Filtro Temporal (Slide de tiempo)
Cuando se trabaja con fechas es muy útil poder definir un rango o intervalo como filtro. Los filtros temporales o slides de tiempo permiten filtrar los datos del resto de widgets de una pestaña de un Dashboard, por lo que son filtros globales especializados en fechas.

Se revisa en detalle la gestión de los filtros temporales en las siguientes secciones:
Creación de un filtro temporal
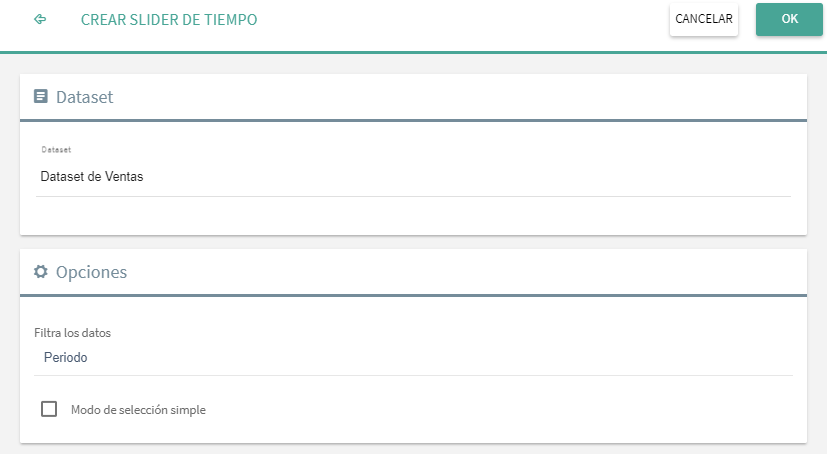
La creación de los filtros temporales se realiza mediante un menú muy simple y específico para este caso.

El datset se selecciona de entre aquellos que tienen campos de tipo fecha, el resto no están habilitados para esta opción (ni si quiera aparecen en la lista).
Se puede seleccionar una dimensión fecha, por lo que solo aparece un menú con la lista de los campos temporales del dataset.
El filtro por tanto solo permite filtrar sobre los valores del campo fecha original, sin opción de realizar consultas complejas (en caso de ser necesario un campo "complejo" hay que prepararlo en el dataset).
Una vez creado el contenido, siempre se puede modificar de nuevo. Para acceder al editor hay que seleccionar el widget (clic sobre él) y hacer clic en el icono , que muestra el menú de creación tal y como se creó/modificó anteriormente.
Comportamiento del filtro temporal
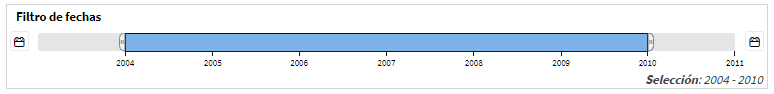
Los filtros temporales funcionan hasta el nivel diario de la fecha, para filtrar horas, minutos, etc., hay que recurrir a un filtro global o a un filtro de combos, y mostrar las dimensiones de menor intervalo temporal que el día de forma estándar (por valores). Visualmente el filtro aparece en forma de barra, donde los extremos se determinan a partir del valor mínimo y máximo del campo fecha tal cual se obtiene del dataset. El funcionamiento como filtro es sencillo, pero ligeramente diferente en función del tipo de selección:
Selección intervalo
El modo intervalo selecciona los valores de fecha situados entre los extremos del intervalo seleccionado. En este caso sobre la línea temporal aparece una barra de color con los extremos móviles de forma que, haciendo clic y arrastrando, ambos se pueden situar en el lugar deseado. Los valores "seleccionados" se muestran en texto en la parte inferior derecha del widget.

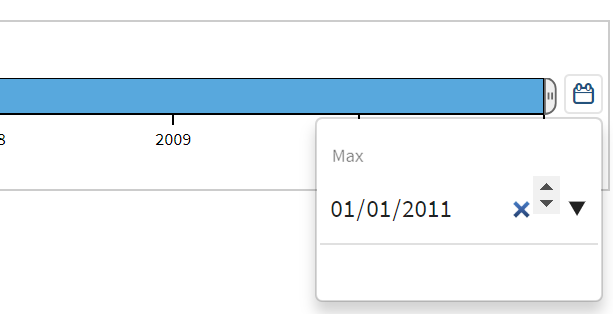
A parte, si hace falta más control que el que permite el movimiento de la barra, en los extremos izquierdo y derecho de la misma hay dos botones que despliegan un diálogo donde se puede:
Escribir la fecha diaria en formato día/mes/año. El icono permite borrar el valor escrito.
Si se hace clic sobre el día, mes o año se puede aumentar o disminuir el valor pulsando en uno de los iconos .
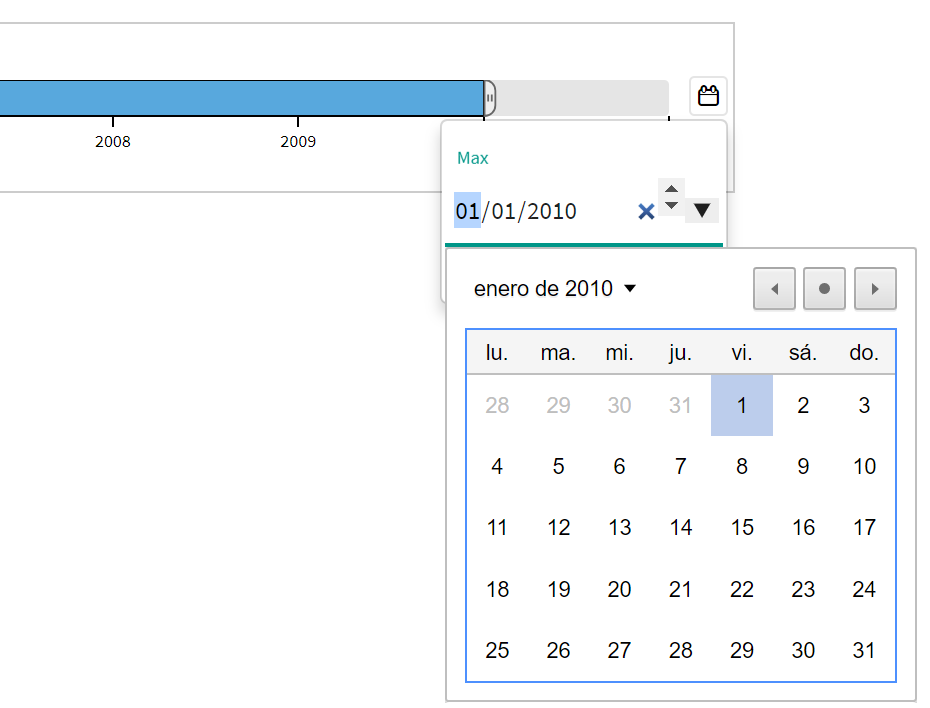
Haciendo clic en el icono se despliega un calendario que muestra un mes completo y dentro de él se destaca el día seleccionado.

Imagen - Detalle de un filtro temporal con el calendario desplegado Para cambiar la selección se hace clic sobre el día deseado, al cual se llega "navegando" por el calendario:
Usando los botones y para ir cambiando mes a mes hasta llegar al mes deseado donde de nuevo se hace clic sobre el día.
El botón sitúa el calendario en el día de "hoy".
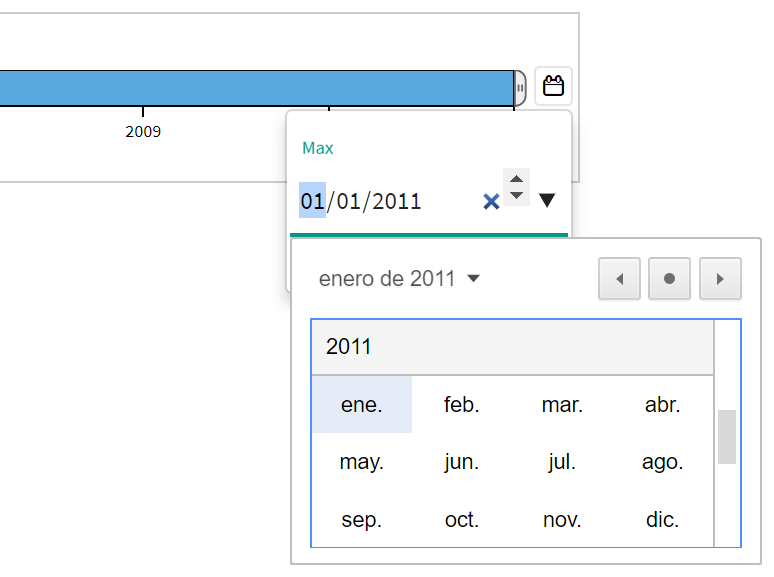
Para navegar por años se hace clic sobre la fecha mensual y el calendario pasa a tener una vista anual. Al hacer clic sobre un año se despliegan los 12 meses, y haciendo clic sobre uno de ellos se pasa de nuevo a la vista mensual.

Imagen - Detalle del calendario desplegado en formato año-mes
Warning El filtro se construye a partir de los valores de la dimensión, por lo que los selectores no pueden situarse sobre un valor de una fecha que no forma parte de los datos. Por ejemplo, si la fecha contiene los años 2014 y 2016, pero no el 2015, el extremo no puede situarse en el medio del intervalo 2014-2016, al hacerlo automáticamente se moverá hasta el valor existente más cercano.
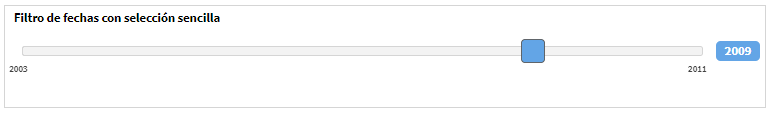
Selección de fecha fija
En este caso el filtro permite seleccionar una única fecha. Sobre la línea temporal se indica mediante un boliche la selección, la cual se muestra en una caja de texto a la derecha.

El comportamiento es exactamente igual a un filtro global con selección sencilla sobre una dimensión fecha, unicamente cambiando el formato visual (por tanto no se podrá situar el boliche sobre una fecha de la línea temporal que no esté en los datos).
Personalización del filtro temporal
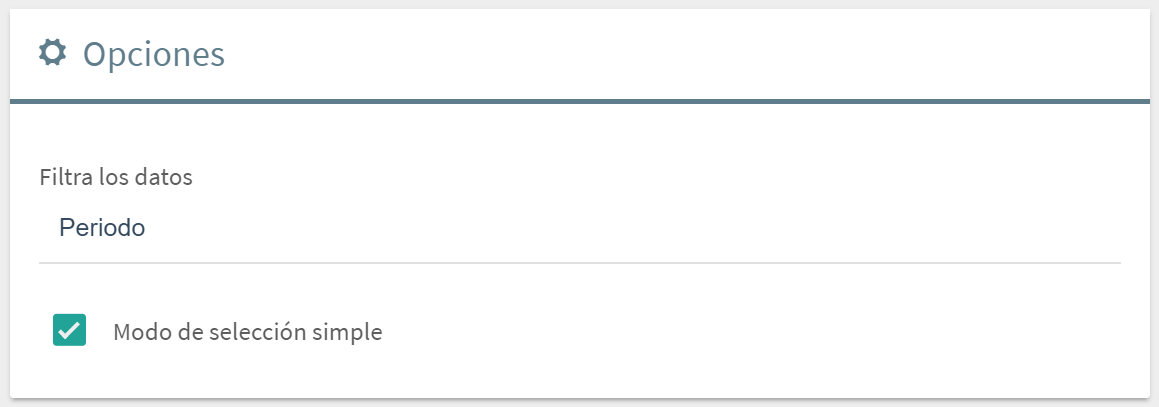
Una vez creado el filtro se puede dar el estilo deseado. Para acceder a la personalización hay que seleccionar el widget (hacer clic sobre él) y hacer clic en el icono de opciones .

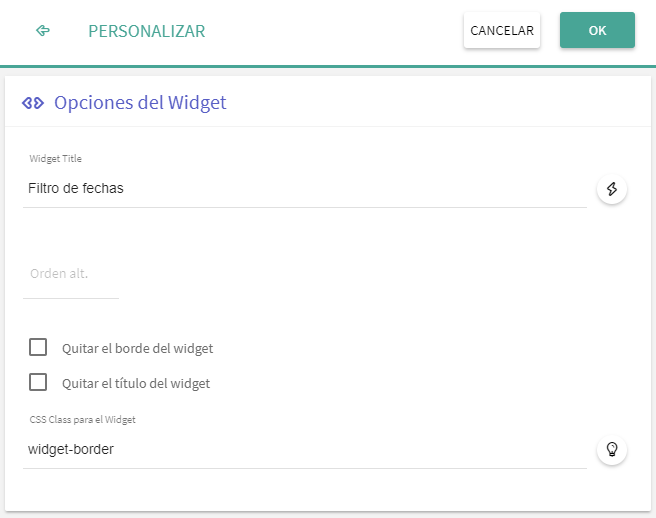
Se pueden configurar de forma personalizada las opciones de widget:
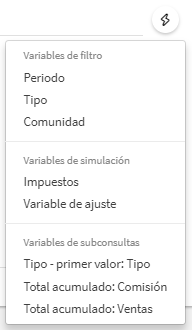
Título del widget: Todos los widgets pueden incluir un título que permite definir lo que representa. La cadena de texto escrita será el título del widget,que aparecerá en la parte superior del mismo. El icono a la derecha del texto da acceso a un menú que permite incluir parámetros en el título si así se desea:
Valores de filtros: En caso de que una dimensión tenga un único valor seleccionado se muestra tal valor, y en caso de tener múltiples valores se muestra una cadena vacía.
Valores de simulación o escenarios: Permite mostrar el valor seleccionado de una variable escenario.
Valores de subconsultas: Permite elegir el primer valor del campo seleccionado del primer registro de una subconsulta.

Imagen - Menú de variables en títulos
Orden alternativo: Indica, de cara a las vistas móvil y de impresión/PDF, el orden por el que se mostrarán los widgets en caso de haber más de uno.
Quitar el borde del widget: Permite eliminar el borde de los widgets.
Quitar el título del widget: Permite eliminar el título de los widgets, pasando el contenido de los indicadores a ocupar todo el espacio del widget.
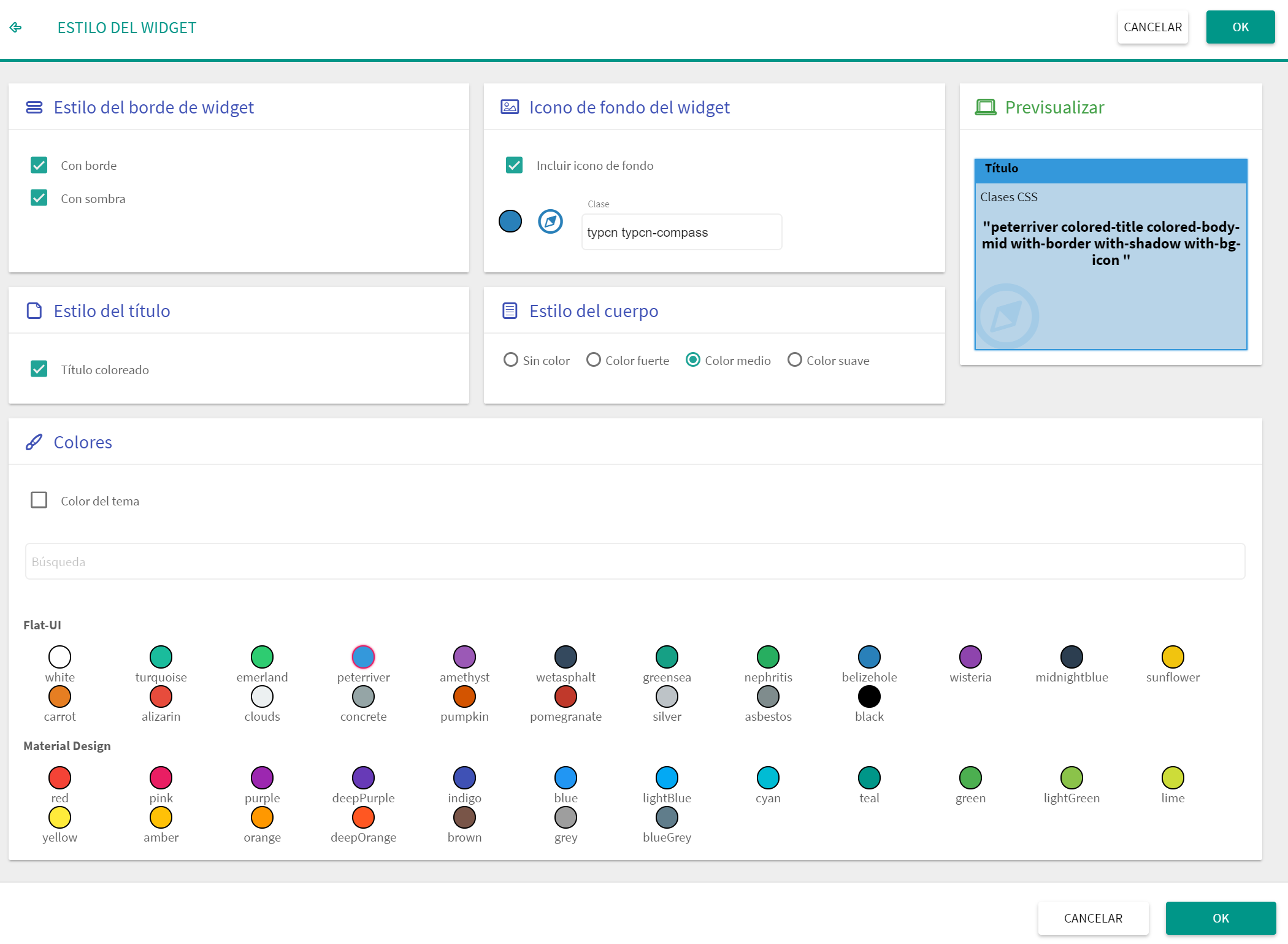
Añadir clase CSS: Permite añadir uno o varias clases CSS predefinidas al widget, de forma que se modifica el estilo del mismo (bordes, iconos, colores de fondo/texto, etc). Hay disponibles algunas clases CSS especiales para tablas que permiten elaborar estilos habituales. No obstante, si el susuario desconoce el código CSS, al hacer clic en el icono accede a un diálogo visual donde se eligen varias opciones simples de estilo:

Imagen - Diálogo de personalización del estilo del widget Estilo del borde del widget: Permite personalizar el aspecto del borde del widget.
Con borde
Con sombra
Icono de fondo del widget: Permite seleccionar un icono y su color, para situarlo como imagen de fondo que por defecto se muestra en la parte inferior izquierda del widget.
Estilo del título: Permite añadir color de fondo en la barra del título y poner este en blanco.
Estilo del cuerpo: Permite dar color al fondo del widget, con tono suave, medio o fuerte.
Selección de colores: Permite elegir entre una selección de los colores más habituales. El color elegido se usará para colorear las opciones anteriores en caso de estar habilitadas.
Previsualizar: En el propio diálogo, en la parte superior derecha, se muestra una previsualización del estilo.