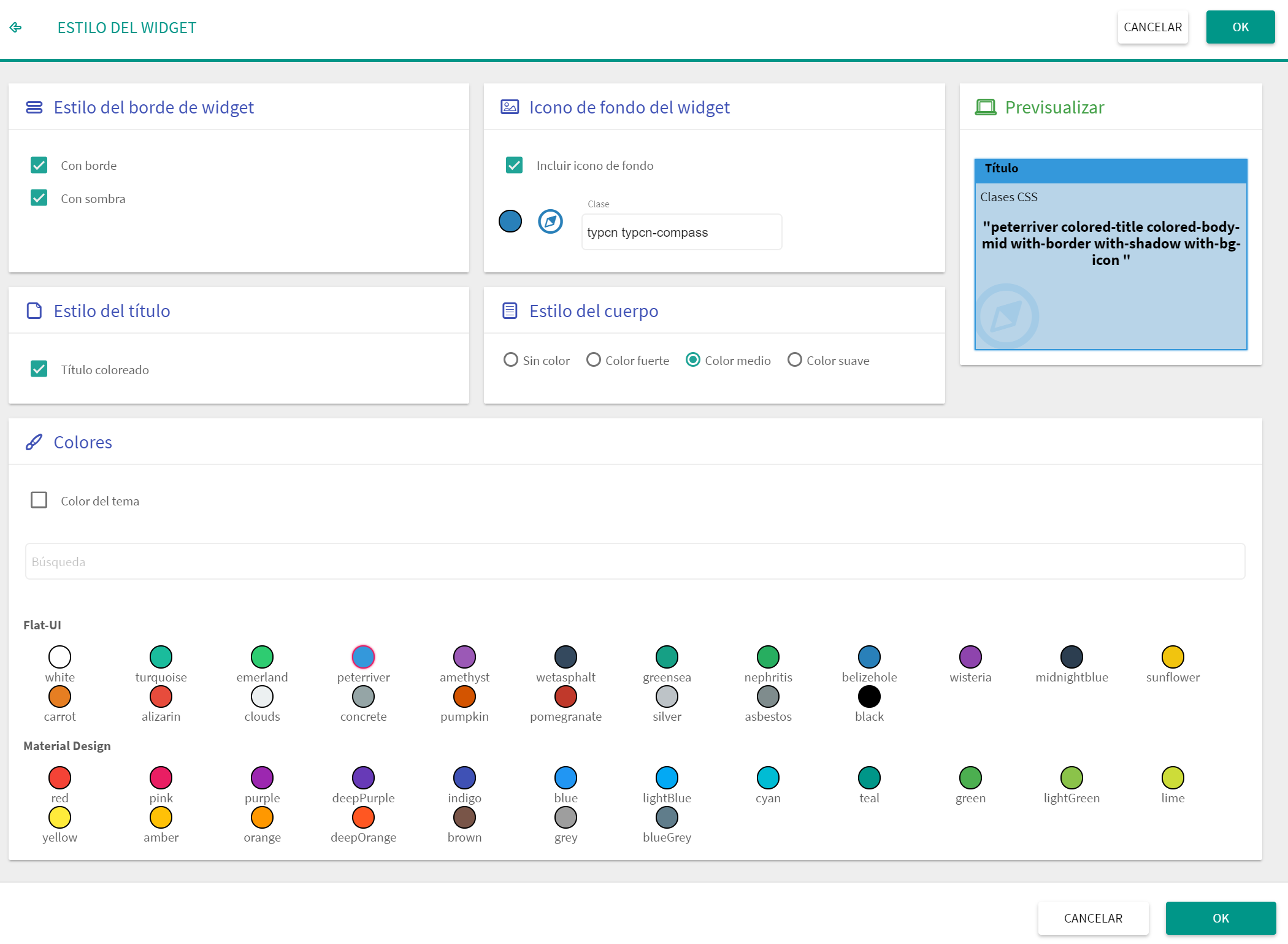
Añadir clase CSS: Permite añadir uno o varias clases CSS predefinidas al widget, de forma que se modifica el estilo del mismo (bordes, iconos, colores de fondo/texto, etc). Hay disponibles algunas clases CSS especiales para tablas que permiten elaborar estilos habituales. No obstante, si el susuario desconoce el código CSS, al hacer clic en el icono accede a un diálogo visual donde se eligen varias opciones simples de estilo:

Imagen - Diálogo de personalización del estilo del widget Estilo del borde del widget: Permite personalizar el aspecto del borde del widget.
Con borde
Con sombra
Icono de fondo del widget: Permite seleccionar un icono y su color, para situarlo como imagen de fondo que por defecto se muestra en la parte inferior izquierda del widget.
Estilo del título: Permite añadir color de fondo en la barra del título y poner este en blanco.
Estilo del cuerpo: Permite dar color al fondo del widget, con tono suave, medio o fuerte.
Selección de colores: Permite elegir entre una selección de los colores más habituales. El color elegido se usará para colorear las opciones anteriores en caso de estar habilitadas.
Previsualizar: En el propio diálogo, en la parte superior derecha, se muestra una previsualización del estilo.
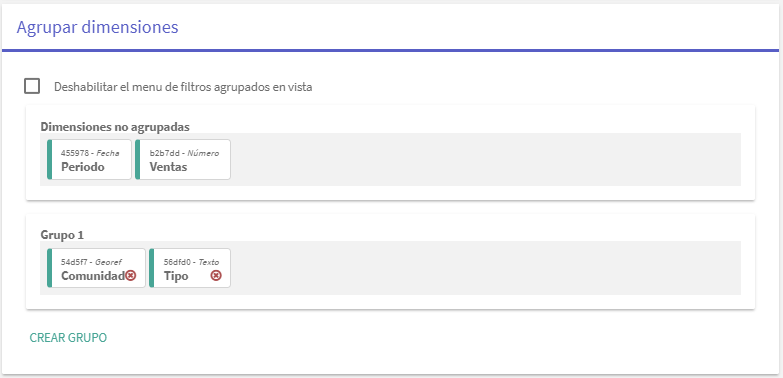
Agrupar dimensiones

Cada dimensión o medida añadida a un filtro tendrá por defecto un bloque asociado donde seleccionar y deseleccionar valores, pero si se quiere una vista más compacta se pueden crear agrupaciones, de tal forma que el mismo bloque contiene varios campos al mismo tiempo, y se selecciona el visible a partir de un menú desplegable. Las opciones del menú son las siguientes:
Crear grupo: Al crear un grupo en el diálogo, no hay más que arrastrar los campos al espacio asociado al grupo, y ordenarlos en el orden deseado.
Deshabilitar el menú de filtros agrupados en vista: Esta opción impide cambiar el campo en una dimensión agrupada en modo vista, aunque en modo edición la opción sigue visible. De no hacer nada más, en la dimensión aparece el primer campo en la agrupación. La utilidad de esta opción es que se pueden crear vistas donde un bloque del filtro muestra campos diferentes según la vista, aunque no se permite que el usuario que ve la aplicación pueda cambiar el campo visible. De este modo se consigue una experiencia de usuario que permite mostrar una misma pestaña de un dashboard como diferentes aplicaciones (construidas sobre una base común).
Opciones para jerarquías

- Hacer filtro de selección única: Solo aplica a filtros con jerarquías. La selección de los valores será siempre sencilla por nivel, es decir, al hacer clic en un nodo se selecciona solo ese nodo (y los valores de las ramas que cuelgan de él). Este efecto no aparece con la carga inicial por defecto, es necesario hacer un clic para que la sección jerárquica única se efectiva (o tenerla guardada en una vista).
Configuración de Dimensiones
Esta pestaña permite configurar cada una de las dimensiones, medidas o palancas/parámetros del filtro global. Cada tipo de dato tiene su propia personalización:
Opciones para palancas/parámetros

- Etiqueta: Permite cambiar la etiqueta o nombre de la sección donde se mostrarán las palancas o parámetros modificables (las diferentes palancas se muestran siempre al inicio de un filtro global, en el orden en el que están definidas en su sección).
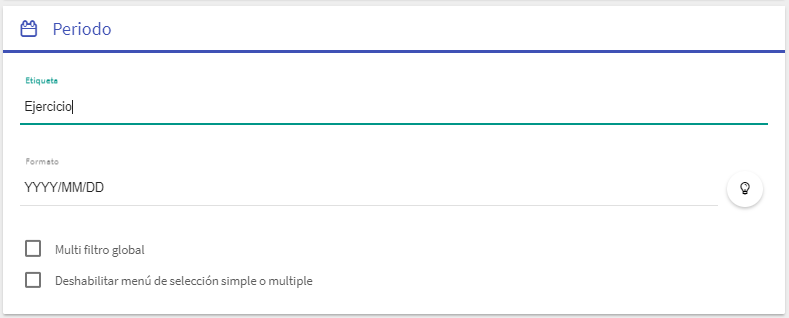
Opciones para columnas de tipo fecha

Etiqueta: Permite renombrar la dimensión, cambiando la etiqueta que se mostrará en el bloque asociado a ese campo.
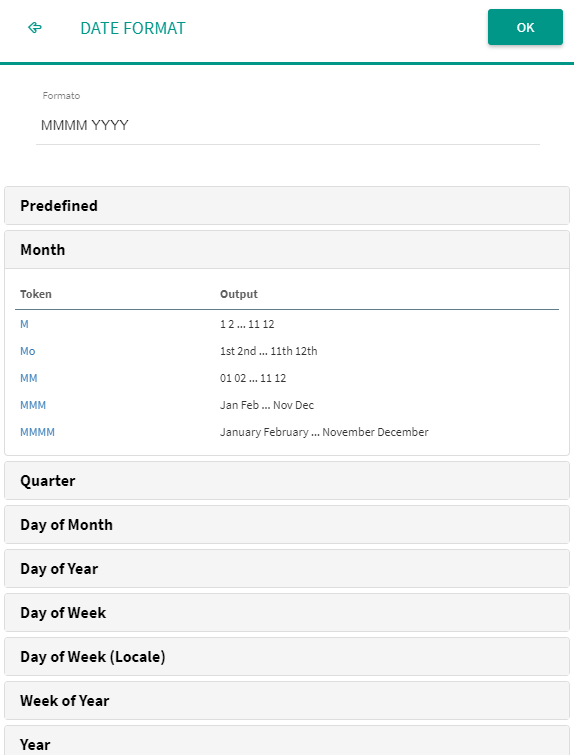
Formato: Permite seleccionar el formato con el que se mostrarán las fechas en el gráfico, indicando por ejemplo si se muestra la fecha completa con horas y minutos, sólo el año, etc. El icono da acceso al detalle de las opciones de formato que se pueden usar.
Warning: En caso de usar formato que incluya cadenas de texto, como el nombre de los días o de los meses, se usará por defecto el idioma predefinido en el navegador.

Multifiltro global: Permite asociar un identificador "global" o alias para ese campo, lo cual permite:
Conservar la selección en el filtro para esta dimensión a lo largo de todas las pestañas/secciones de la aplicación que también tenga un filtro con esta opción habilitada y el mismo identificador. Al cambiar de pestaña el usuario siguen viendo la misma selección que hizo anteriormente (aunque haya una vista definida por pestaña), por lo que la visualización se puede distribuir a lo largo de una aplicación y no solo en una pestaña.
Acceder a una pestaña incluyendo un filtro en la URL, de tal forma que se navega internamente por la aplicación. La sintaxis de una fecha, en caso de incluir tal valor en la URL, es
YYYY-MM-DD hh:mm:ss.Warning: El uso del multifiltro requiere que haya una vista creada en cada pestaña que lo use.
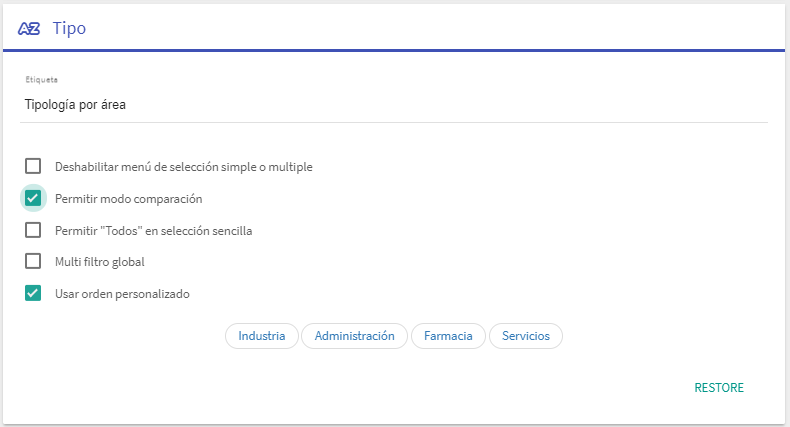
- Deshabilitar menú de selección simple o múltiple: Permite deshabilitar el menú de configuración del tipo de selección asociado a una dimensión. De esta forma el filtro de la dimensión sólo se puede utilizar en el modo que haya configurado el usuario editor, bien sea selección sencilla o múltiple.
Opciones para columnas de tipo texto

Etiqueta: Permite renombrar la dimensión, cambiando la etiqueta que se mostrará en el bloque asociado a ese campo.
Deshabilitar menú de selección simple o múltiple: Permite deshabilitar el menú de configuración del tipo de selección asociado a una dimensión. De esta forma el filtro de la dimensión sólo se puede utilizar en el modo que haya configurado el usuario editor, bien sea selección sencilla o múltiple.
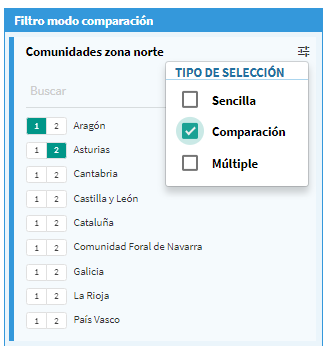
Permitir modo comparación: Habilita un tercer tipo de selección, el cual permite seleccionar dos valores, de forma que se consigue un efecto de comparación al seleccionar valores de dos en dos. Los valores se diferencian entre selección "1" y "2", lo que no afecta a la funcionalidad del filtro (se seleccionan ambos valores) excepto para invocar la selección desde una fórmula.

Imagen - Ejemplo de filtro en modo comparador Permitir "Todos" en selección sencilla: Al usar la selección sencilla se puede elegir uno de los valores de la dimensión. Al habilitar esta opción aparece un valor extra "Todos", el cual de forma efectiva implica no usar el filtro para esa dimensión.
Multifiltro global: Permite asociar un identificador "global" o alias para ese campo, lo cual permite:
Conservar la selección en el filtro para esta dimensión a lo largo de todas las pestañas/secciones de la aplicación que también tenga un filtro con esta opción habilitada y el mismo identificador. Al cambiar de pestaña el usuario siguen viendo la misma selección que hizo anteriormente (aunque haya una vista definida por pestaña), por lo que la visualización se puede distribuir a lo largo de una aplicación y no solo en una pestaña.
Warning: En el caso de un filtro global jerárquico es necesario que todas las dimensiones de la jerarquía tengan habilitado el multifiltro para conservar la selección (se conserva la selección por "ramas" del árbol jerárquico), de lo contrario no se conserva la selección ya que no tiene porque ser compatible con una estructura de filtros general.
Acceder a una pestaña incluyendo un filtro en la URL, de tal forma que se navega internamente por la aplicación.
Warning: El uso del multifiltro requiere que haya una vista creada en cada pestaña que lo use.
Usar orden personalizado: Permite seleccionar un orden distinto al orden alfanumérico utilizado por defecto.
- Restore: Deshace todos los cambios hechos en para el criterio de orden y recupera los valores originales.
Opciones para campos de tipo número

- Etiqueta: Permite renombrar la medida, cambiando la etiqueta que se mostrará en el bloque asociado a ese campo.
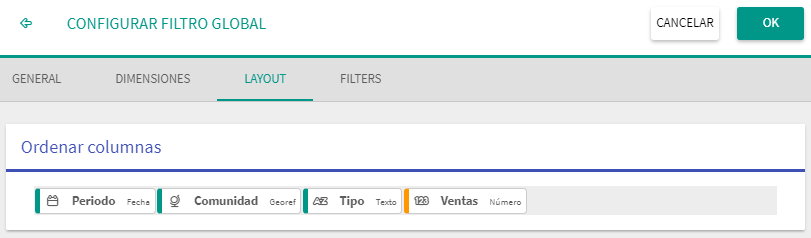
Configuración del "Layout"
Esta pestaña permite reordenar los campos, lo cual modifica el orden de disposición en el widget. Para hacer cambios no hay más que hacer clic en el bloque que corresponde al campo deseado y arrastrarlo hasta la nueva posición.

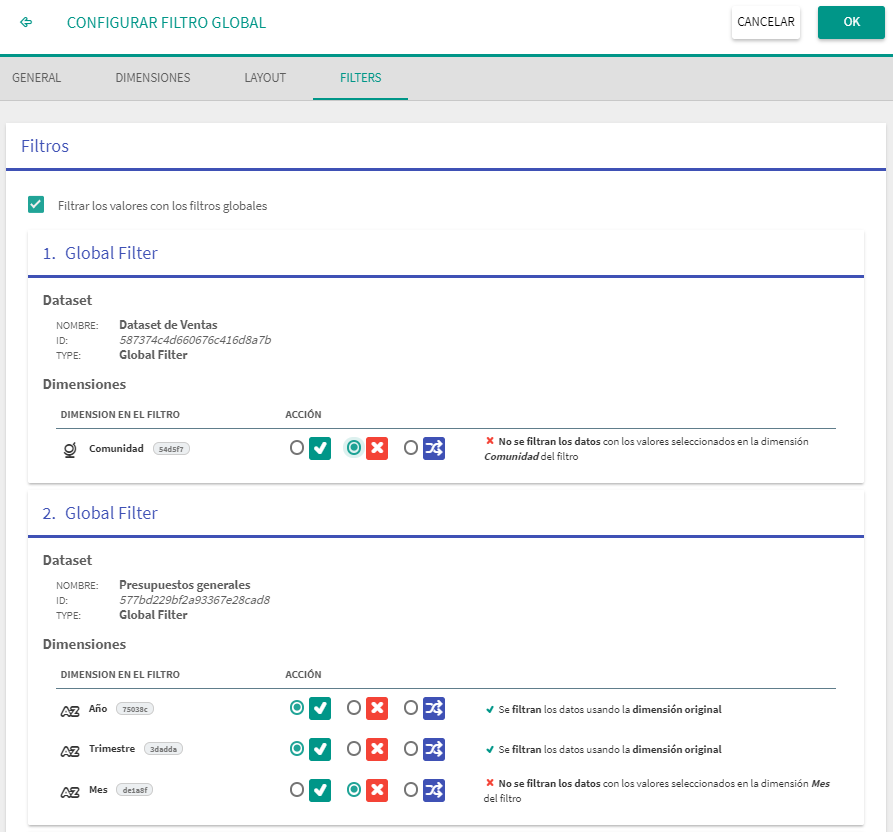
Configuración de la respuesta entre filtros
Esta pestaña permite relacionar filtros (de cualquier tipo, no solo combos) entre sí y condicionar el comportamiento del filtro seleccionado respecto del resto (igual que funciona con el resto de widgets). De forma práctica se puede ver como la definición de jerarquías entre campos de diferentes componentes (lógicamente el rendimiento es mucho peor en este caso que al usar una jerarquía en un único widget filtro), aunque la funcionalidad es más potente ya que permite no solo ligar un filtro a otros sino también mapear o ignorar la relación.
Warning: Las dependencias no tienen restricciones, por lo que el usuario debe vigilar no realizar ligaduras circulares, que hacen que el filtro deje de funcionar correctamente.
Por defecto ningún filtro es dependiente de otro, pero habilitando el check de "Filtrar los valores" en el diálogo se muestran, para cada filtro presente (exceptuando el propio filtro de referencia), la lista de dimensiones y medidas que se pueden relacionar. Para cada componente se puede elegir el comportamiento entre las siguientes opciones:
Use (Usar): Es la opción por defecto, implica que el filtro para esa dimensión/medida se usará con normalidad, esto es, que aplica al widget.
Ignore (Ignorar): Esta opción implica que el filtro para esa dimensión/medida se ignorará el filtro. Ésta opción es útil para mostrar valores globales fijos que no se vean afectados por el filtrado.
MappedTo (Mapear): Permite relacionar cada uno de los campos asociados al dataset que se invoca en el widget (dimensiones y medidas) con campos asociados a los datasets invocados en los filtros. De esta forma, aunque los datasets del widget y el filtro sean diferentes, se pueden relacionar y el widget puede responder al filtro. Ejemplo: si se tiene un dataset de ingresos y otro de gastos, se puede añadir un filtro que depende de la fecha (mensual, por ejemplo) de los ingresos, y mapear a ella la fecha de los gastos. De esta forma se pueden ver ambos conceptos respondiendo al mismo filtro.

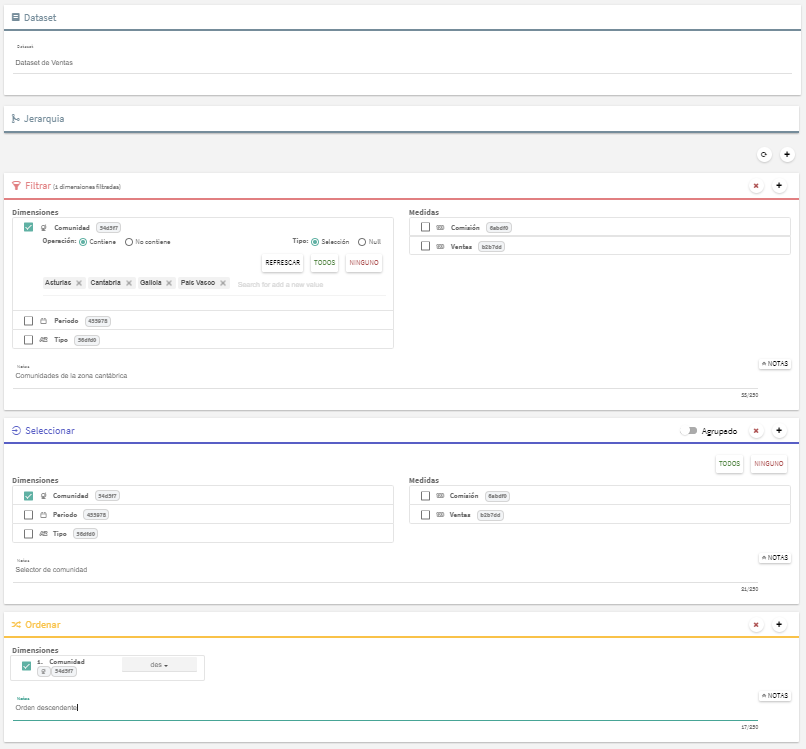
En el ejemplo que muestra la figura el comportamiento es el siguiente:
Cuando se cambie un valor de la Comunidad del filtro en primera posición (relativo al dataset "Dataset de ventas") o bien un valor del Mes del filtro en segunda posición (relativo al dataset "Presupuesto generales") el filtro actual permanece inalterado: ni se recalcula ni se cambia la selección presente, ya que se indica explícitamente que esas dimensiones no afectan al filtro presente.
Cuando se cambie un valor del Año o Trimestre del filtro en segunda posición (relativo al dataset "Presupuesto generales") el filtro actual se recalcula para mostrar los valores que aplican a la selección hecha, y se pierde cualquier modificación hecha anteriormente (el filtro se adapta a lo nuevos valores, que no tienen porque coincidir con los anteriores ya que la lista se ha recalculado).