Escenarios
En muchas ocasiones al visualizar datos se quiere "jugar" dinámicamente los datos para simular comportamientos diferentes, basados en parámetros. Por ejemplo, en el caso de una inversión es importante ver la rentabilidad en función del interés aplicado. Es decir, se quieren generar diferentes escenarios que se puedan variar en función de palancas. Se entiende por palanca una variable que se puede mover a voluntad en cierto rango, y por escenario la aplicación del valor de la palanca en un widget o app, que cambia dinámicamente la visualización mostrada.
En esta sección se revisan los siguientes temas:

Creación de escenarios
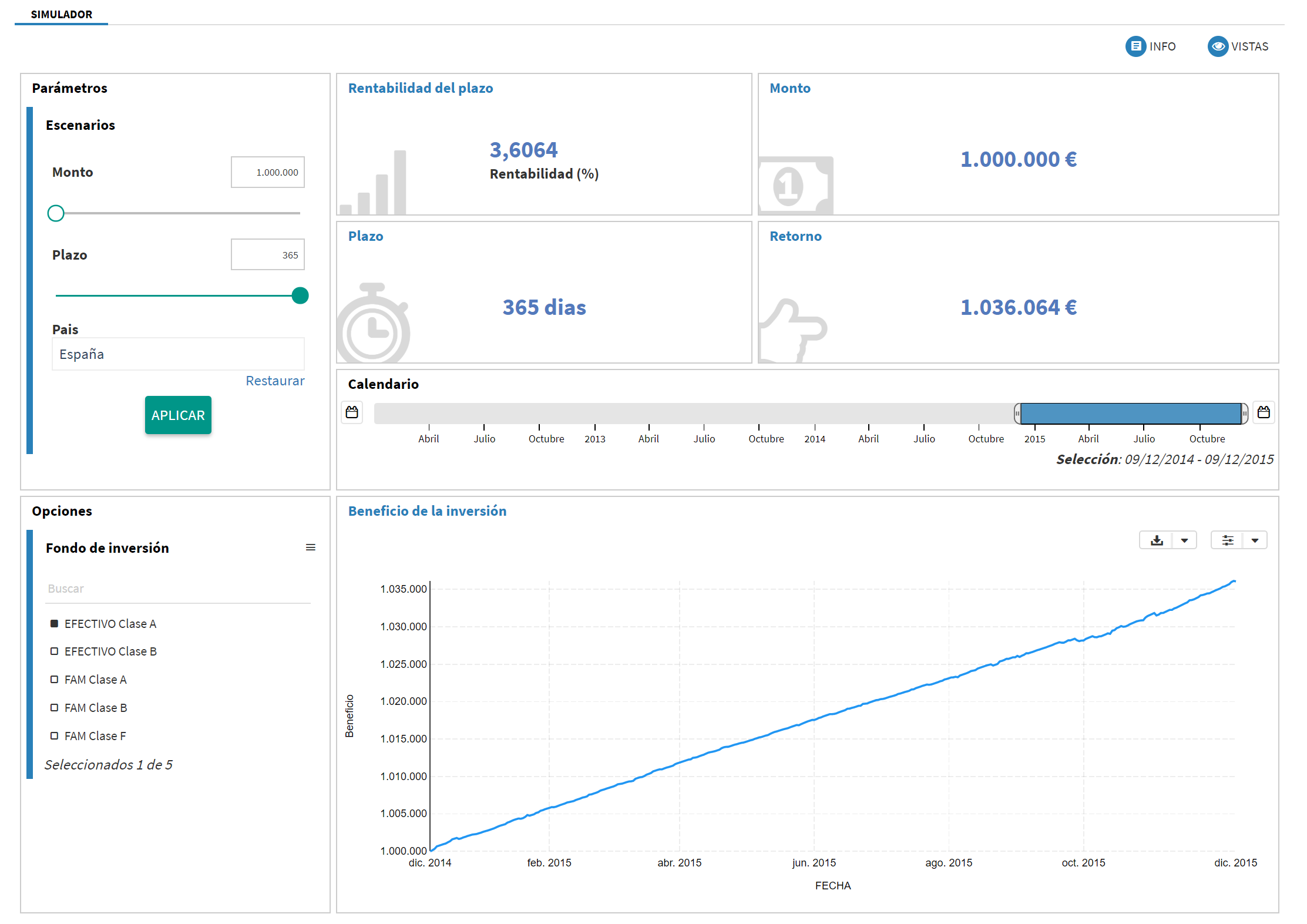
En Tabulae se permite la definición de palancas y la inclusión de las mismas en las visualizaciones a través de fórmulas con los datos. En una app, en la parte superior derecha, hay un botón "Escenarios", el cual al hacer clic despliega un menú donde aparecen los escenarios ya creados (en caso de haberlos).

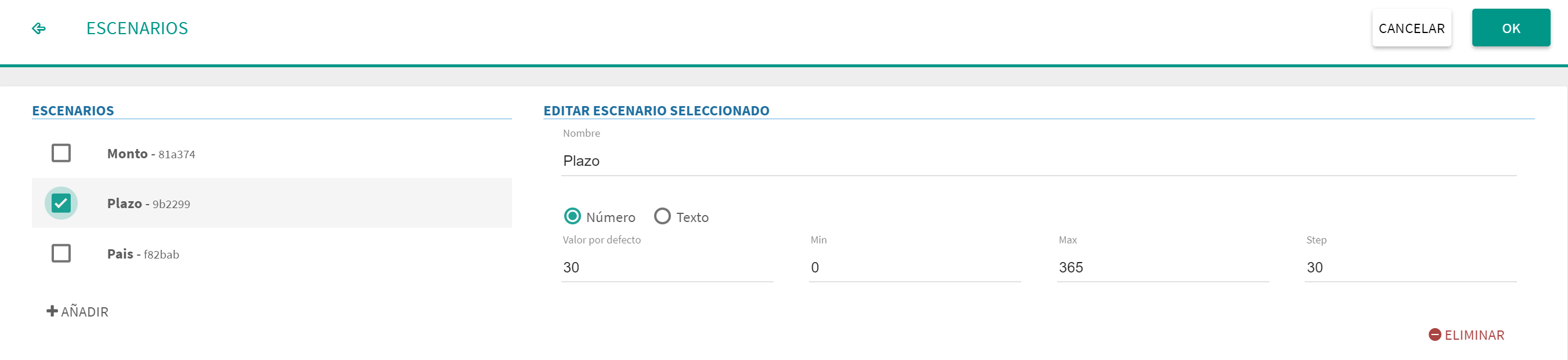
Para crear uno nuevo o modificar los ya existentes, hay que hacer clic en el icono en la parte superior derecha del menú. El diálogo de edición muestra en la parte izquierda la lista de palancas definidas, más el botón "Añadir" para crear nuevas. Si se selecciona una palanca, en la parte de la derecha se encuentran las opciones de edición:
Palanca de tipo numérico
Tiene asociado un intervalo para acotar el valor máximo y mínimo, un valor por defecto y un step o salto, lo cual divide el intervalo en un número finito de valores accesibles para mover la palanca por todos ellos. Estos parámetros son todos obligatorios para que la palanca funcione.
Palancas de tipo texto
Se pueden indicar las cadenas de texto deseadas, no hay más que situarse en el espacio habilitado, escribir el texto y pulsar intro.

La palanca, una vez definida, pasa a ser una variable "global" de la app (o de la pestaña/sección en un dashboard/infografía), y como tal se puede incluir en un widget como una variable en una fórmula en la consulta que genera la visualización. El widget se actualizará cada vez que se cambie el valor de la palanca, generando así un escenario diferente para cada interacción.
Comportamiento de los escenarios
Los escenarios van definidos en la consulta que genera los diferentes widgets donde se quieren visualizar. Cuando se mueven las palancas los widgets se actualizan, es decir, se recalculan de acuerdo a los nuevos valores seleccionados. Para mover las palancas hay dos opciones:
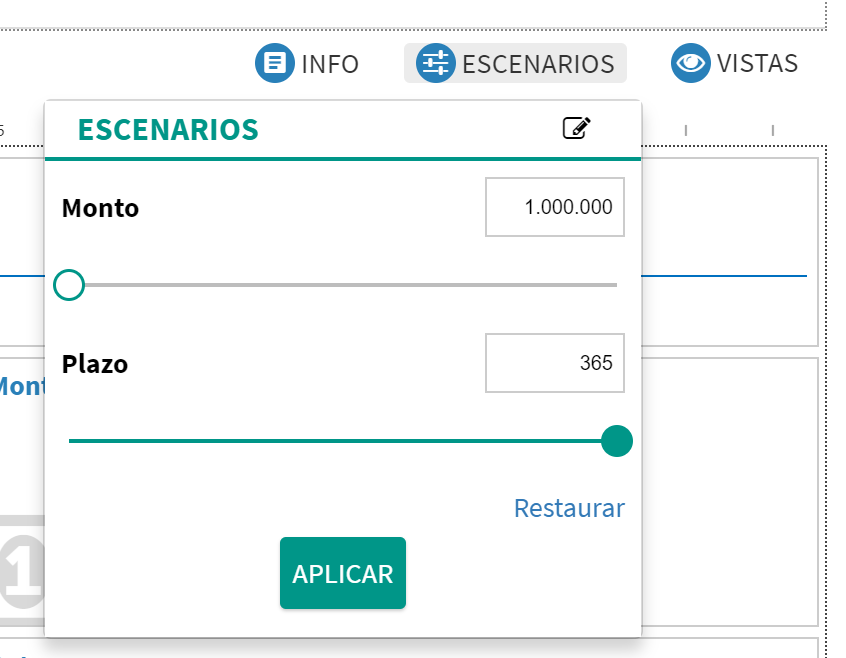
Botón Escenarios
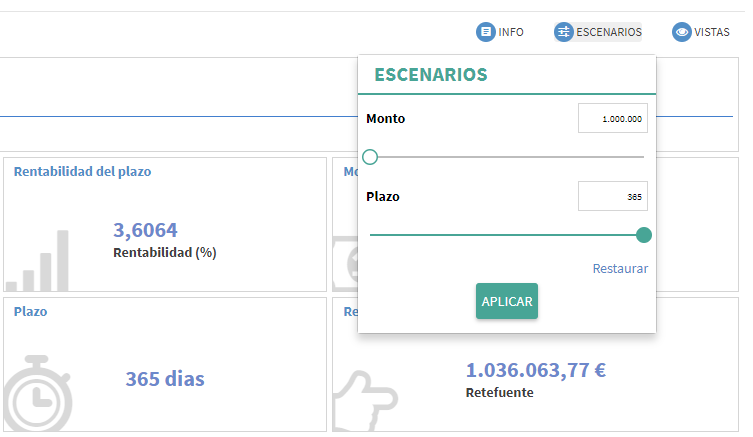
Al hacer clic en el botón "Escenarios", en la parte superior derecha de la app, se despliega un menú donde se puede, bien escribir el valor directamente en el recuadro donde se muestra, o bien mover el selector en forma de barra hasta el valor deseado. En caso de escribir un valor incorrecto (fuera de rango o incompatible con el salto definido) se devuelve un error. Para hacer efectiva la selección hay que hacer clic en el botón "Aplicar", siendo siempre posible volver a los valores predefinidos haciendo clic en el botón de "Restaurar".

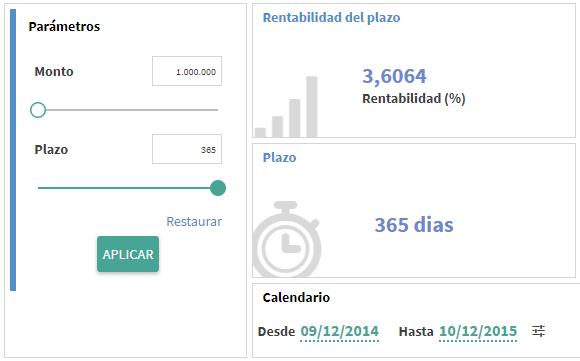
Palancas en filtros
En un dashboard se pueden añadir las palancas en un widget de tipo filtro global. Aparecerá un nuevo bloque al inicio del widget con las palancas que se hayan incorporado en él, con un espacio para escribir el valor de la palanca o una barra donde se elige el valor arrastrando el boliche con el ratón, y a continuación se incluyen las dimensiones del filtro (en caso de haberlas). En caso de escribir un valor incorrecto (fuera de rango o incompatible con el salto definido) se devuelve un error. Para hacer efectiva la selección hay que hacer clic en el botón "Aplicar", siendo siempre posible volver a los valores predefinidos haciendo clic en el botón de "Restaurar".
Warning: En caso de añadir palancas en un filtro se deshabilita el botón "Escenarios" en la parte superior derecha de la app en modo vista, es decir, hay que decidir cual de las dos posibilidades se va a mostrar en la app final.