Editor HTML
El widget de Texto o Editor HTML permite incluir contenidos HTML en las aplicaciones. De este modo se puede enriquecer nuestras las con contenidos textuales o visuales que ayuden a la comprensión de los datos. En esta sección se ve en detalle:
Edición del contenido HTML
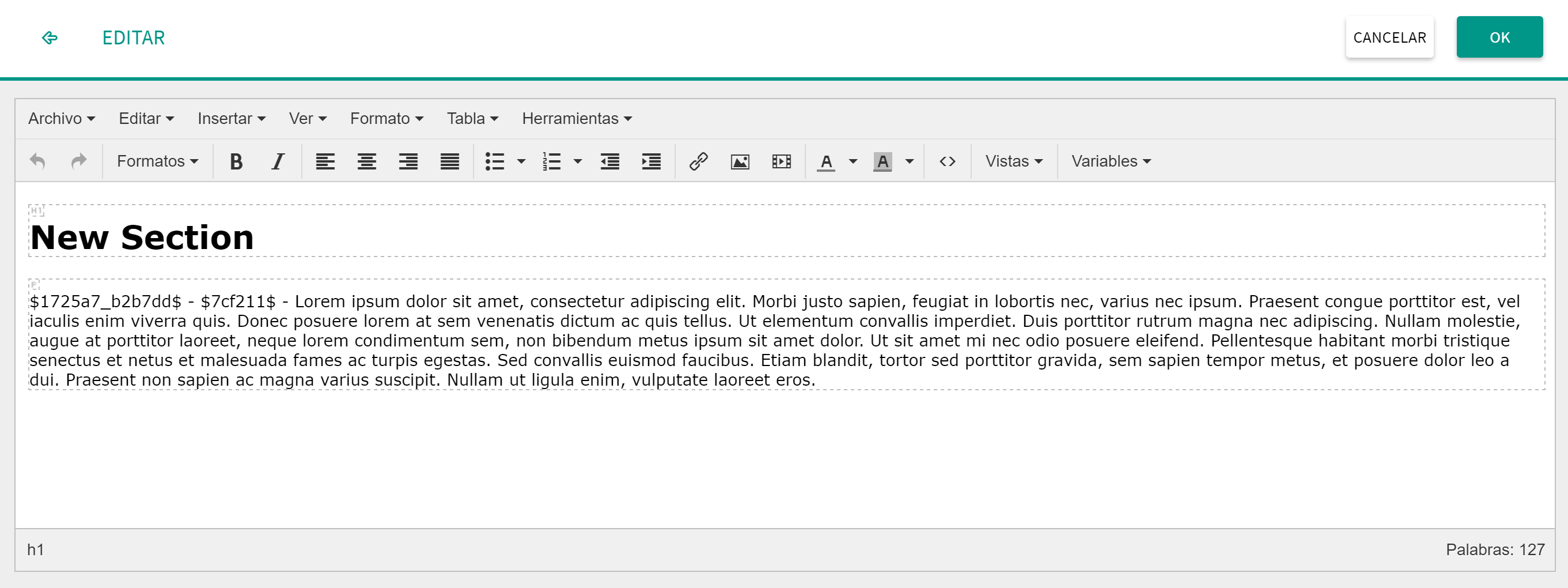
La creación de un widget de Texto da paso a un editor HTML sencillo que tiene dispuestos varios menús e iconos con las acciones más comunes: selección de formatos, inserción de elementos, etc., pudiendo hacer cada selección de forma gráfica.
Para que sea más fácil saber que tipo de contenido se está editando, la vista del editor muestra el texto dentro de un bloque, con su etiqueta identificativa en la parte superior izquierda del mismo. Para añadir/eliminar bloques se ha de mantener pulsada la tecla shift (mayúsculas) y pulsar Enter/Borrar.
En caso de querer añadir contenido que no está presente en los menús, o simplemente querer escribir manualmente el código HTML, se puede pasar del modo gráfico al modo texto mediante la opción "Herramientas + Código fuente", accesible también desde el icono , situado a la derecha del menú.
Una vez que se tiene un widget de texto siempre se puede re-editar las veces que se desee. Para acceder de nuevo al editor hay que seleccionar el widget (clic sobre él) y hacer clic en el icono , que vuelve a mostrar el editor con el contenido HTML del widget.

Contenido especial
A parte de la edición habitual de contenido HTML, también es posible realizar las siguientes acciones:
Añadir icono como fuente
Los iconos siempre se pueden añadir como imagenes, pero en ocasiones es preferible que se adapten al tamaño del texto escrito. Para esos casos el icono se puede insertar como una fuente de texto. En la barra de iconos del editor, a la derecha, está el botón "Icon", el cual despliega un selector que permite indicar el nombre o clase CSS del icono. Los iconos de Tabulae se pueden consultar en este enlace, siendo el texto al lado de cada icono la cadena identificativa del mismo (además, al hacer clic en el nombre del icono automaticamente se copia el texto).

Info Desde el punto de vista del código html la acción anterior incluye un atributo
classdentro de la etiqueta html que contenga el texto. Por ejemplo : el código<h2><em class="nombre del icono"> Icono agregado como fuente</em></h2>situará al inicio de la cadena de texto de la etiqueta<em>el icono deseado.
Añadir botón de vista
Este caso especial está disponible para la aplicación Informe. En ella los diferentes widgets pueden guardar vistas particulares. Desde el propio texto se puede añadir un enlace para invocar una vista, de este modo cuando el usuario va leyendo el texto puede directamente sobre él cambiar la vista de un gráfico u otro componente, mejorando así la experiencia del usuario que no tiene que desviarse del texto y analizar el gráfico para saber que configuración precisa.
Al hacer clic en el botón de "Vistas" del editor HTML se accede a un menú donde por componente se muestran las vistas disponibles en la sección actual. Cada vista se indica haciendo referencia primero al componente al que pertenece, y después se muestra su nombre. Para saber cual es el componente referenciado primero se indica el tipo que es (gráfica, mapa, etc.), y después su identificador en Tabulae. El id de un widget se puede obtener consultando sus metadatos.
Añadir variable al texto html
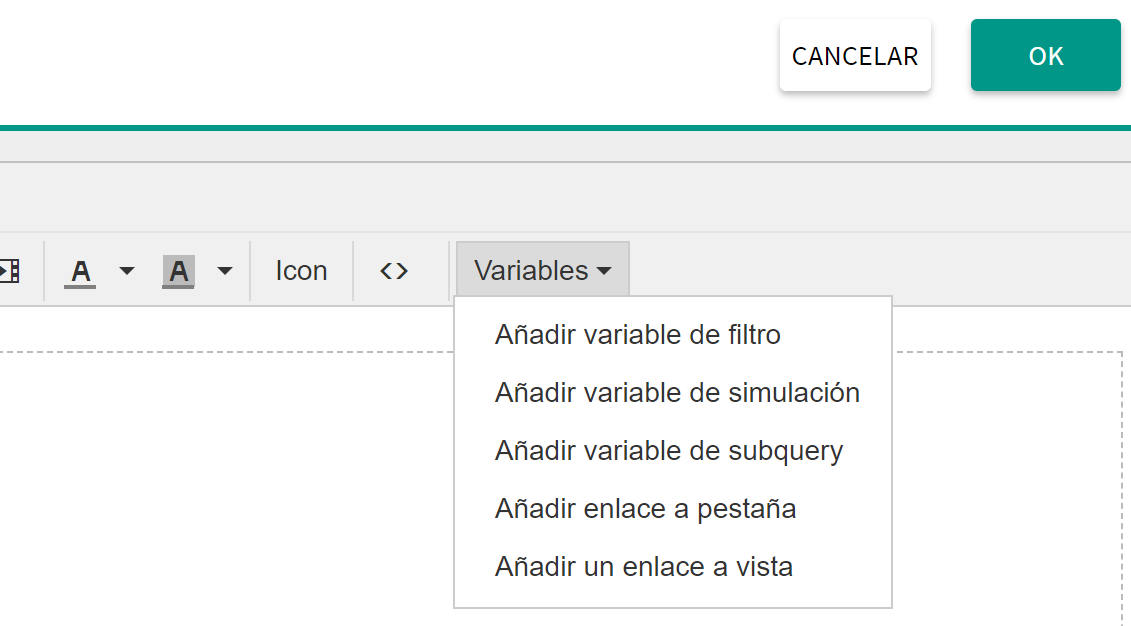
En ocasiones en el propio contenido html se requiere añadir o invocar un "valor" o parámetro de Tabulae. Para ello en el editor HTML en la barra de opciones, a la derecha, está el botón de "Variables", el cual despliega un selector que permite elegir el tipo de variable.

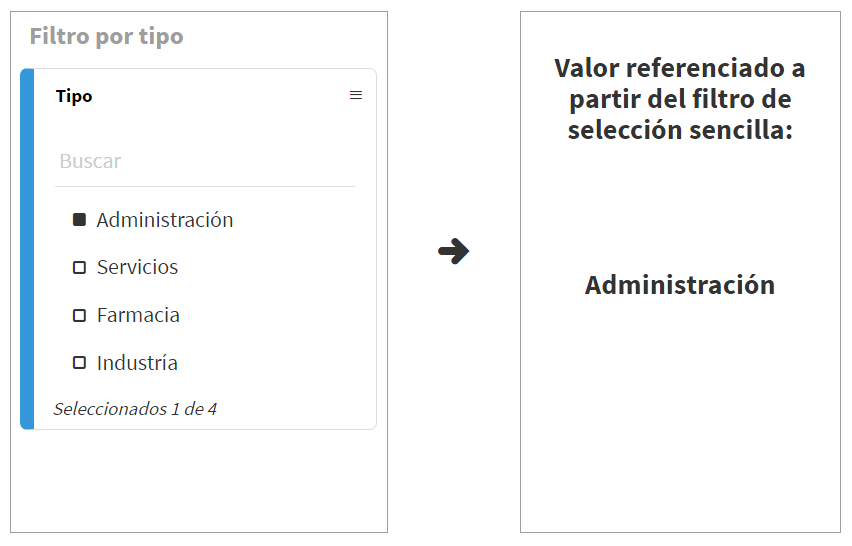
- Valor de un filtro: Despliega un selector con los nombres de las dimensiones y medidas que se usan en los filtros.

Warning En el caso de un valor procedente de un filtro global el valor se mostrará en caso de que la selección sea única, y no se mostrará nada en caso de haber dos o más valores seleccionados.
Valor de una subquery: Despliega un selector con las subconsultas definidas y sus campos.
Valor de un escenario o variable de simulación: Despliega un selector con los nombres de las palancas disponibles.
Enlace a otra pestaña dentro de la misma aplicación: Despliega un selector con los nombres de las pestañas de la aplicación. Al seleccionar una pestaña se crea el enlace en el texto, inicialmente con una etiqueta "TAB: Nombre de la pestaña", que posteriormente el usuario puede cambiar.
Enlace a una vista (solo dashboards): Despliega un selector con los nombres de las vistas disponibles en la pestaña en uso. Al seleccionar una vista se crea el enlace en el texto, inicialmente con una etiqueta "VIEW: Nombre de la vista", que posteriormente el usuario puede cambiar.
Etiquetas y atributos en el código HTML
Valores
Desde el punto de vista del código HTML, la acción de añadir una variable de tipo "valor" incluye un atributo replace-vars="" dentro de la etiqueta o tag html de mayor nivel que contenga el texto. El texto dentro del tag incluye el id de la variable entre caracteres "$". Ejemplo: el código <h2 replace-vars="">Valor del filtro: $idVar$</h2> escribirá el valor de la variable con id [idVar] como texto con encabezado h2, en caso de que haya un filtro donde el campo con id [idVar] tenga seleccionado un único valor.
En el caso de ser una variable de tipo subquery puede que en ocasiones no se devuelva valor alguno, esto es, se devuelve un valor null (al fin y al cabo las subconsultas solo devuelven un registro, y en ocasiones puede que el uso de los filtros lo dejen vacío). En estos casos se puede añadir sobre el propio código HTML otro atributo if-null-text al que se le da el valor que se quiere mostrar en caso de que la variable invocada sea nula, por ejemplo <span replace-vars="" if-null-text="No hay valor asociado">$idVarS</span>.
Enlaces
Desde el punto de vista del código HTML, la acción de añadir una variable de tipo "enlace" incluye un atributo tae-href dentro de la etiqueta html de mayor nivel que contenga el texto. El valor del atributo será un texto con sintaxis de URL particular de Tabulae:
Enlace a una vista:
tae-href="tabulae://changeView/viewId", dondeviewIdes el id de la vista invocada.Enlace a una pestaña:
tae-href="tabulae://loadTab/tabId", dondetabIdes el id de la pestaña enlazada.Enlace a una pestaña incluyendo selección de filtros:
tae-href="tabulae://loadTab/tabId/__myAlias1=v1,v2,...&__myAlias2=w1,w2,...", dondemyAlias1ymyAlias2son los "id" o alias del multifiltro asociado a cada dimensión, yv1, v2, ...son los valores deseados.Enlace a una pestaña invocando una vista:
tae-href="tabulae://loadTab/tabId/_viewId=xxx", dondexxxes el id asociado a la vista deseada.Combinar vista y filtros:
tae-href="tabulae://loadTab/tabId/__myAlias1=v1,v2,...&_viewId=xxx", teniendo en cuenta que los filtros tienen prioridad sobre la vista.
Personalización del componente
Para acceder a la personalización hay que seleccionar el widget (hacer clic sobre él) y hacer clic en el icono . Las opciones de personalización son las siguientes:

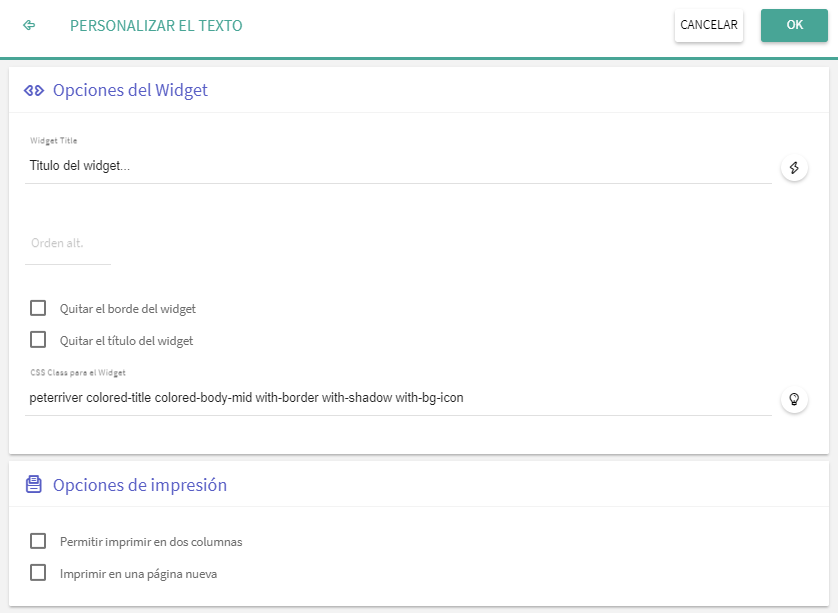
Opciones del widget
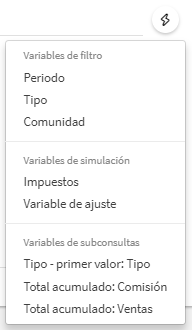
Título del widget: Todos los widgets pueden incluir un título que permite definir lo que representa. La cadena de texto escrita será el título del widget,que aparecerá en la parte superior del mismo. El icono a la derecha del texto da acceso a un menú que permite incluir parámetros en el título si así se desea:
Valores de filtros: En caso de que una dimensión tenga un único valor seleccionado se muestra tal valor, y en caso de tener múltiples valores se muestra una cadena vacía.
Valores de simulación o escenarios: Permite mostrar el valor seleccionado de una variable escenario.
Valores de subconsultas: Permite elegir el primer valor del campo seleccionado del primer registro de una subconsulta.

Imagen - Menú de variables en títulos
Orden alternativo: Indica, de cara a las vistas móvil y de impresión/PDF, el orden por el que se mostrarán los widgets en caso de haber más de uno.
Quitar el borde del widget: Permite eliminar el borde de los widgets.
Quitar el título del widget: Permite eliminar el título de los widgets, pasando el contenido a ocupar todo el espacio del widget.
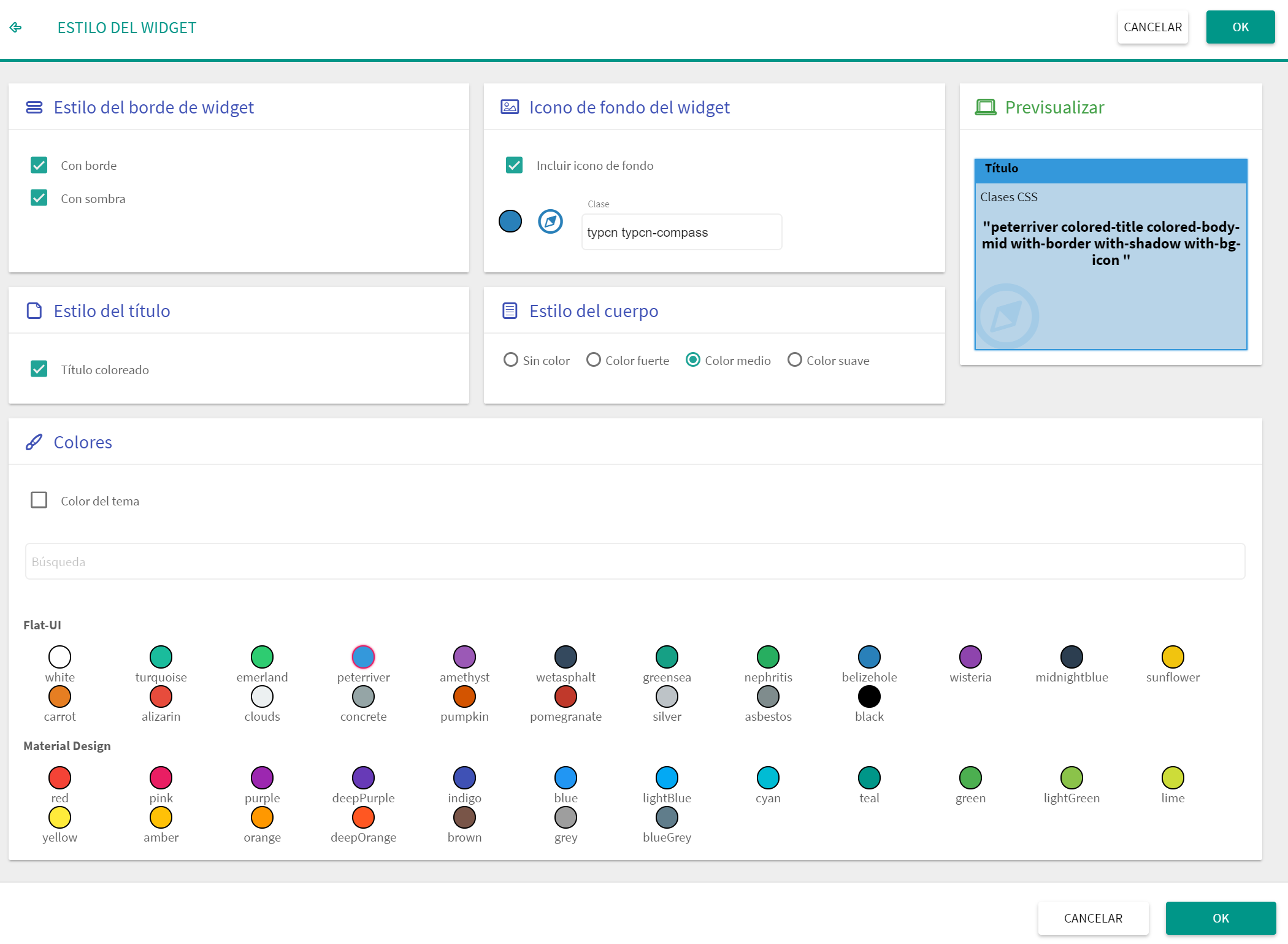
Añadir clase CSS: Permite añadir uno o varias clases CSS predefinidas al widget, de forma que se modifica el estilo del mismo (bordes, iconos, colores de fondo/texto, etc). Hay disponibles algunas clases CSS especiales para tablas que permiten elaborar estilos habituales. No obstante, si el susuario desconoce el código CSS, al hacer clic en el icono accede a un diálogo visual donde se eligen varias opciones simples de estilo:

Imagen - Diálogo de personalización del estilo del widget Estilo del borde del widget: Permite personalizar el aspecto del borde del widget.
Con borde
Con sombra
Icono de fondo del widget: Permite seleccionar un icono y su color, para situarlo como imagen de fondo que por defecto se muestra en la parte inferior izquierda del widget.
Estilo del título: Permite añadir color de fondo en la barra del título y poner este en blanco.
Estilo del cuerpo: Permite dar color al fondo del widget, con tono suave, medio o fuerte.
Selección de colores: Permite elegir entre una selección de los colores más habituales. El color elegido se usará para colorear las opciones anteriores en caso de estar habilitadas.
Previsualizar: En el propio diálogo, en la parte superior derecha, se muestra una previsualización del estilo.
Opciones de impresión
Permitir imprimir en dos columnas: Por defecto cada widget ocupa todo el ancho de la hoja, con esta opción se pueden situar dos widgets en paralelo, esto es, este widget y el siguiente se muestran en dos columnas.
Imprimir en una página nueva: Sitúa el widget en una página nueva en el flujo de impresión (inserta un salto de página antes del widget).