Filtro de Combos
Los filtros de tipo combo se comportan de igual manera que un filtro global, permitiendo filtrar los datos del resto de widgets de una pestaña de un Dashboard. Tienen no obstante un comportamiento o experiencia de usuario diferente: las dimensiones se disponen de forma horizontal y no vertical, y la lista de elementos es un desplegable que se superpone a otros widgets para realizar la selección. De esta manera el filtro de combo completa al filtro global permitiendo otro tipo de diseño y funcionalidad a las aplicaciones dashboard.

Se revisa en detalle la gestión de los filtros globales en las siguientes secciones:
Creación de un filtro de combos
La creación de los filtros de combos se realiza mediante el diálogo de consultas, seleccionando el dataset que será fuente de datos, las dimensiones y la jerarquía en caso de haberla. Este filtro, a diferencia del global, aplica unicamente a dimensiones, que son las que muestran sus valores en forma de lista. Para filtrar medidas o gestionar escenarios se ha de usar un filtro global.
En general es suficiente usar un bloque seleccionar en la consulta habilitando los campos seleccionados: automáticamente se agrupan los valores, de forma que en el filtro aparecen valores únicos. No obstante, se pueden realizar consultas avanzadas, por ejemplo para mostrar menos valores del total u ordenar los valores mostrados de forma diferente a la opción por defecto.
Una vez creado el contenido, siempre se puede modificar de nuevo. Para acceder al editor hay que seleccionar el widget (clic sobre él) y hacer clic en el icono , que muestra la consulta tal y como se creó/modificó anteriormente.
Comportamiento del filtro
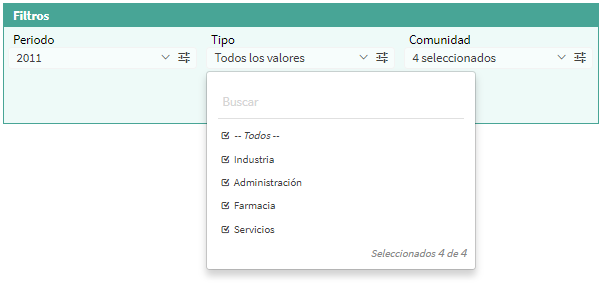
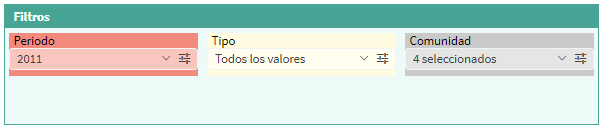
El filtro de combos genera un bloque por cada una de las dimensiones partir del resultado de la consulta. Los bloques aparecen de forma compacta ordenados horizontalmente, desplegándose la lista de valores al hacer clic encima de ellos.
El usuario puede seleccionar los valores que quiere filtrar, y esa selección se aplica a todos los widgets de la pestaña actual que dependan del mismo dataset que origina el filtro o que se hayan mapeado a él.

A parte, y como en el filtro global, hay varias opciones que facilitan el manejo del filtro:
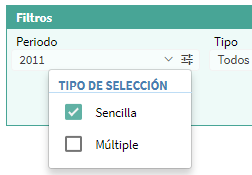
Selección sencilla/múltiple: Si se hace clic sobre el icono de configuración a la derecha del nombre de la dimensión se permite elegir la opción de selección de valores:

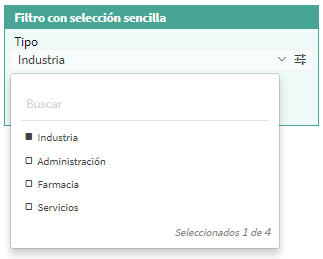
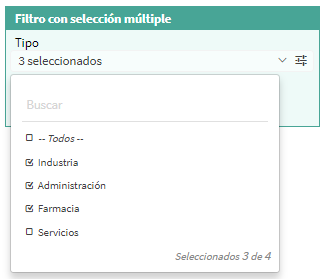
Imagen - Menú de comportamiento del fitro - Sencilla: El usuario sólo puede marcar un valor de la dimensión cada vez. Al hacer clic en un valor se selecciona éste (el icono a la izquierda del valor es ) y se deselecciona el anterior (el icono se vacía ).

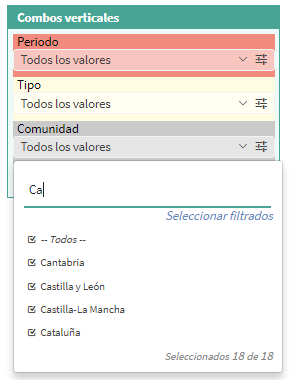
Imagen - Ejemplo de filtro con selección sencilla - Múltiple: El usuario puede seleccionar varios valores al mismo tiempo, que quedan marcados con el icono . Si esta opción está habilitada el primer valor mostrado figura como "--Todos--". Es una opción añadida que permite seleccionar todos los valores de una vez, o bien deseleccionar todos los valores menos uno si se parte de todos los valores seleccionados (el hecho de conservar uno seleccionado, el primero, es consecuencia de que si se vacía el filtro no se selecciona "nada" y los widgets quedarían sin datos, es unicamente un efecto de transición entre selecciones que no pretende dar más importancia el primer valor).

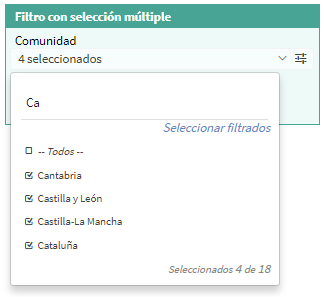
Imagen - Ejemplo de filtro con selección múltiple Buscador: Se dispone de una caja de texto "Buscar" que permite al usuario escribir una cadena de texto de forma que solo aparecen en la lista de valores aquellos que tienen coincidencia (parcial) con el texto introducido. Una vez hecha una búsqueda el botón Seleccionar filtrados selecciona automáticamente los valores mostrados y deselecciona el resto (la búsqueda por si sola no modifica el filtro).

Jerarquías
Cuando en la consulta del filtro de combos se incluye una jerarquía, y se seleccionan (al menos dos) dimensiones que pertenecen a ella, automáticamente el filtro se convierte jerárquico. Esto implica que las dimensiones se ordenan de acuerdo a como se define la jerarquía, y que cada dimensión queda ligada a las anteriores: si se cambia la selección de una de las dimensiones se recalculan los valores de todas las dimensiones de niveles posteriores.
El árbol jerárquico sigue existiendo como tal, pero ya no se navega visualizando "ramas" del mismo, sino que cada nivel muestra todos los valores de la dimensión uniendo ramas si hay varias habilitadas. La experiencia de usuario al final es que al filtrar una dimensión, las siguientes solo muestran los valores compatibles con la selección hecha.
Personalización del filtro global
Una vez creado el filtro se le puede dar el estilo deseado: título, formatos, etiquetas, colores, etc. Para acceder a la personalización hay que seleccionar el widget (hacer clic sobre él) y hacer clic en el icono de opciones .

Se podrán configurar de forma personalizada las siguientes categorías:
General: Se controlan los aspectos visuales y configuración general del filtro.
Dimensiones: En esta pestaña se configuran las opciones asociadas a cada campo mostrados en el filtro.
Layout o Disposición: En esta pestaña se configura el orden de los campos incluidos en el filtro.
Filters: En esta pestaña se configura el comportamiento de cada campo representado en el gráfico en relación con los filtros existentes en la aplicación (dashboard).
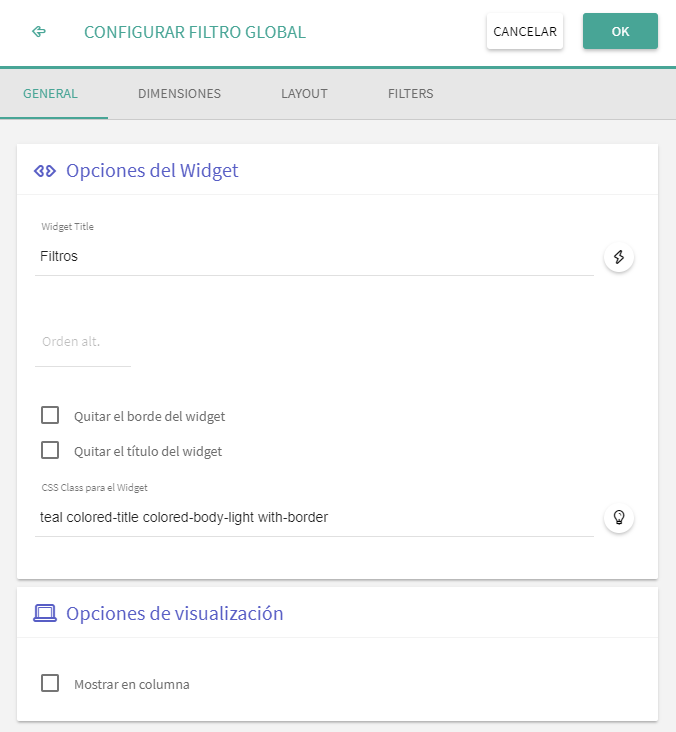
Configuración General
La pestaña "General" se divide a su vez en dos secciones que agrupan diferentes opciones de personalización relacionadas entre sí:
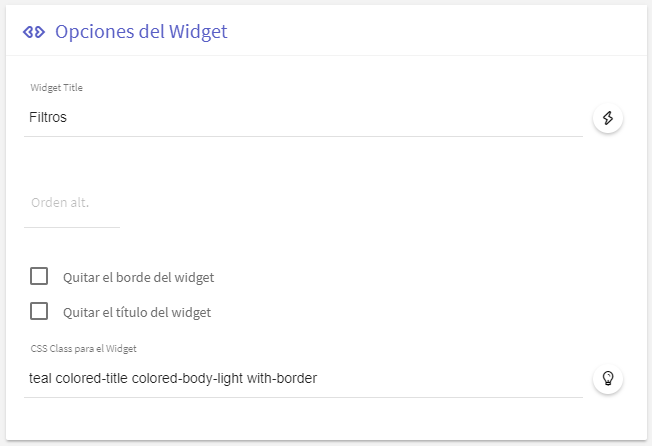
Opciones del widget

Título del widget: Todos los widgets pueden incluir un título que permite definir lo que representa. La cadena de texto escrita será el título del widget,que aparecerá en la parte superior del mismo. El icono a la derecha del texto da acceso a un menú que permite incluir parámetros en el título si así se desea:
Valores de filtros: En caso de que una dimensión tenga un único valor seleccionado se muestra tal valor, y en caso de tener múltiples valores se muestra una cadena vacía.
Valores de simulación o escenarios: Permite mostrar el valor seleccionado de una variable escenario.
Valores de subconsultas: Permite elegir el primer valor del campo seleccionado del primer registro de una subconsulta.

Imagen - Menú de variables en títulos
Orden alternativo: Indica, de cara a las vistas móvil y de impresión/PDF, el orden por el que se mostrarán los widgets en caso de haber más de uno.
Quitar el borde del widget: Permite eliminar el borde de los widgets.
Quitar el título del widget: Permite eliminar el título de los widgets, pasando el contenido de los indicadores a ocupar todo el espacio del widget.
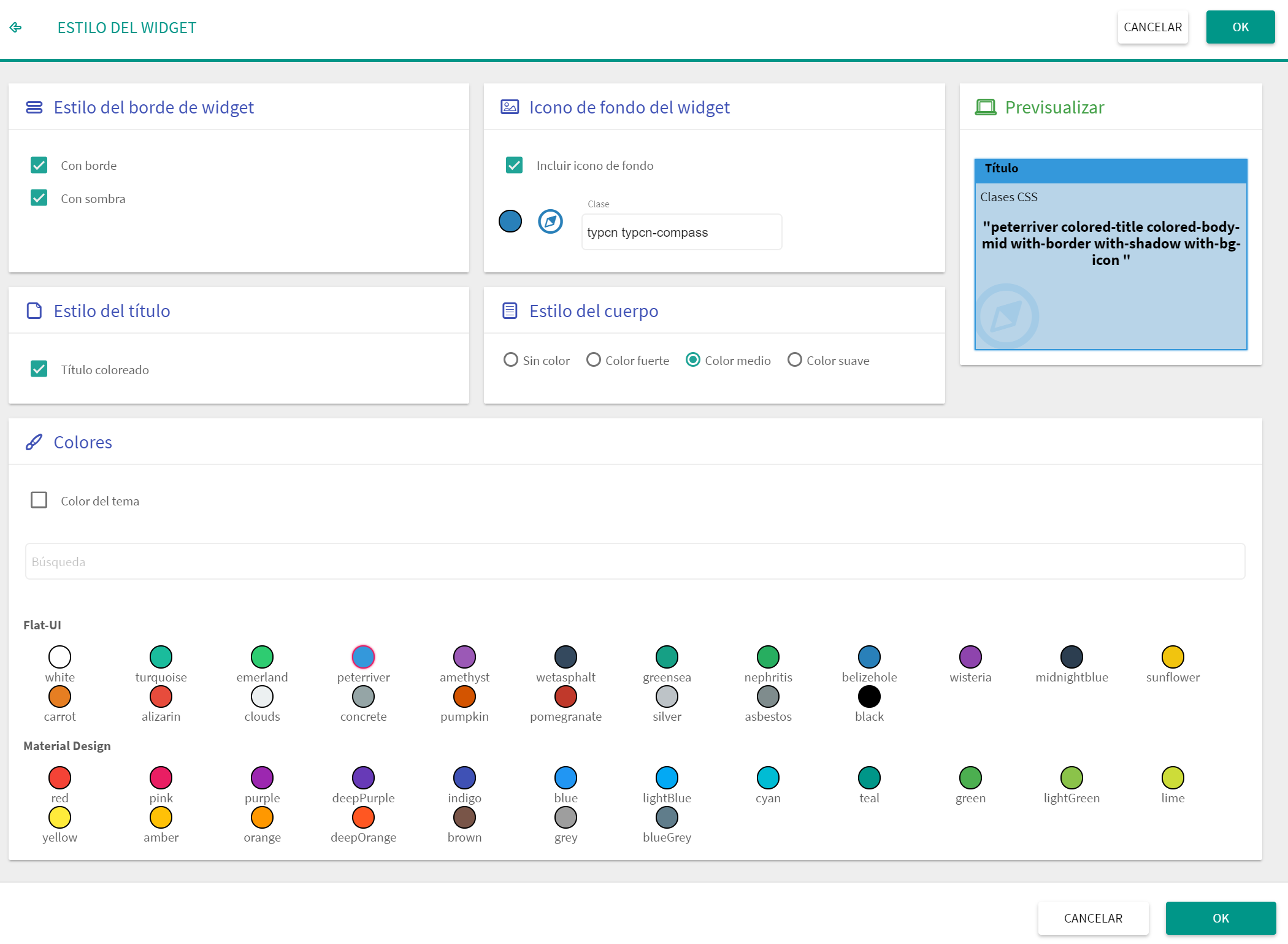
Añadir clase CSS: Permite añadir uno o varias clases CSS predefinidas al widget, de forma que se modifica el estilo del mismo (bordes, iconos, colores de fondo/texto, etc). Hay disponibles algunas clases CSS especiales para tablas que permiten elaborar estilos habituales. No obstante, si el susuario desconoce el código CSS, al hacer clic en el icono accede a un diálogo visual donde se eligen varias opciones simples de estilo:

Imagen - Diálogo de personalización del estilo del widget Estilo del borde del widget: Permite personalizar el aspecto del borde del widget.
Con borde
Con sombra
Icono de fondo del widget: Permite seleccionar un icono y su color, para situarlo como imagen de fondo que por defecto se muestra en la parte inferior izquierda del widget.
Estilo del título: Permite añadir color de fondo en la barra del título y poner este en blanco.
Estilo del cuerpo: Permite dar color al fondo del widget, con tono suave, medio o fuerte.
Selección de colores: Permite elegir entre una selección de los colores más habituales. El color elegido se usará para colorear las opciones anteriores en caso de estar habilitadas.
Previsualizar: En el propio diálogo, en la parte superior derecha, se muestra una previsualización del estilo.
Opciones de visualización

Mostrar en columna: Al habilitar esta opción los bloques relativos a las dimensiones se disponen verticalmente, como en un filtro global. No obstante, las listas desplegables de valores cuando están visibles desbordan el espacio del widget, y se superponen a otros widgets.

Imagen - Ejemplo de filtro de combos con disposición en forma de columna
Configuración de Dimensiones
Esta pestaña permite configurar cada una de las dimensiones, medidas o palancas/parámetros del filtro global. Cada tipo de dato tiene su propia personalización:
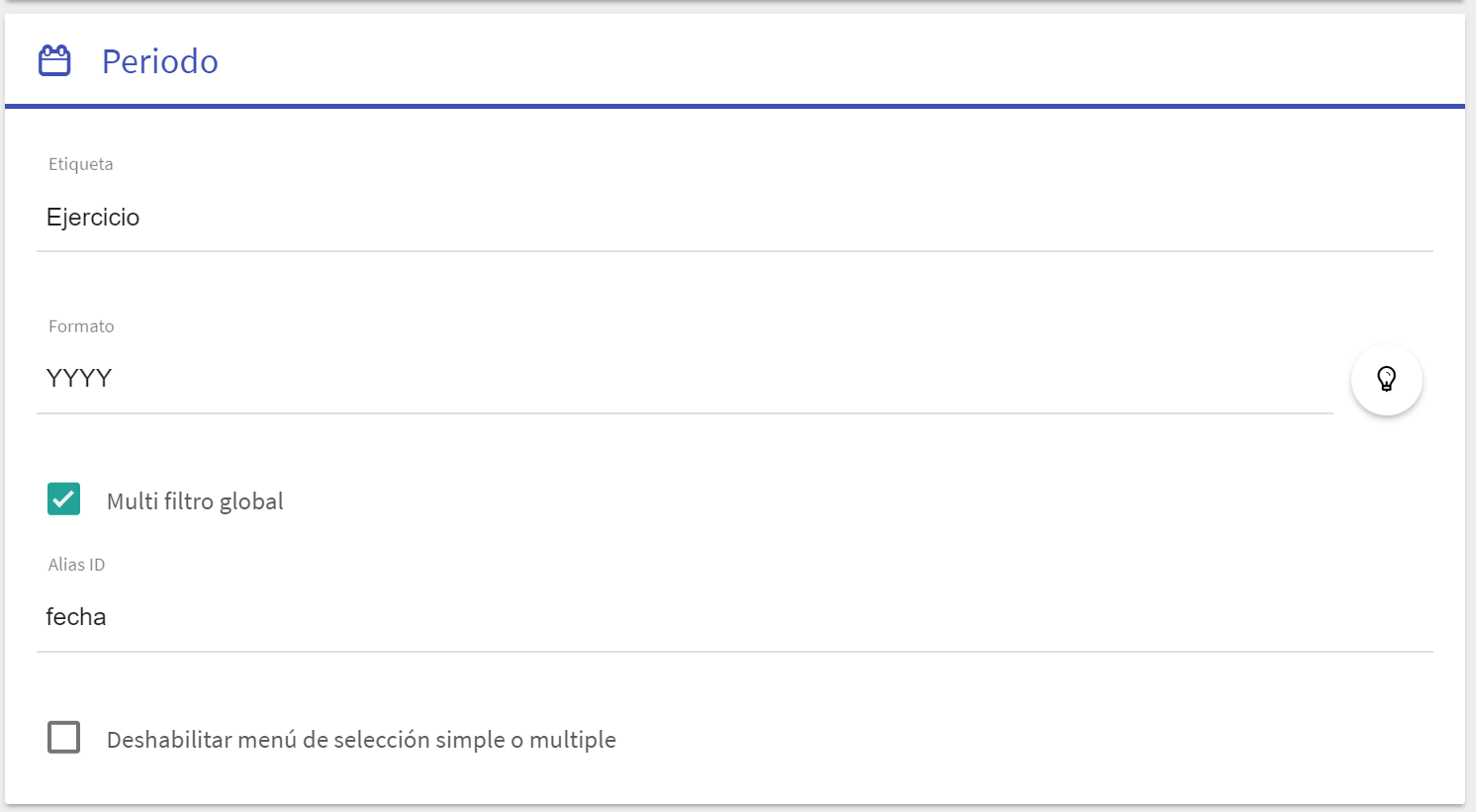
Opciones para columnas de tipo fecha

Etiqueta: Permite renombrar la dimensión, cambiando la etiqueta que se mostrará en el bloque asociado a ese campo.
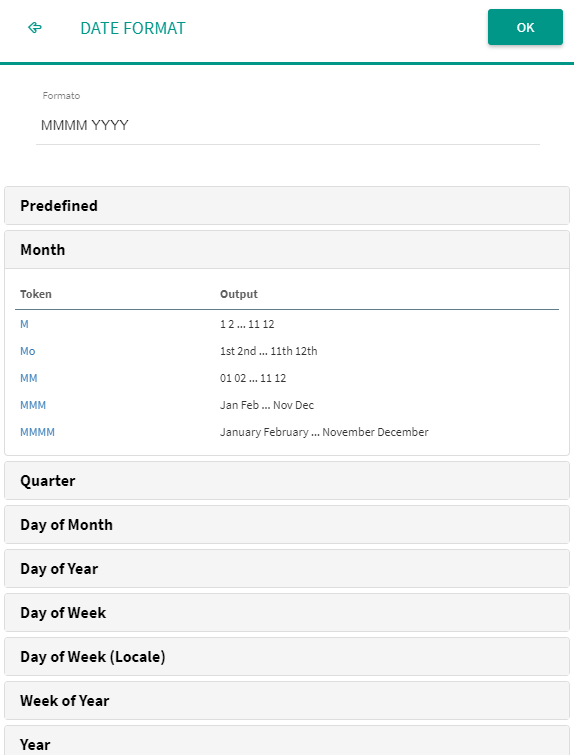
Formato: Permite seleccionar el formato con el que se mostrarán las fechas en el gráfico, indicando por ejemplo si se muestra la fecha completa con horas y minutos, sólo el año, etc. El icono da acceso al detalle de las opciones de formato que se pueden usar.
Warning: En caso de usar formato que incluya cadenas de texto, como el nombre de los días o de los meses, se usará por defecto el idioma predefinido en el navegador.

Multifiltro global: Permite asociar un identificador "global" o alias para ese campo, lo cual permite:
Conservar la selección en el filtro para esta dimensión a lo largo de todas las pestañas/secciones de la aplicación que también tenga un filtro con esta opción habilitada y el mismo identificador. Al cambiar de pestaña el usuario siguen viendo la misma selección que hizo anteriormente (aunque haya una vista definida por pestaña), por lo que la visualización se puede distribuir a lo largo de una aplicación y no solo en una pestaña.
Acceder a una pestaña incluyendo un filtro en la URL, de tal forma que se navega internamente por la aplicación. La sintaxis de una fecha, en caso de incluir tal valor en la URL, es
YYYY-MM-DD hh:mm:ss.Warning: El uso del multifiltro requiere que haya una vista creada en cada pestaña que lo use.
- Deshabilitar menú de selección simple o múltiple: Permite deshabilitar el menú de configuración del tipo de selección asociado a una dimensión. De esta forma el filtro de la dimensión sólo se puede utilizar en el modo que haya configurado el usuario editor, bien sea selección sencilla o múltiple.
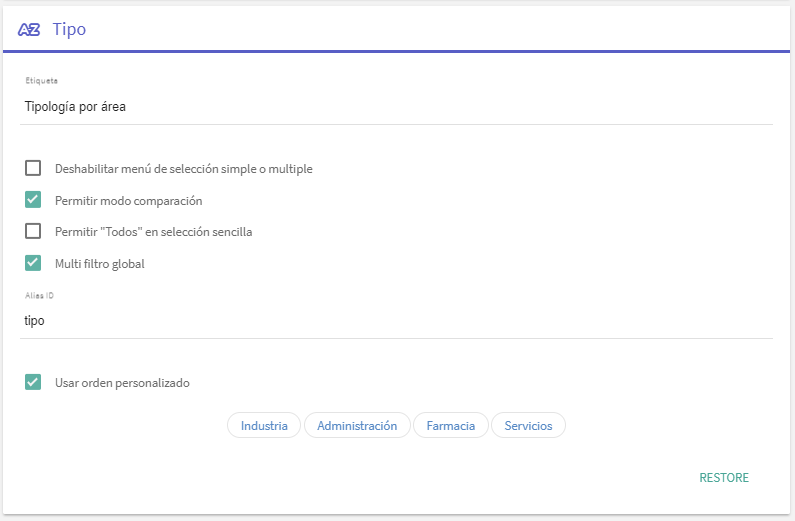
Opciones para columnas de tipo texto

Etiqueta: Permite renombrar la dimensión, cambiando la etiqueta que se mostrará en el bloque asociado a ese campo.
Deshabilitar menú de selección simple o múltiple: Permite deshabilitar el menú de configuración del tipo de selección asociado a una dimensión. De esta forma el filtro de la dimensión sólo se puede utilizar en el modo que haya configurado el usuario editor, bien sea selección sencilla o múltiple.
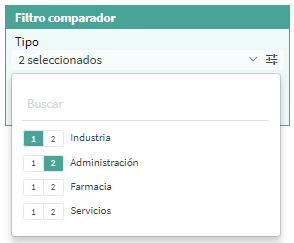
Permitir modo comparación: Habilita un tercer tipo de selección, el cual permite seleccionar dos valores, de forma que se consigue un efecto de comparación al seleccionar valores de dos en dos. Los valores se diferencian entre selección "1" y "2", lo que no afecta a la funcionalidad del filtro (se seleccionan ambos valores) excepto para invocar la selección desde una fórmula.

Imagen - Ejemplo de filtro en modo comparador Permitir "Todos" en selección sencilla: Al usar la selección sencilla se puede elegir uno de los valores de la dimensión. Al habilitar esta opción aparece un valor extra "Todos", el cual de forma efectiva implica no usar el filtro para esa dimensión.
Multifiltro global: Permite asociar un identificador "global" o alias para ese campo, lo cual permite:
Conservar la selección en el filtro para esta dimensión a lo largo de todas las pestañas/secciones de la aplicación que también tenga un filtro con esta opción habilitada y el mismo identificador. Al cambiar de pestaña el usuario siguen viendo la misma selección que hizo anteriormente (aunque haya una vista definida por pestaña), por lo que la visualización se puede distribuir a lo largo de una aplicación y no solo en una pestaña.
Warning: En el caso de un filtro global jerárquico es necesario que todas las dimensiones de la jerarquía tengan habilitado el multifiltro para conservar la selección (se conserva la selección por "ramas" del árbol jerárquico), de lo contrario no se conserva la selección ya que no tiene porque ser compatible con una estructura de filtros general.
Acceder a una pestaña incluyendo un filtro en la URL, de tal forma que se navega internamente por la aplicación.
Warning: El uso del multifiltro requiere que haya una vista creada en cada pestaña que lo use.
Usar orden personalizado: Permite seleccionar un orden distinto al orden alfanumérico utilizado por defecto.
- Restore: Deshace todos los cambios hechos en para el criterio de orden y recupera los valores originales.
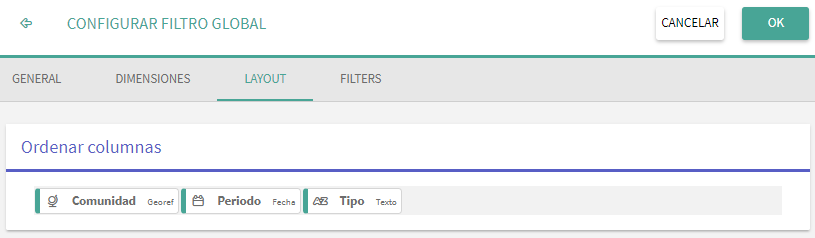
Configuración del "Layout"
Esta pestaña permite reordenar los campos, lo cual modifica el orden de disposición en el widget. Para hacer cambios no hay más que hacer clic en el bloque que corresponde al campo deseado y arrastrarlo hasta la nueva posición.

Configuración de la respuesta entre filtros
Esta pestaña permite relacionar filtros (de cualquier tipo, no solo combos) entre sí y condicionar el comportamiento del filtro seleccionado respecto del resto (igual que funciona con el resto de widgets). De forma práctica se puede ver como la definición de jerarquías entre campos de diferentes componentes (lógicamente el rendimiento es mucho peor en este caso que al usar una jerarquía en un único widget filtro), aunque la funcionalidad es más potente ya que permite no solo ligar un filtro a otros sino también mapear o ignorar la relación.
Warning: Las dependencias no tienen restricciones, por lo que el usuario debe vigilar no realizar ligaduras circulares, que hacen que el filtro deje de funcionar correctamente.
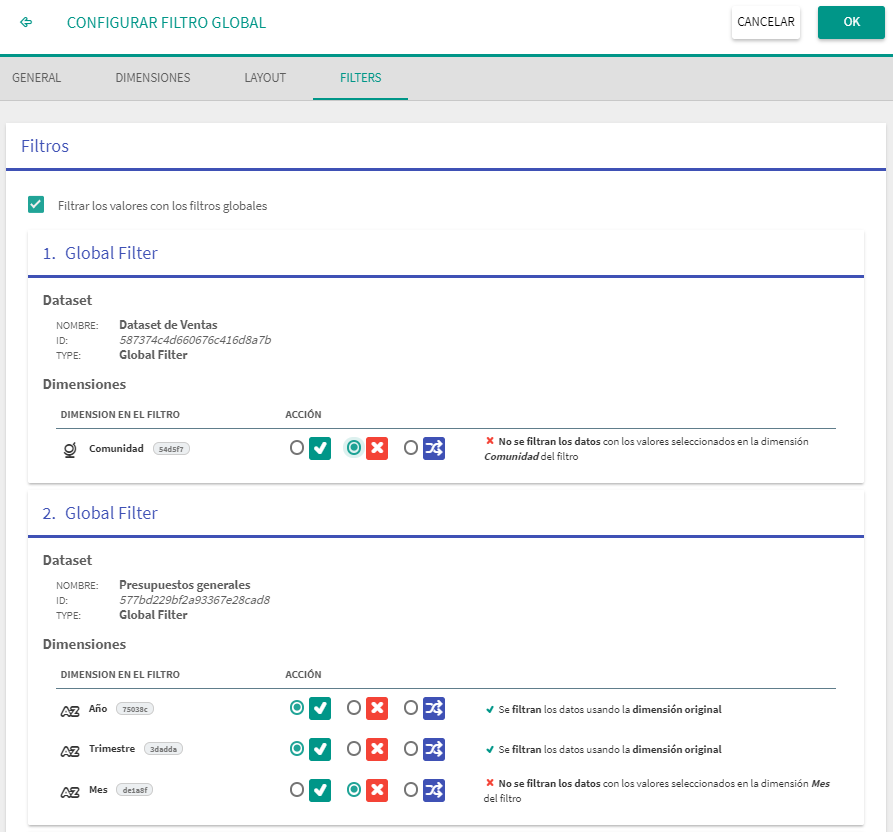
Por defecto ningún filtro es dependiente de otro, pero habilitando el check de "Filtrar los valores" en el diálogo se muestran, para cada filtro presente (exceptuando el propio filtro de referencia), la lista de dimensiones y medidas que se pueden relacionar. Para cada componente se puede elegir el comportamiento entre las siguientes opciones:
Use (Usar): Es la opción por defecto, implica que el filtro para esa dimensión/medida se usará con normalidad, esto es, que aplica al widget.
Ignore (Ignorar): Esta opción implica que el filtro para esa dimensión/medida se ignorará el filtro. Ésta opción es útil para mostrar valores globales fijos que no se vean afectados por el filtrado.
MappedTo (Mapear): Permite relacionar cada uno de los campos asociados al dataset que se invoca en el widget (dimensiones y medidas) con campos asociados a los datasets invocados en los filtros. De esta forma, aunque los datasets del widget y el filtro sean diferentes, se pueden relacionar y el widget puede responder al filtro. Ejemplo: si se tiene un dataset de ingresos y otro de gastos, se puede añadir un filtro que depende de la fecha (mensual, por ejemplo) de los ingresos, y mapear a ella la fecha de los gastos. De esta forma se pueden ver ambos conceptos respondiendo al mismo filtro.

En el ejemplo que muestra la figura el comportamiento es el siguiente:
Cuando se cambie un valor de la Comunidad del filtro en primera posición (relativo al dataset "Dataset de ventas") o bien un valor del Mes del filtro en segunda posición (relativo al dataset "Presupuesto generales") el filtro actual permanece inalterado: ni se recalcula ni se cambia la selección presente, ya que se indica explícitamente que esas dimensiones no afectan al filtro presente.
Cuando se cambie un valor del Año o Trimestre del filtro en segunda posición (relativo al dataset "Presupuesto generales") el filtro actual se recalcula para mostrar los valores que aplican a la selección hecha, y se pierde cualquier modificación hecha anteriormente (el filtro se adapta a lo nuevos valores, que no tienen porque coincidir con los anteriores ya que la lista se ha recalculado).