Tablas
El widget de tipo tabla permite mostrar los datos en formato tabular. En una tabla simple cada columna representa una variable en particular, y cada fila representa un miembro del conjunto de datos. Partiendo de esta forma básica la tabla se puede personalizar con gran detalle y rediseñar de acuerdo a nuestras necesidades.

Se revisa en detalle la gestión de las tablas en las siguientes secciones:
Creación de una tabla
La creación de las tablas se realiza mediante el diálogo de consultas, seleccionando el dataset que será fuente de datos y elaborando la consultas en tantos pasos como sean necesarios para obtener la información que será la base del indicador.
Una vez creado el contenido, siempre se puede modificar de nuevo. Para acceder al editor hay que seleccionar el widget (clic sobre él) y hacer clic en el icono , que muestra la consulta tal y como se creó/modificó anteriormente.
La consulta que genera una tabla puede devolver todas las dimensiones y medidas que se quiera. Por defecto todas estarán disponibles en la tabla, lo cual implica que este componente es en sí mismo una aplicación con múltiple funcionalidad. Se describe a continuación las opciones de comportamiento de un widget tabla, las cuales permiten realizar varios tipos de visualización a partir del conjunto de datos que lo alimenta.
Comportamiento de las tablas
Una vez creada la tabla, aparte de la parte visual de los datos en sí (nombres, valores, etc.), hay varias opciones interactivas que aparecen en el espacio de la tabla. Estas opciones dependen del tipo de tabla que se esté visualizando, ya que aparte de las tablas simples se pueden representar tablas con layout o dinámicas. Éstas no son más que una versión con diseño personalizado de la tabla simple, pero desde el punto de vista del comportamiento es diferente a su equivalente sin diseño especial. Se revisa en detalle el comportamiento para las dos posibilidades:
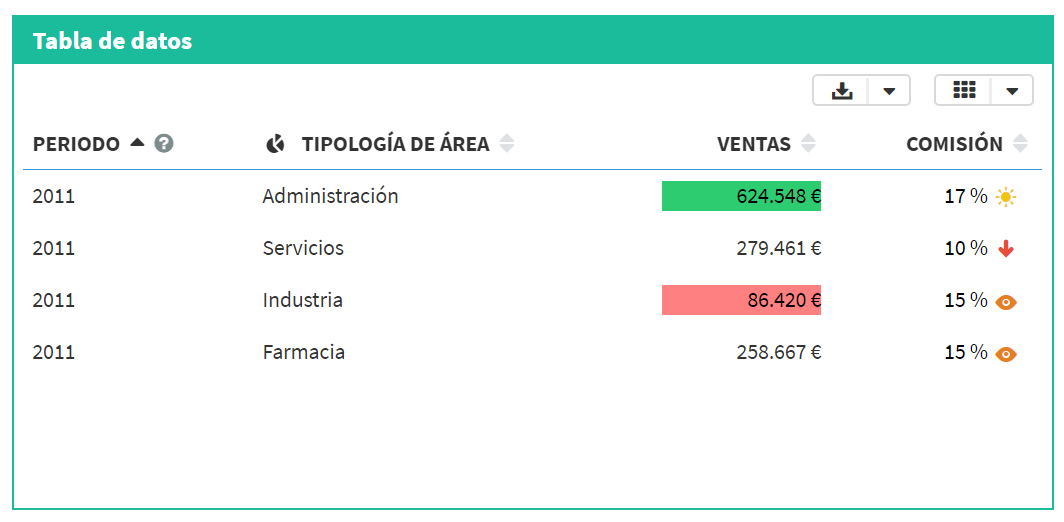
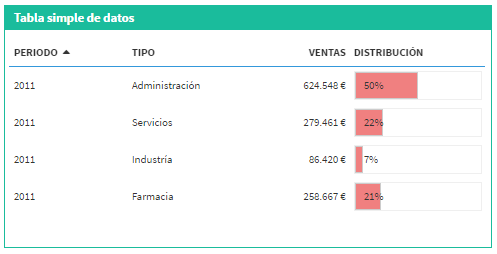
Tablas simples
Las tablas simples son la forma más sencilla de mostrar datos en formato tabular, distribuidos en filas y columnas.

Los componentes interactivos de una tabla simple son los siguientes:
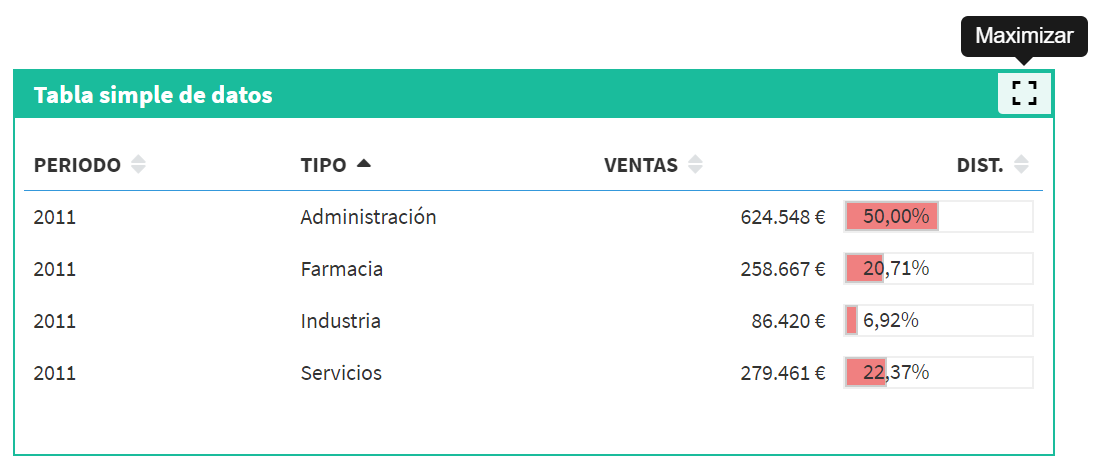
Maximizar tabla
Cuando la tabla forma parte de una composición con más widgets puede tener un espacio limitado, y en ocasiones puede verse "pequeña" o aparecer con mucho "scroll" o desplazamiento (tanto horizontal como vertical). El widget tiene una opción de maximizar la ventana (tanto en edición como en modo vista), de tal forma que ocupa la pantalla completa y así se pueden apreciar con claridad todos los detalles. Para maximizar la tabla hay que hacer clic en el icono en la parte superior derecha del widget. En modo vista, aparece cuando el puntero está encima del widget, y en modo edición cuando se selecciona el mismo). La ventana maximizada se cierra haciendo clic en el icono en la parte superior derecha de la pantalla.

Cabeceras
La cabecera o encabezamiento de una tabla simple corresponde a la primera fila de la tabla. En ella, para cada columna, se indica el nombre o etiqueta del concepto que se representa en las celdas siguientes.

Hay dos características que facilitan la visualización de los datos:
Cabecera fija: En caso de haber scroll (barra de desplazamiento vertical) para ver valores que no entran en el espacio del widget la cabecera permanece fija en la parte superior de la tabla, para mantener la referencia del concepto que se está visualizando.
Orden de la tabla: Haciendo clic en una celda de la cabecera la tabla se ordena conforme al contenido de esa columna. Con un clic se hace un orden descendente, y con un segundo clic un orden ascendente. Si una tabla está ordenada por una columna, se ve un icono triangular al lado del nombre de esa columna indicando si el orden es descendente o ascendente .
Configuración de filtros
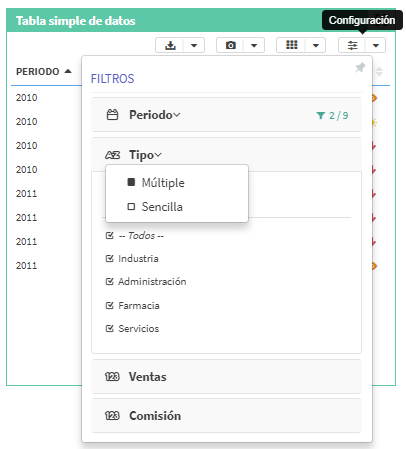
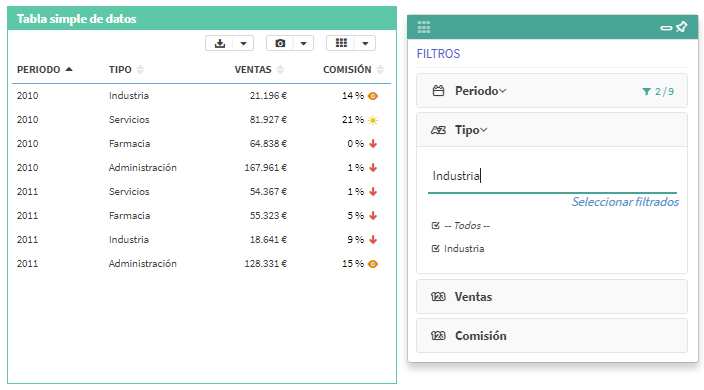
El menú de configuración o playground de una tabla solo aplica para informes. Se accede haciendo clic en el icono en la parte superior derecha de la tabla, lo que habilita un desplegable que muestra todas las dimensiones y medidas disponibles en la tabla, y permite establecer filtros sobre la misma. En el caso de las aplicaciones dashboards la misma funcionalidad es la que presentan los diversos widget de tipo filtro, pero de forma externa a la tabla.

En la configuración de una tabla, haciendo clic sobre el nombre de la dimensión se despliega un combo con los valores que se pueden seleccionar, o en el caso de una medida elegir un intervalo.
También se puede cambiar el modo de selección de valores para una dimensión, entre sencilla (1 valor) y múltiple, haciendo clic en el icono a la izquierda del nombre de la dimensión.
En ocasiones la ventana desplegada puede interferir en la visualización de la tabla, ya que se superpone a ésta. En estos casos el menú de configuración se puede hacer flotante y situar en el lugar que se desee. Para ello no hay más que hacer clic en el icono en la parte superior derecha de la ventana de configuración. Ahora, pasando el ratón por la barra superior de la ventana y arrastrando ésta se puede mover a voluntad. Además, la barra se puede minimizar u ocultar, haciendo clic en el botón de la parte superior. Para que el desplegable vuelva a su lugar de origen hay que hacer clic de nuevo en el icono .

Layout
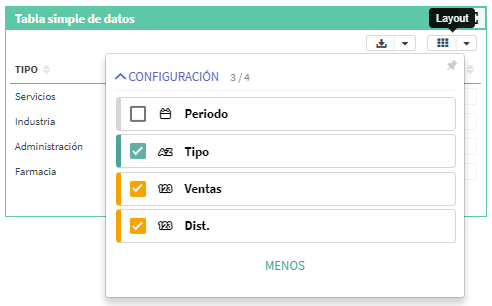
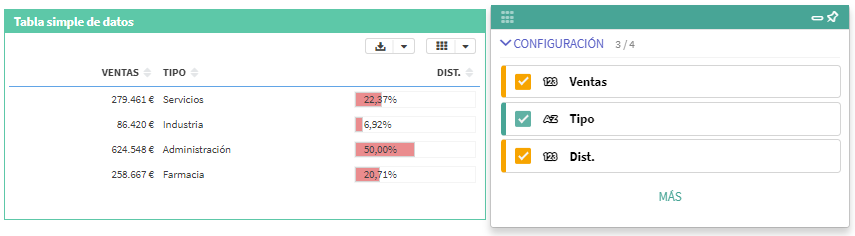
En la parte superior derecha del widget hay un icono que despliega un selector de layout o disposición de campos de la tabla. En el caso de la tabla simple el layout consiste simplemente en un selector de que campos se mostrarán en la tabla.

Haciendo clic en cualquiera de los campos éste se selecciona/deselecciona, y la tabla se rediseña mostrando las dimensiones y medidas seleccionadas. Además, al deseleccionar un campo el menú se reduce, para mostrar solo los campos visibles (hay un contador/total de campos en la parte superior del menú). Para ver todos los campos de nuevo hay que hacer clic en el botón "MÁS" en la parte inferior del menú, y para volver a ocultar los no visibles se hace clic en el botón "MENOS". También es posible cambiar la posición original de los campos en la tabla, no hay más que hacer clic sobre el campo deseado en el menú y arrastrar al lugar deseado..
Warning La deselección de un campo por defecto no modifica el número de filas de la tabla, sólo oculta la columna (es decir, la tabla no es dinámica). Es posible incluir este efecto habilitando la opción "Agrupar al ocultar" en la personalización de la tabla, de esta forma el seleccionar/deseleccionar un campo recalcula el contenido de la tabla de acuerdo a la petición del usuario.
En ocasiones la ventana desplegada puede interferir en la visualización de la tabla, ya que se superpone a ésta. En estos casos el menú de layout se puede hacer flotante y situar en el lugar que se desee. Para ello no hay más que hacer clic en el icono en la parte superior derecha de la ventana de configuración. Ahora, pasando el ratón por la barra superior de la ventana y arrastrando ésta se puede mover a voluntad. Además, la barra se puede minimizar u ocultar, haciendo clic en el botón de la parte superior. Para que el desplegable vuelva a su lugar de origen hay que hacer clic de nuevo en el icono .

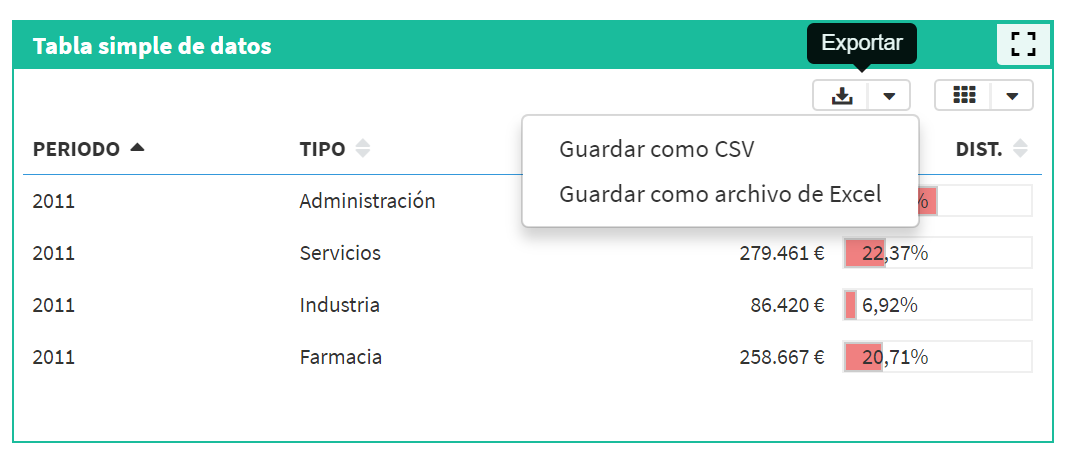
Exportar
La tabla sencilla se puede exportar a varios formatos, a partir del botón en la parte superior derecha la tabla.

Las opciones son las siguientes:
Datos (CSV): Se exportan los datos que se representan en la tabla a un archivo con formato csv.
Datos (Excel): Se exportan los datos que se representan en la tabla (dimensiones y medidas) a un archivo con formato excel.
Info Aunque la tabla permite diferentes exploraciones de datos mediante los menús de configuración y de layout se exporta el contenido de la tabla tal cual se está visualizando.
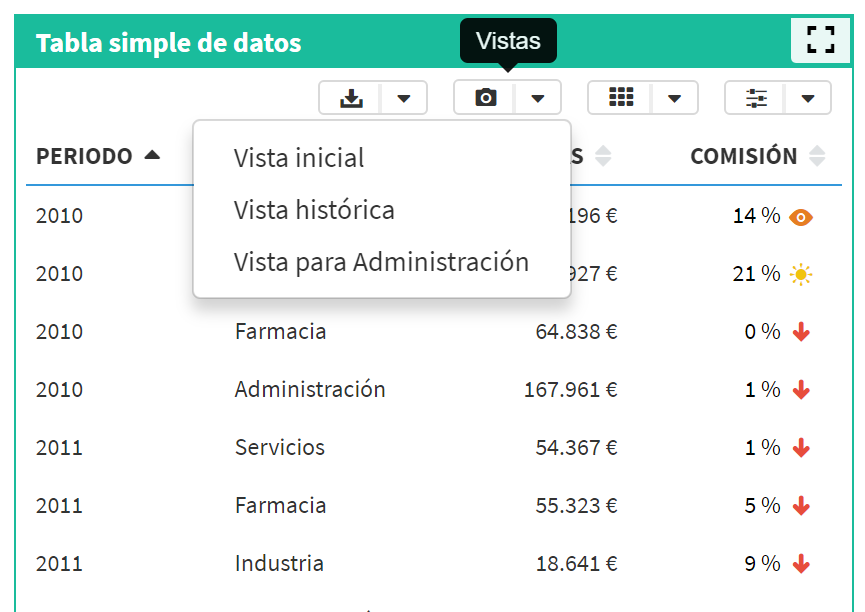
Vistas
El menú de vistas accesible desde el botón solo aplica para informes, mientras que para dashboards las vistas son globales por pestaña. Una vista guarda la configuración actual de la tabla, esto es, dimensiones y medidas seleccionadas en el layout, filtros aplicados en la configuración y orden especifíco por una columna. Así, haciendo clic sobre una vista existente se accede directamente a esa configuración guardada.

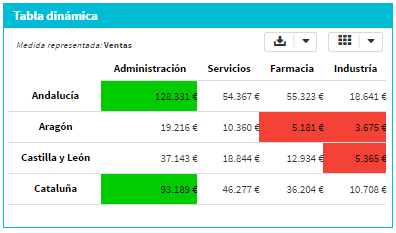
Tablas dinámicas y/o anidadas
Una tabla dinámica y/o anidada se construye a partir de una tabla simple que, una vez creada, se personaliza con un layout o diseño especial. En estas tablas los datos se pueden representar en forma horizontal y vertical, y cambiar dinámicamente a voluntad del usuario el contenido y/o disposición de la misma. Tales cambios en la tabla generan un "recálculo" de la información, es decir, se vuelve a ejecutar la consulta de creación de la tabla adaptada automáticamente al contenido seleccionado por el usuario. Además se convierten en tablas anidadas ya que las dimensiones se pueden añadir sucesivamente en forma de filas o columnas (se anidan las cabeceras).
Info También es posible que la tabla se personalice para hacerla dependiente de un gráfico. En ese caso la tabla también es dinámica, con la salvedad de que la configuración de la misma se establece desde el gráfico y no desde la propia tabla.

Los componentes interactivos de una tabla dinámica son los siguientes:
Maximizar tabla
Cuando la tabla forma parte de una composición con más widgets puede tener un espacio limitado, y en ocasiones puede verse "pequeña" o aparecer con mucho "scroll" o desplazamiento (tanto horizontal como vertical). El widget tiene una opción de maximizar la ventana (tanto en edición como en modo vista), de tal forma que ocupa la pantalla completa y así se pueden apreciar con claridad todos los detalles. Para maximizar la tabla hay que hacer clic en el icono en la parte superior derecha del widget. En modo vista, aparece cuando el puntero está encima del widget, y en modo edición cuando se selecciona el mismo). La ventana maximizada se cierra haciendo clic en el icono en la parte superior derecha de la pantalla.

Cabeceras
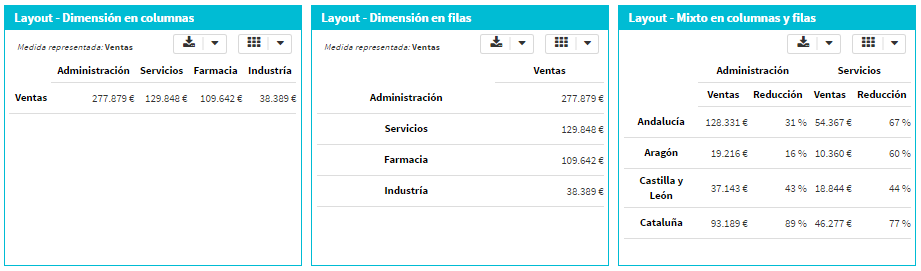
Las cabeceras o encabezamientos de una tabla dinámica corresponden a las primeras filas o columnas de la tabla, ya que los campos se pueden ver en forma de columnas o trasponerlos y verlos en forma de filas. En esas filas o columnas de cabecera se indica el nombre o etiqueta del concepto que se representa en las celdas siguientes. Por defecto tienen un resaltado diferente a las celdas de datos, para que se diferencie con claridad.

Las cabeceras representan el diseño de la tabla, y este se puede cambiar interactivamente con el menú de layout.
Configuración
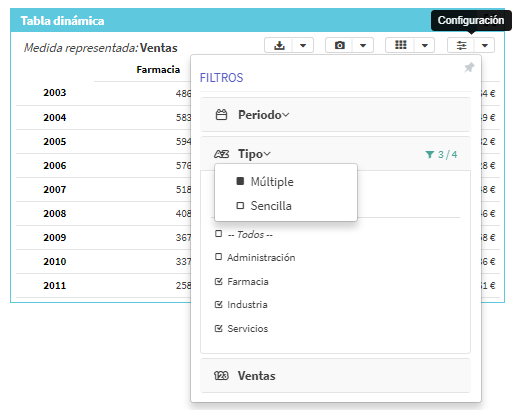
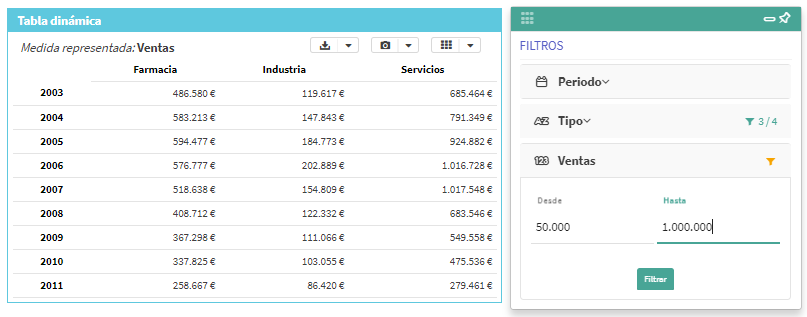
El menú de configuración o playground de una tabla solo aplica para informes. Se accede haciendo clic en el icono en la parte superior derecha de la tabla, lo que habilita un desplegable que muestra todas las dimensiones y medidas disponibles en la tabla, y permite establecer filtros sobre la misma. En el caso de las aplicaciones dashboards la misma funcionalidad es la que presentan los diversos widget de tipo filtro, pero de forma externa a la tabla.

En la configuración de una tabla, haciendo clic sobre el nombre de la dimensión se despliega un combo con los valores que se pueden seleccionar, o en el caso de una medida elegir un intervalo.
También se puede cambiar el modo de selección de valores para una dimensión, entre sencilla (1 valor) y múltiple, haciendo clic en el icono a la izquierda del nombre de la dimensión.
En ocasiones la ventana desplegada puede interferir en la visualización de la tabla, ya que se superpone a ésta. En estos casos el menú de configuración se puede hacer flotante y situar en el lugar que se desee. Para ello no hay más que hacer clic en el icono en la parte superior derecha de la ventana de configuración. Ahora, pasando el ratón por la barra superior de la ventana y arrastrando ésta se puede mover a voluntad. Además, la barra se puede minimizar u ocultar, haciendo clic en el botón de la parte superior. Para que el desplegable vuelva a su lugar de origen hay que hacer clic de nuevo en el icono .

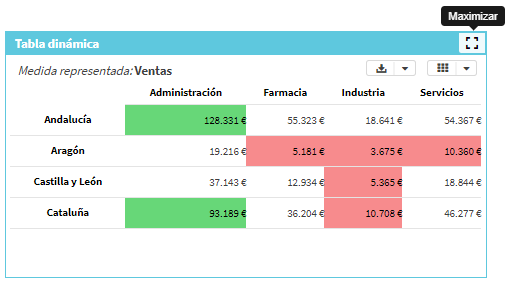
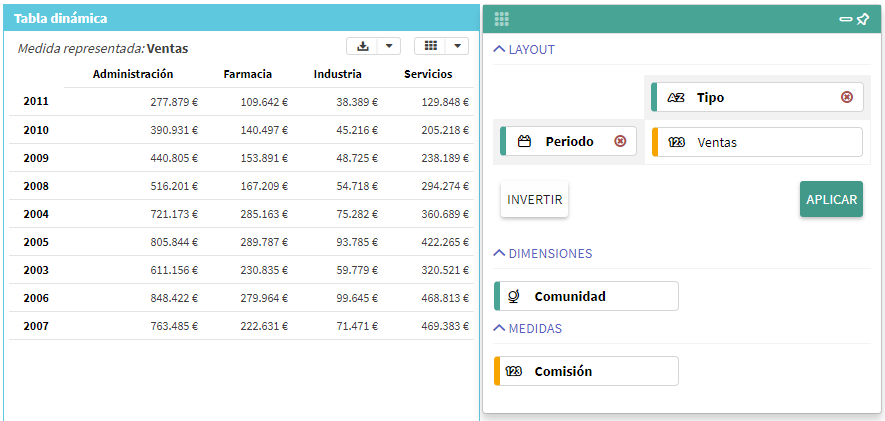
Layout
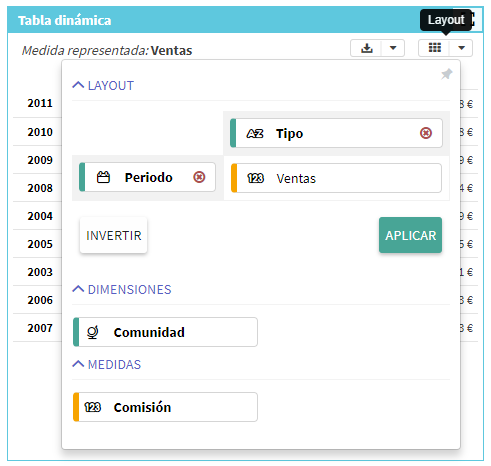
El layout, disposición o diseño de la tabla dinámica, se controla a partir de un menú que se despliega al hacer clic en el icono situado en la parte superior derecha del widget. En él se controla que campos forman parte de la tabla que se visualiza y donde se situan. Para variar una configuración establecida no hay más que hacer clic en un campo del menú y arrastralo a la posición deseada en el esquema del layout: las dimensiones pueden formar parte de las cabeceras (filas y columnas) y anidarse tantas veces como se quiera, las medidas forman parte del cuerpo de la tabla y los campos que se descartan (esto es, que no se muestran explícitamente en la tabla) se sitúan en la parte superior del menú. Para descartar un campo presente en la tabla se hace clic en el botón al lado del nombre del campo en el menú. Además, si se desea trasponer una tabla se puede hacer directamente haciendo clic en el botón "Invertir" en la parte inferior izquierda del menú. Una vez que la disposición es la deseada hay que hacer clic en el botón "Aplicar", en la parte inferior derecha del menú, y de esta forma la tabla se "recalcula" de acuerdo al layout establecido.

En ocasiones la ventana desplegada puede interferir en la visualización de la tabla, ya que se superpone a ésta. En estos casos el menú de layout se puede hacer flotante y situar en el lugar que se desee. Para ello no hay más que hacer clic en el icono en la parte superior derecha de la ventana de layout. Ahora, pasando el ratón por la barra superior de la ventana y arrastrando ésta se puede mover a voluntad. Además, la barra se puede minimizar u ocultar, haciendo clic en el botón de la parte superior. Para que el desplegable vuelva a su lugar de origen hay que hacer clic de nuevo en el icono .

Exportar
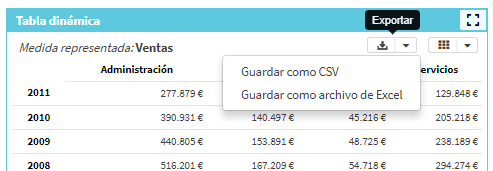
La tabla dinámica que se está visualizando se puede exportar a varios formatos, a partir del botón en la parte superior derecha de la tabla.

Las opciones son las siguientes:
Datos (CSV): Se exportan los datos que se representan en la tabla a un archivo con formato csv.
Datos (Excel): Se exportan los datos que se representan en la tabla (dimensiones y medidas) a un archivo con formato excel.
Warning La exportación de los datos logicamente no tiene que corresponderse con el layout de la tabla, sino con la estructura simple a partir de la cual se construye la tabla dinámica: campos (dimensiones o medidas) en columnas y datos en filas.
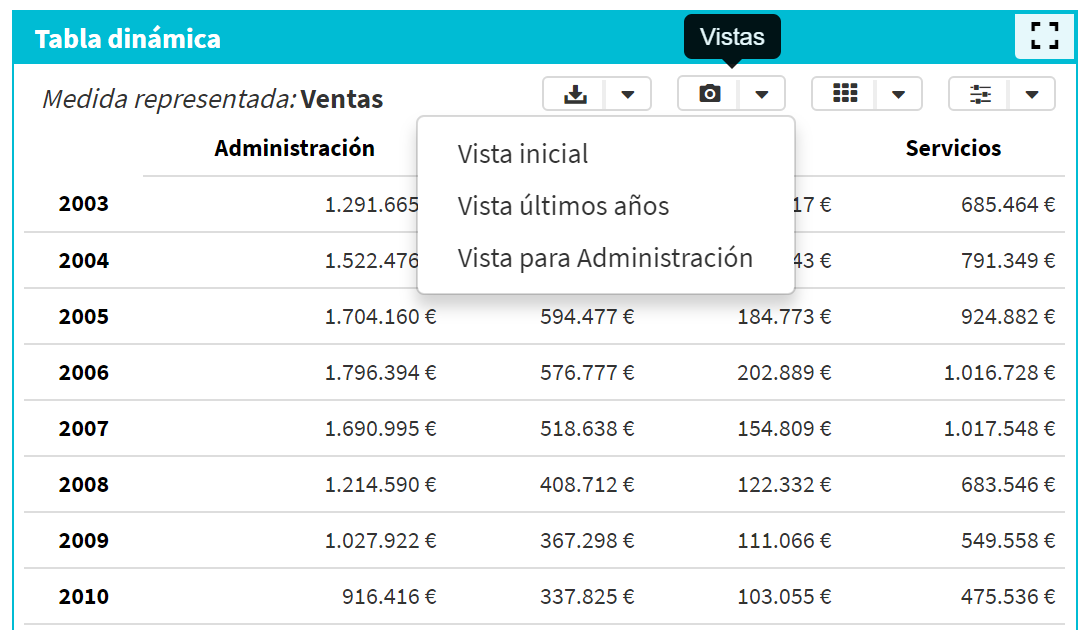
Vistas
El menú de vistas accesible desde el botón solo aplica para informes, mientras que para dashboards las vistas son globales por pestaña. Una vista guarda la configuración actual de la tabla, esto es, dimensiones y medidas seleccionadas en el layout, filtros aplicados en la configuración y orden especifíco por una columna. Así, haciendo clic sobre una vista existente se accede directamente a esa configuración guardada.

Personalización de una tabla
Una vez creada la tabla se le puede dar estilo: formatos, etiquetas, colores, etc. Para acceder a la personalización hay que seleccionar el widget (hacer clic sobre él) y hacer clic en el icono de opciones .

Se podrán configurar de forma personalizada las siguientes categorías:
General: Se controlan los aspectos visuales y configuración general de la tabla.
Dimensiones: En esta pestaña se configuran las opciones asociadas a cada campo representado en la tabla.
Layout: En esta pestaña se configura el orden de los campos incluidos en la tabla y se habilita la opción de tabla dinámica.
Filters: En esta pestaña se configura el comportamiento de cada campo representado en el gráfico en relación con los filtros existentes en la aplicación (dashboard).
A continuación se detallan las diferentes opciones de la personalización.
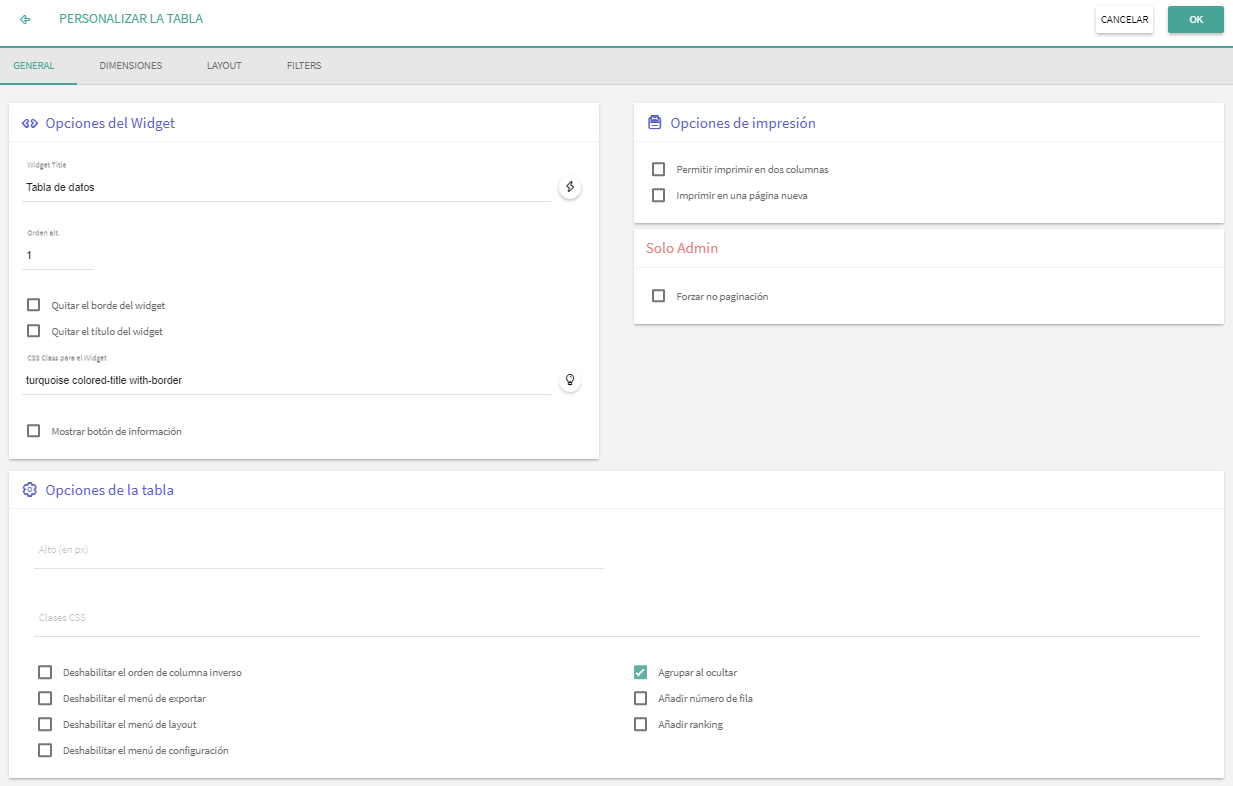
Configuración General
La pestaña "General" se divide a su vez en varias secciones que agrupan diferentes opciones de personalización relacionadas entre sí:
Opciones de widget: Estilo general del widget.
Opciones de impresión: Configuración de la disposición en caso de impresión.
Opciones de administrador: Configuración de la disposición en caso de impresión.
Opciones de la tabla: Configuración específica de la tabla.
Opciones de widget

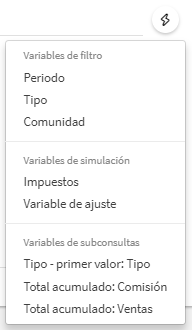
Título del widget: Todos los widgets pueden incluir un título que permite definir lo que representa. La cadena de texto escrita será el título del widget,que aparecerá en la parte superior del mismo. El icono a la derecha del texto da acceso a un menú que permite incluir parámetros en el título si así se desea:
Valores de filtros: En caso de que una dimensión tenga un único valor seleccionado se muestra tal valor, y en caso de tener múltiples valores se muestra una cadena vacía.
Valores de simulación o escenarios: Permite mostrar el valor seleccionado de una variable escenario.
Valores de subconsultas: Permite elegir el primer valor del campo seleccionado del primer registro de una subconsulta.

Imagen - Menú de variables en títulos
Orden alternativo: Indica, de cara a las vistas móvil y de impresión/PDF, el orden por el que se mostrarán los widgets en caso de haber más de uno.
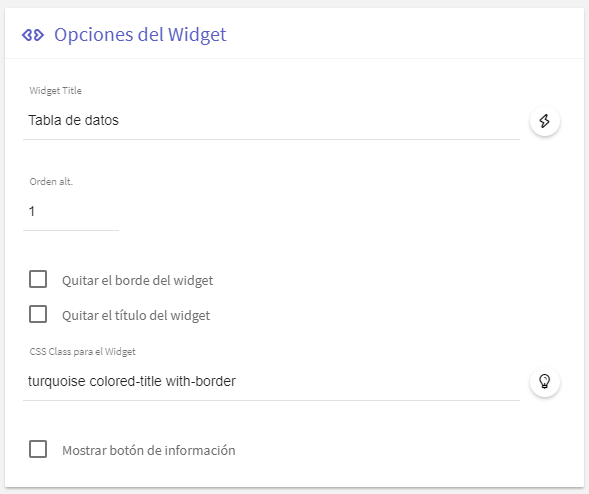
Quitar el borde del widget: Permite eliminar el borde de los widgets.
Quitar el título del widget: Permite eliminar el título de los widgets, pasando el contenido de la tabla a ocupar todo el espacio del widget.
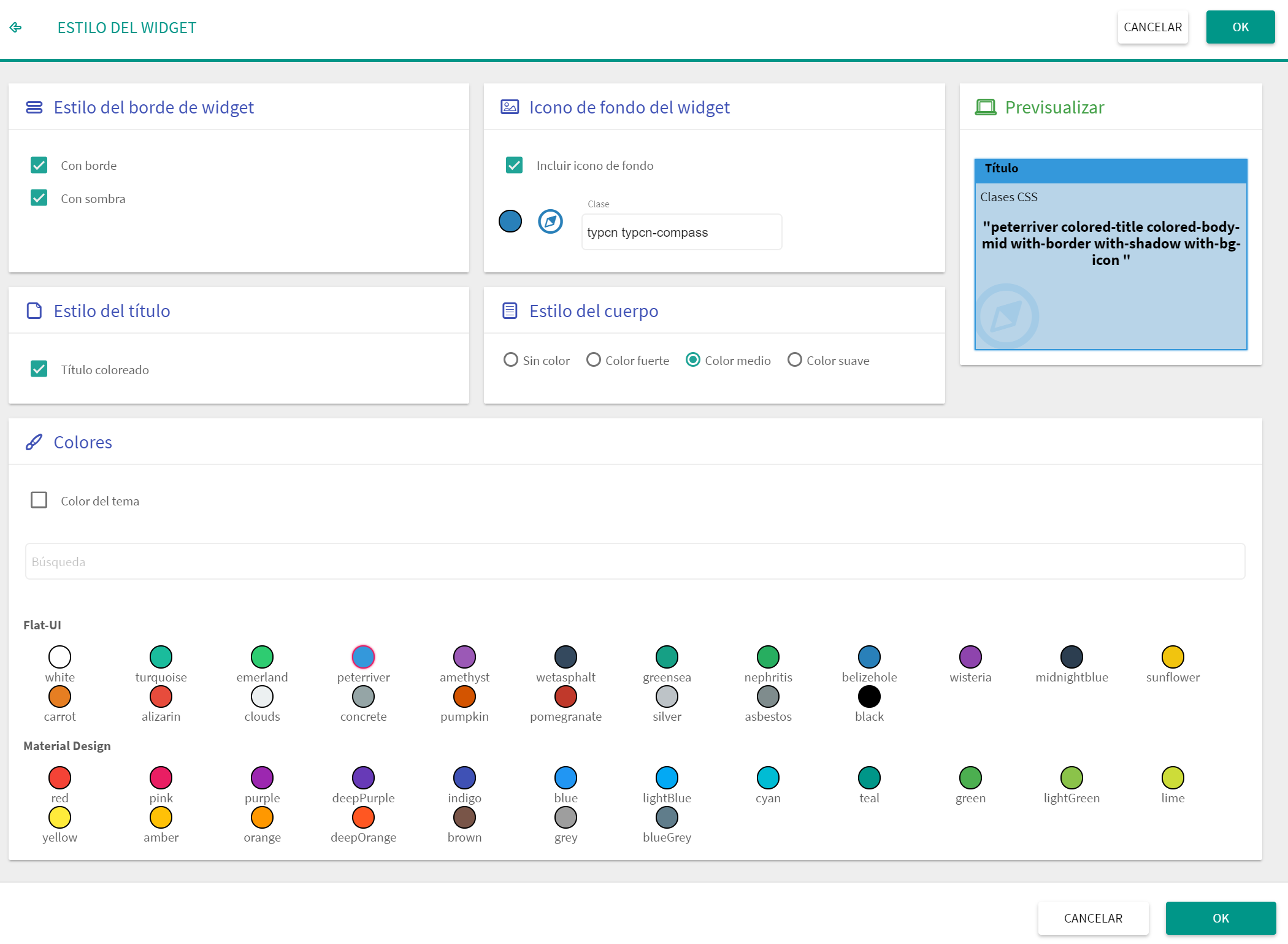
Añadir clase CSS: Permite añadir uno o varias clases CSS predefinidas al widget, de forma que se modifica el estilo del mismo (bordes, iconos, colores de fondo/texto, etc). Hay disponibles algunas clases CSS especiales para tablas que permiten elaborar estilos habituales. No obstante, si el susuario desconoce el código CSS, al hacer clic en el icono accede a un diálogo visual donde se eligen varias opciones simples de estilo:

Imagen - Diálogo de personalización del estilo del widget Estilo del borde del widget: Permite personalizar el aspecto del borde del widget.
Con borde
Con sombra
Icono de fondo del widget: Permite seleccionar un icono y su color, para situarlo como imagen de fondo que por defecto se muestra en la parte inferior izquierda del widget.
Estilo del título: Permite añadir color de fondo en la barra del título y poner este en blanco.
Estilo del cuerpo: Permite dar color al fondo del widget, con tono suave, medio o fuerte.
Selección de colores: Permite elegir entre una selección de los colores más habituales. El color elegido se usará para colorear las opciones anteriores en caso de estar habilitadas.
Previsualizar: En el propio diálogo, en la parte superior derecha, se muestra una previsualización del estilo.
Mostrar botón de información: Añade un botón en la parte superior derecha del widget que muestra cuando se actualizaron los datos, esto es, la fecha de actualización del dataset con el que se construye la consulta que genera el contenido del widget.

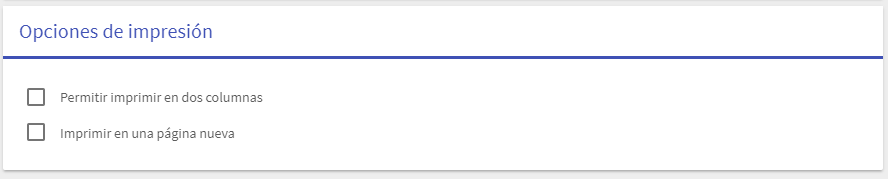
Opciones de impresión
Permite definir la disposición del widget en caso imprimir la app:

Permitir imprimir en dos columnas: Por defecto cada widget ocupa todo el ancho de la hoja, con esta opción se pueden situar dos widgets en paralelo, esto es, este widget y el siguiente se muestran en dos columnas.
Imprimir en una página nueva: Situa el widget en una página nueva en el flujo de impresión (inserta un salto de página antes del widget).
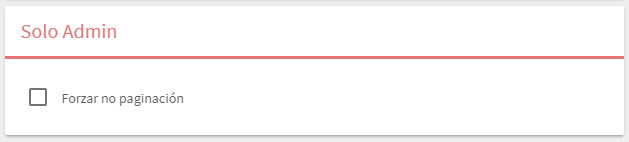
Opciones de administrador
Estas opciones solo serán visibles para usuarios de tipo administrador, ya que implican cierto "riesgo" en el rendimiento de Tabulae sino son usadas con conocimiento.

- Forzar no paginación: Al representar datos de forma tabular es posible que haya "muchas" filas en la tabla, es decir, que no se vea todo el contenido de la tabla en el espacio reservado para ello (el tamaño del widget). Por defecto Tabulae pagina las tablas, es decir, limita el número de filas que se muestran en las tablas a 40 registros: por defecto la tabla muestra como máximo 40 filas, y en caso necesario se añade una barra de scroll o desplazamiento vertical para acceder a los registros ocultos. Cuando el usuario se desplaza hasta la fila 40 se hace otra petición para mostrar las 40 siguientes, y así sucesivamente. Esta propiedad tiene como finalidad no comprometer innecesariamente el rendimiento de la aplicación (no por la gestión interna en Tabulae, sino por el propio navegador donde se visualiza). Con esta opción se retira tal restricción, y se cargan todas las filas que devuelve la consulta que genera la tabla.
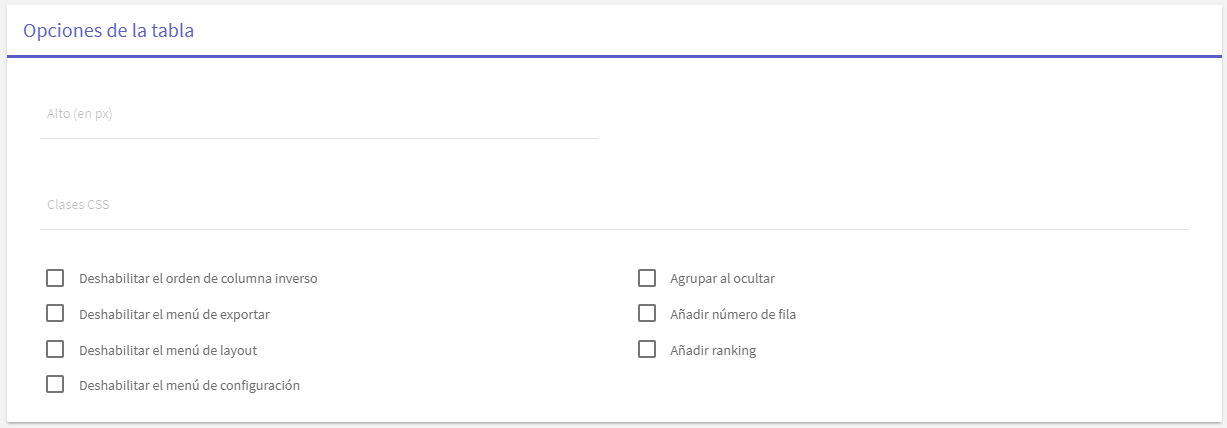
Opciones de la tabla
Permite definir la configuración específica de la tabla y su contenido:

Info Estas opciones están deshabilitadas para tablas dinámicas, ya que en general el hecho de tener información oculta impide definir de forma concreta las funcionalidades asociadas.
Aspecto de la tabla:
Alto (en ppx): Solo aplica a la app informe, fija un alto mínimo del widget, para que el redimensionamiento automático de la app informe tenga un límite.
Clase CSS: Clases CSS que permiten personalizar el aspecto de la tabla (colores de las filas, cabeceras, etc.). Hay clases predefinidas en Tabulae que facilitan la tarea, se pueden consultar los detalles en la sección de CSS.
Gestión de menús:
Deshabilitar el orden de columna inverso: Impide que cuando un usuario ordena una tabla por una columna haciendo clic en la cabecera de la misma (marcado por el icono ) tenga dos opciones de orden (ascendente y descendente), es decir, que solo se pueda ordenar una vez. Normalmente se asocia a una columna de ranking para que ésta siempre tenga el criterio de orden ascendente.
Deshabilitar el menú de exportar: Retira el menú de exportar, que se muestra por defecto permitiendo exportar los datos de la tabla a CSV/Excel.
Deshabilitar el menú de layout: Retira el menú de layout, que se muestra por defecto para rediseñar la tabla y su contenido. En caso de que se retire la disposición de la tabla es aquella que se haya personalizado en la pestaña Layout.
Deshabilitar el menú de configuración: Esta opción aplica solamente a tablas en la app informe. En este caso, y a parte del layout, la tabla también dispone de un menú de configuración que permite filtrar los valores de dimensiones y medidas de la tabla. Esta opción retira el menú de configuración de la tabla, que se muestra por defecto.
Opciones especiales:
Agrupar al ocultar: Esta opción permite que la tabla se recalcule al ocultar/mostrar alguno de los campos a través del menú de layout. Al cambiar la selección la consulta de creación del widget se modifica automáticamente para añadir/retirar ese campo de la agrupación de la consulta asociada.
Añadir número de fila: Esta opción, que solo aplica para tablas simples, añade una nueva columna "#" a la tabla con el indicador de posición de cada fila. Mostrará los valores fijos
1, 2, 3, ..., N, siendoNel número total de filas que contiene la tabla. Esta nueva columna pasa a formar parte de la tabla aunque no esté incluida en la consulta que la genera.Añadir ranking: Esta opción, que solo aplica para tablas simples, añade una nueva columna "ranking" de acuerdo a una de las medidas presentes en la tabla, que será una nueva columna con valores
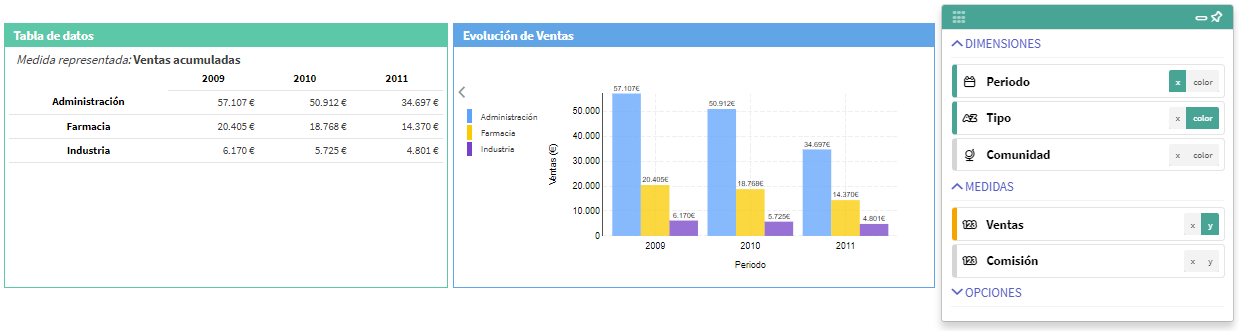
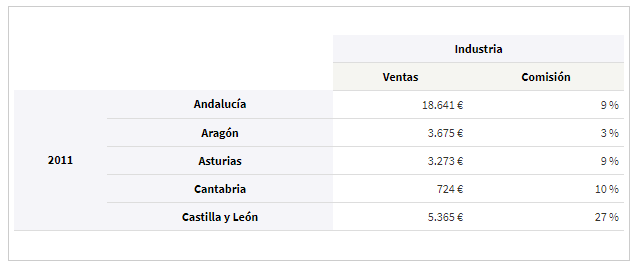
1, 2, 3, ..., N(siendoNel número total de filas que contiene la tabla) de acuerdo al criterio de orden descendente de los valores de la medida seleccionada. Al habilitar esta opción aparece justo debajo un menú desplegable con las medidas que se pueden seleccionar, y una opción de invertir el criterio de orden en caso de que se quiera fijar de forma ascendente. Esta nueva columna pasa a formar parte de la tabla aunque no esté incluida en la consulta que la genera.Asociar a un gráfico: Al seleccionar esta opción se permite ligar la tabla a un gráfico (hay un selector a la derecha del check), lo cual implica que la tabla automaticamente se convierte en tabla anidada para adaptar su layout o disposición a la configuración del gráfico. La dimensión seleccionada como X del gráfico irá a la cabecera de columnas de la tabla, la dimensión seleccionada como Color irá a la cabecera de filas de la tabla, y la/s Medida/s rellenará las celdas de datos. En caso de no haber Color y sí más de una Medida, cada una de ellas se representa en una fila.
Para el correcto funcionamiento de la tabla ésta debe tener las mismas dimensiones y medidas que aparecen en el gráfico. En caso de no ser así aparecen las siguientes casuísticas:
En caso de que una dimensión o medida no forme parte de la tabla el cambio de configuración del gráfico no tendrá efecto en la tabla.
En caso de que la tabla tenga dimensiones o medidas que no figuran en el gráfico éstas no se muestran. Es por tanto un contenido que se puede retirar de la consulta de creación.
En caso de que el gráfico tenga fórmulas propias la asociación no es válida, y tabla y gráfico serán independientes, ya que al ser los campos fórmula internos al widget su id no es global y por tanto no se puede mapear a la tabla. El uso de fórmulas requiere que estén definidas en el dataset, así tanto tabla como gráfico referencian al mismo campo.

Imagen - Ejemplo de tabla asociada a gráfico Warning: La tabla recibe la disposición de campos de la configuración del gráfico, pero el resto de opciones de configuración se siguen aplicando con normalidad, y hay que establecerlas en la personalización de la tabla.
Configuración de Dimensiones
Esta pestaña permite configurar las opciones de personalización asociadas a cada una de las dimensiones y medidas accesibles en la tabla, dependiendo del tipo de dato de la columna:
Opciones para columnas de tipo fecha

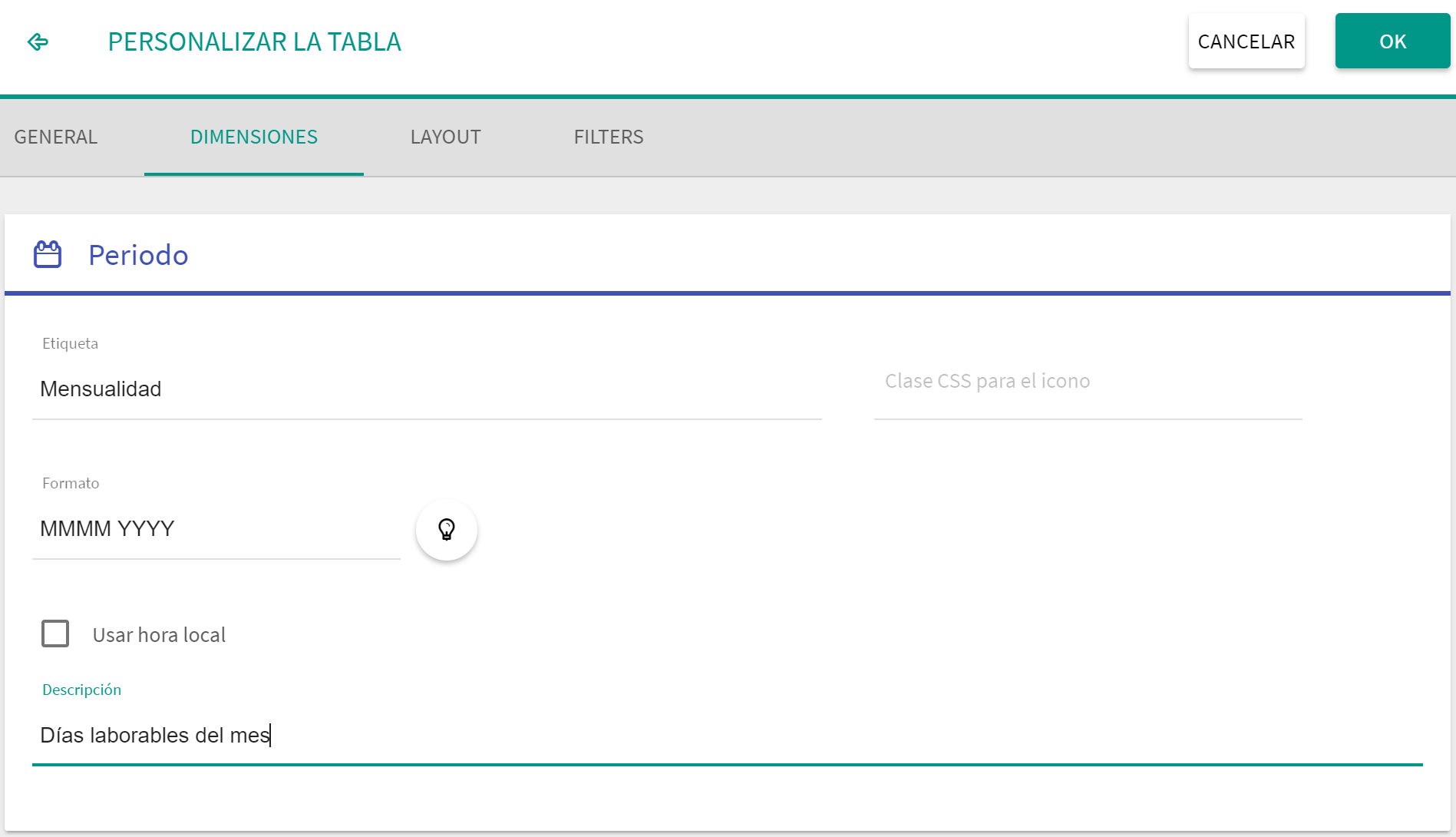
Etiqueta: Permite renombrar la dimensión que se mostrará en la tabla.
Clase CSS para el icono: Permite elegir un icono para añadir en la cabecera de la dimensión (hacer clic sobre "N/A"), así como alguna clase CSS definida en el estilo de la app, que permita modificar el estilo del icono. Solo aplica a tablas simples sin layout.
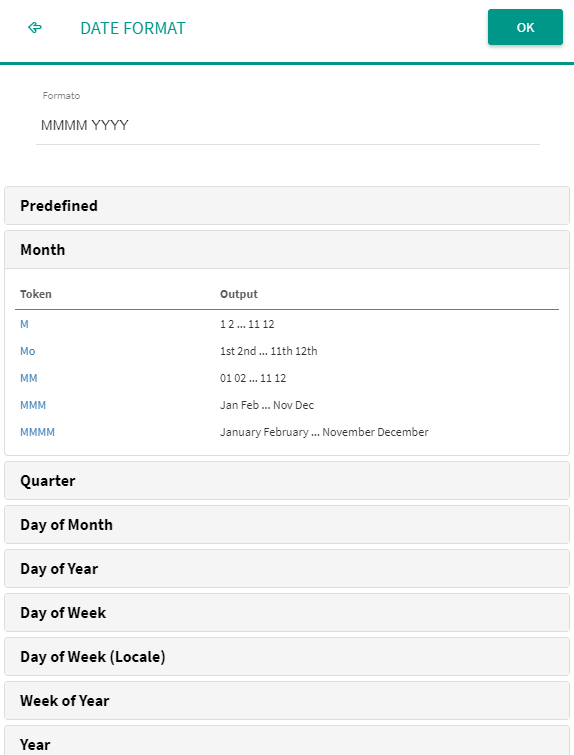
Formato: Permite seleccionar el formato con el que se mostrarán las fechas en el gráfico, indicando por ejemplo si se muestra la fecha completa con horas y minutos, sólo el año, etc. El icono da acceso al detalle de las opciones de formato que se pueden usar.
Warning: En caso de usar formato que incluya cadenas de texto, como el nombre de los días o de los meses, se usará por defecto el idioma predefinido en el navegador.

Usar hora local: Las fechas en Tabulae están guardadas en el estándar UTC, y así se muestran por defecto. Con esta opción las fechas se trasladan a la zona horaria donde esté situado el usuario.
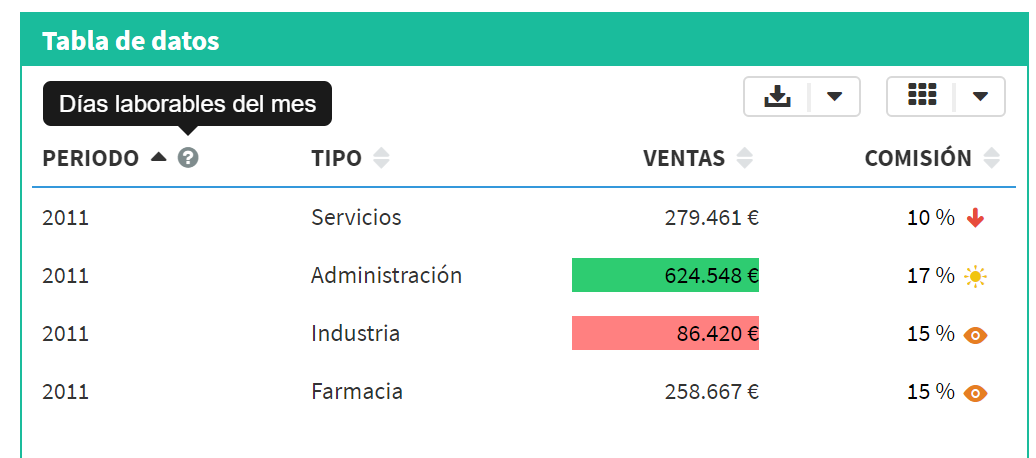
Descripción: Permite escribir un texto descriptivo, el cual aparecerá en la tabla como tooltip al pasar el puntero del ratón por el icono al lado del nombre de la dimensión.

Opciones para columnas de tipo texto

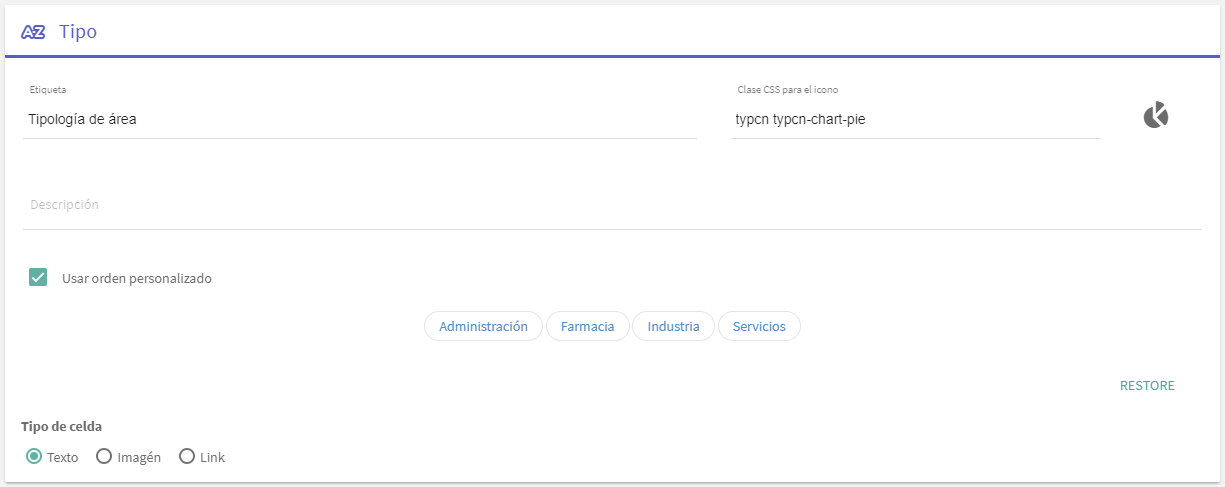
Etiqueta: Permite renombrar la dimensión que se mostrará en la tabla.
Clase CSS para el icono: Permite elegir un icono para añadir en la cabecera de la dimensión (hacer clic sobre "N/A"), así como alguna clase CSS definida en el estilo de la app, que permita modificar el estilo del icono. Solo aplica a tablas simples sin layout.
Descripción: Permite escribir un texto descriptivo, el cual aparecerá en la tabla como tooltip al pasar el puntero del ratón por el icono al lado del nombre de la dimensión.
Usar orden personalizado: Permite indicar un criterio de orden distinto al orden original del campo (bien el orden por defecto o el asignado en el dataset).
- Restore: Deshace todos los cambios hechos en para el criterio de orden y recupera los valores originales.
Tipo de celda: Con esta opción se permite que en la celda haya más tipos de contenido que un texto. Son los siguientes:
Texto: Es la opción por defecto, el valor de la dimensión (cadena de texto) se presenta tal cual.
Imagen: En el caso de que el valor de la dimensión sea una URL que contiene una imagen esta opción muestra la imagen en vez de la cadena de texto. Permite elegir el alto y ancho reservado para la imagen.
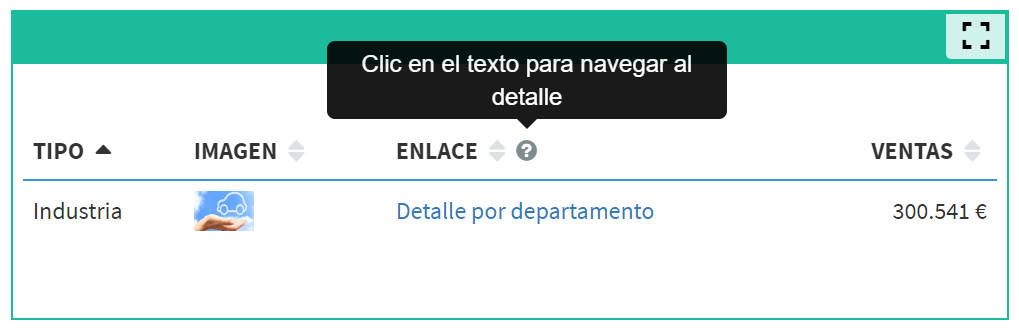
Link: En el caso de que el valor de la dimensión sea una URL esta opción muestra el texto como un enlace a la URL. La sintaxis de ese texto ha de ser enlace|texto, es decir, se separa la URL del texto que aparecerá en la celda por el separador "|". Por ejemplo la cadena de texto
http://tabulaeapp.com/|TABULAEmostrará una celda con el valor "TABULAE", el cual es un enlace sobre el que haciendo clic abre la páginahttp://tabulaeapp.com. De no haber texto alternativo a la URL se mostrará el valor "Link".Es posible crear también enlaces a otras pestañas y/o vistas de una aplicación, para navegar "internamente" en la misma. Para ello el texto debe tener forma de URL de Tabulae, siguiendo la siguiente sintaxis:
Enlace a una vista:
tabulae://changeView/viewId, dondeviewIdes el id de la vista invocada.Enlace a una pestaña:
tabulae://loadTab/tabId, dondetabIdes el id de la pestaña enlazada.Enlace a una pestaña incluyendo selección de filtros:
tabulae://loadTab/tabId/__myAlias1=v1,v2,...&__myAlias2=w1,w2,..., dondemyAlias1ymyAlias2son los "id" o alias del multifiltro asociado a cada dimensión, yv1, v2, ...son los valores deseados.Enlace a una pestaña invocando una vista:
tabulae://loadTab/tabId/_viewId=xxx, dondexxxes el id asociado a la vista deseada.Combinar vista y filtros:
tabulae://loadTab/tabId/__myAlias1=v1,v2,...&_viewId=xxx, teniendo en cuenta que los filtros tienen prioridad sobre la vista.

Opciones para columnas de tipo numérico

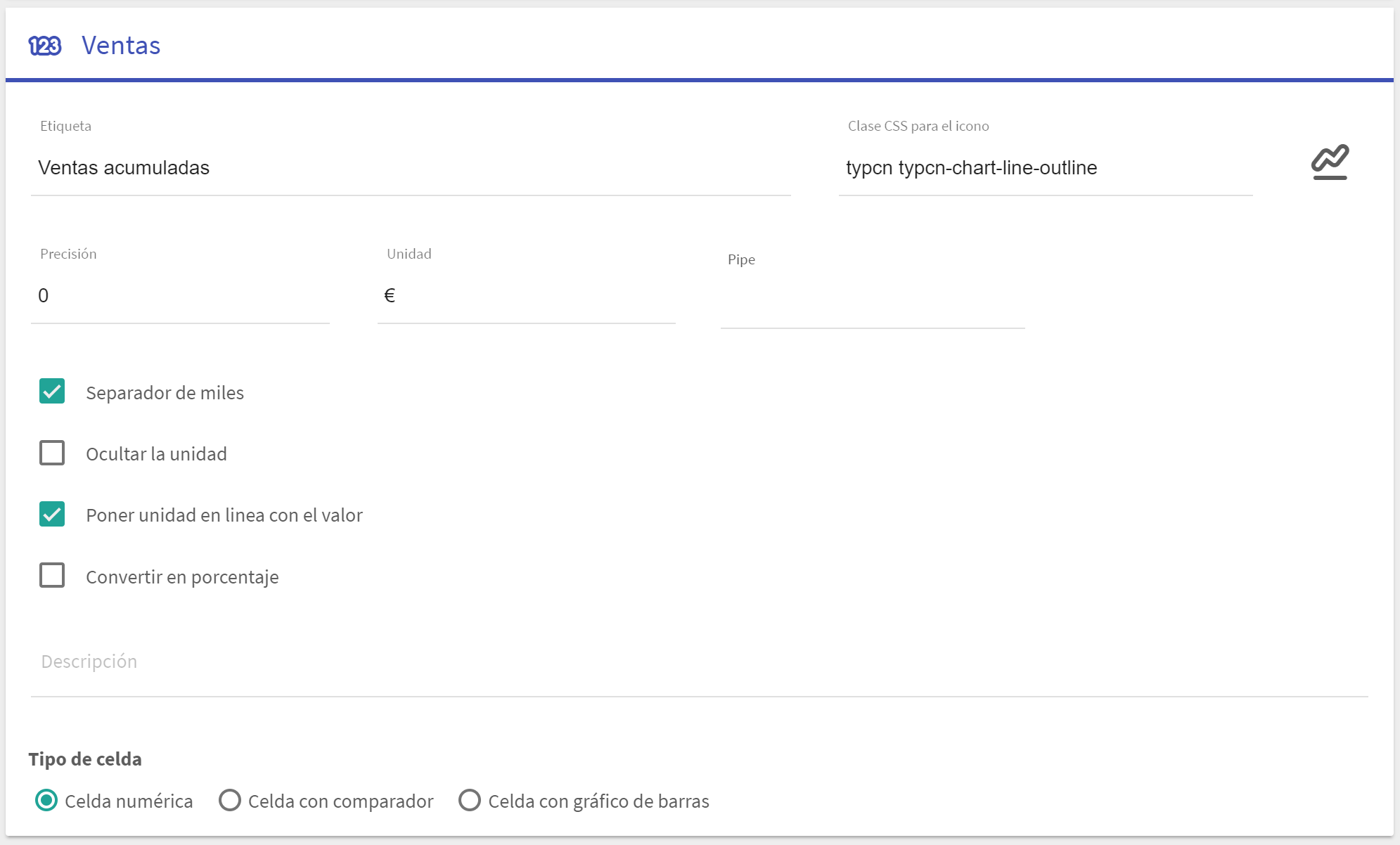
Etiqueta: Permite renombrar la medida que se mostrará en la tabla.
Clase CSS para el icono: Permite elegir un icono para añadir en la cabecera de la dimensión (hacer clic sobre "N/A"), así como alguna clase CSS definida en el estilo de la app, que permita modificar el estilo del icono. Solo aplica a tablas simples sin layout.
Precisión: Permite indicar el número de decimales que se mostrarán al visualizar los valores numéricos (el separador decimal depende del idioma elegido en Tabulae: en idioma español se usa la ",", y en inglés el ".").
Unidad: Permite indicar la unidad que aparecerá en el gráfico (si se deja vacía se toma la unidad definida en el dataset, si la hubiera).
Pipe: Permite establecer formatos especiales para el valor numérico mostrado. Hay las siguientes opciones que se eligen en el desplegable:
- Formato día, hora, minuto y segundo: Convierte el valor numérico asociado a un intervalo temporal en segundos (o milisegundos) a formato "días, horas, minutos y segundos". Ejemplo: el intervalo
1 día, 1 hora, 30 minutos y 15 segundostrasladado a segundos es1 * 86400s/d + 1 * 3600s/h + 30 * 60s/m + 15s = 91.815s. Entonces, al seleccionar esta opción, el valor numérico91815aparecerá como1d 01h 30m 15s. - Formato HH:MM:SS : Convierte el valor numérico asociado a un intervalo temporal en segundos (o milisegundos) a formato "horario", considerando el valor como la fracción de segundos (o milisegundos) respecto de los relativos a un día. Ejemplo: la hora
01:30:15trasladada a segundos es1 * 3600s/h + 30 * 60s/m + 15s = 5415s, que respecto de los86400sque tiene un día da una fracción0.062673611. Entonces, al seleccionar esta opción, el valor numérico0.062673611aparecerá como01:30:15. - Número aproximado: Redondea el valor a 3 cifras y 2 decimales, e incluye la escala de unidad que proceda. Por ejemplo
1.776.840pasa a ser1,78M, y624.548pasa a ser624,55k.
- Formato día, hora, minuto y segundo: Convierte el valor numérico asociado a un intervalo temporal en segundos (o milisegundos) a formato "días, horas, minutos y segundos". Ejemplo: el intervalo
Separador de miles: Permite indicar si se quiere mostrar el separador de miles, millones, etc, al visualizar valores numéricos (el separador de miles depende del idioma elegido en Tabulae: en idioma español se usa el ".", y en inglés la ",").
Ocultar la unidad: Retira la unidad (bien de la cabecera o en línea con el valor), en caso de que la medida tenga una asociada.
Unidad en línea con el valor: La unidad por defecto se sitúa en la cabecera de la medida. Con esta opción la unidad se sitúa en todas las celdas de la medida a continuación de cada valor.
Convertir en porcentaje: Multiplica por 100 la medida, de tal forma que por ejemplo ratios del tipo
A/Bpasan a ser porcentuales.Descripción: Permite escribir un texto descriptivo, el cual aparecerá en la tabla como tooltip al pasar el puntero del ratón por el icono al lado del nombre de la dimensión.
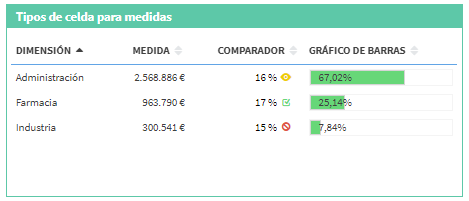
Tipo de celda: Permite seleccionar uno de los 3 tipos de celda disponibles para valores numéricos. Son los siguientes:

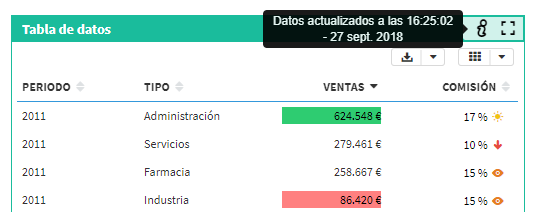
Imagen - Ejemplo con los tipos de celda para medidas Celda numérica: Es el valor por defecto, muestra directamente el valor numérico de la medida.
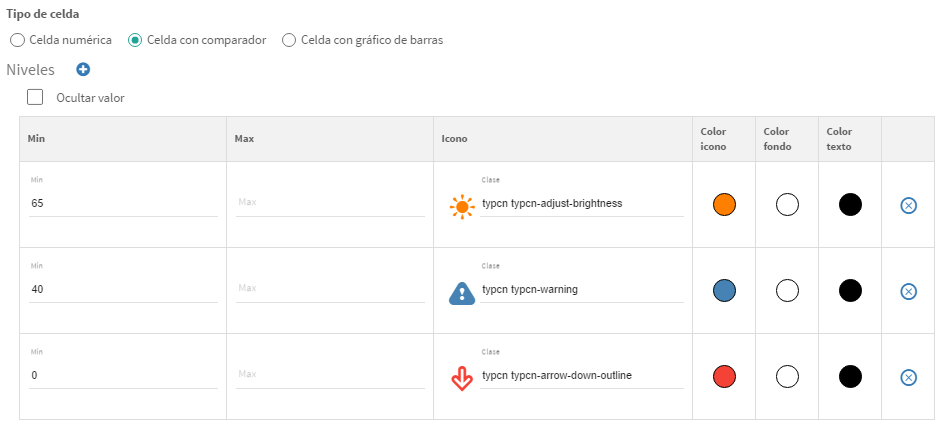
Celda con comparador: Permite configurar rangos o niveles de valores con un estilo personalizado. Para añadir un nivel no hay más que hacer clic en el botón , y aparece un diálogo de configuración por cada nivel añadido. Para eliminarlo no hay más que hacer clic en el icono a la derecha de cada nivel.

Imagen - Ejemplo del niveles de comparación Un nivel se ha de entender como una regla de comportamiento: si se cumple la condición de pertenencia al intervalo definido se aplica el estilo, quedando la celda inalterada en caso contrario. Las reglas se van aplicando en el orden en el que se han definido (de arriba a abajo), por lo que en caso de haber solape de los intervalos el primer estilo es el que aplica. Las opciones de cada nivel son las siguientes:
Ocultar valor: Es una opción global que hará que el valor numérico no se vea en las celdas.
Valores mínimo y máximo: Son los valores que definen el rango o intervalo (no es necesario definir ambos) donde aplicar el estilo.
Icono: Selecciona el icono que se va a mostrar (en caso de querer mostrar uno). Se puede elegir haciendo clic sobre "N/A" y seleccionándolo de la ventana con los iconos disponibles o escribiendo su clase si se ya se conoce.
Color de icono: Se puede elegir el color del icono a partir del diálogo con colores que se despliega al hacer clic en el círculo de esta opción.
Color de fondo: Permite elegir el color de fondo de la celda a partir del diálogo con colores que se despliega al hacer clic en el círculo de esta opción.
Color de texto: Permite elegir el color del texto (el valor numérico) a partir del diálogo con colores que se despliega al hacer clic en el círculo de esta opción.
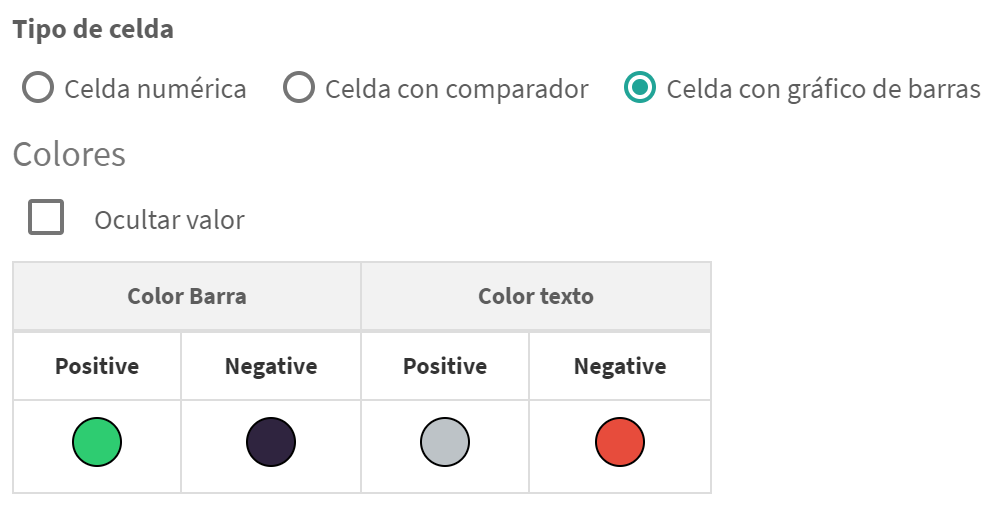
Celda con gráfico de barras: Permite mostrar una barra en la celda que indica el porcentaje de la medida con respecto al valor total. Se muestra además el valor porcentual (no la medida original) sobre la barra.

Imagen - Ejemplo de selección de colores para las barras Las opciones que se pueden seleccionar son:
Ocultar valor: Es una opción global que hará que el valor numérico no se vea en las celdas.
Color barra: Permite establecer el color de la barra en caso de valores positivos y negativos. Al hacer clic en el círculo de color correspondiente aparece el menú para la selección del color.
Color texto: Permite establecer el color del texto numérico en caso de valores positivos y negativos. Al hacer clic en el círculo de color correspondiente aparece el menú para la selección del color.
Configuración del "Layout"
Esta pestaña permite configurar la distribución o diseño de la tabla. Tiene dos apartados principales:

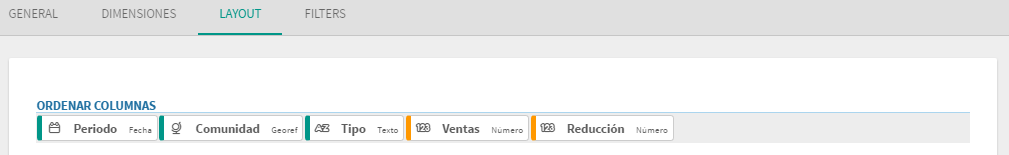
Orden de los campos
En esta sección se permite modificar el orden inicial de los campos que se muestran en la tabla y en el menú de layout. Para modificar el orden no hay más que hacer clic en el bloque que corresponde al campo deseado y arrastrarlo hasta la nueva posición.

Habilitar tabla dinámica y/o anidada
Para que una tabla simple se convierta en tabla dinámica y/o anidada se habilita la opción Usar Layout personalizado. Al hacerlo la tabla ya no tiene una disposición en la que los campos representados siempre se muestran en forma de columnas, sino que se permite representarlos tanto vertical como horizontalmente, y además anidar dimensiones si así se desea (es decir, que el contenido de las celdas de una tabla sea a su vez una tabla).
Por ejemplo, si una dimensión se dispone como columna la tabla consta de un fila con los N valores de esa dimensión. Si a continuación se incorpora otra dimensión (con M valores) como columna, debajo de la anterior, la segunda anida sobre la primera, y se forma una nueva tabla con 2 filas, la primera con N valores, y la segunda con NxM valores, es decir, M valores para cada uno de la primera dimensión. Este ejemplo es generalizable a varias dimensiones en filas y/o columnas, y a medidas en columnas.

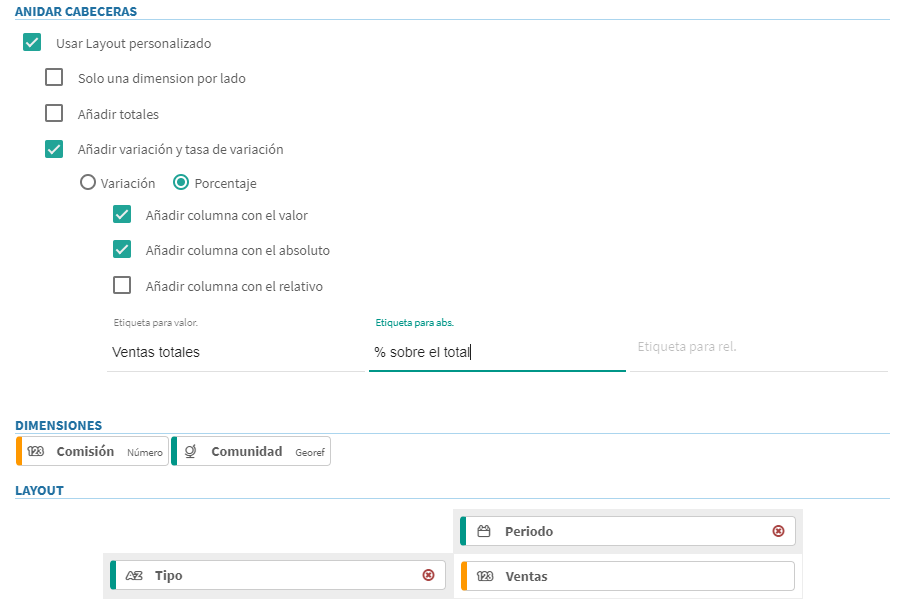
Una vez que se habilita la opción la opción de layout personalizado hay varias opciones de configuración de la tabla:

Solo una dimensión por lado: Limita el uso de las cabeceras permitiendo añadir una dimensión como columnas y otra como filas. Es una opción particular para que la tabla resultante sea específicamente una tabla de referencias cruzadas.
Añadir totales: Añade una fila en la parte inferior de la tabla con la suma de los valores de cada columna.
Añadir variación y tasa de variación: Permite que para cada medida (columna) se pueda representar de 3 formas diferentes. Hay dos tipos posibles de operación:
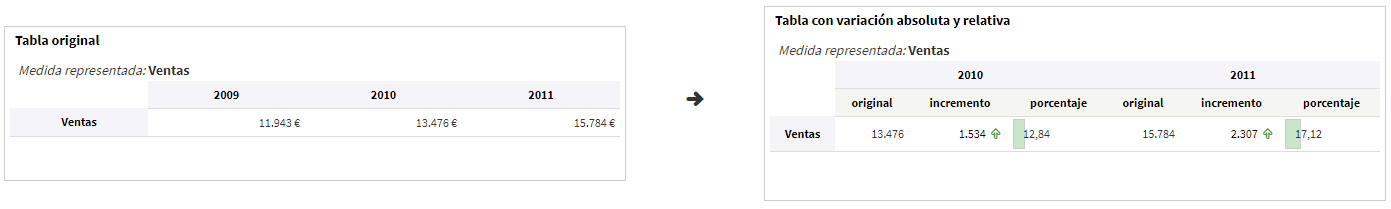
Variación: A partir de un valor original en la columna i se obtiene la variación respecto del valor anterior en la columna i-1, tanto absoluta (Vi-Vi-1) como porcentual o relativa ((Vi-Vi-1)/Vi-1).
Warning La variación se hace para cada medida respecto de las dimensiones en la cabecera columna, es decir, no hay variación por filas. Además, dado que la variación usa el valor de la columna precedente", no hay variación para la primera columna ya que no tiene columna "anterior", y la tabla con variación pasará a tener
N-1columnas si la original teníaN.Una vez seleccionada la opción Variación se puede elegir cual de las 3 representaciones de la medida disponibles (valor, variación absoluta y variación relativa) se añaden a la tabla, y además establecer la etiqueta o nombre que va a llevar cada una de las columnas asociadas. Como complemento, la variación porcentual añade una barra que ocupa al ancho de la celda igual al porcentaje, siendo el color por defecto verde en caso de porcentajes positivos y rojo en caso contrario.

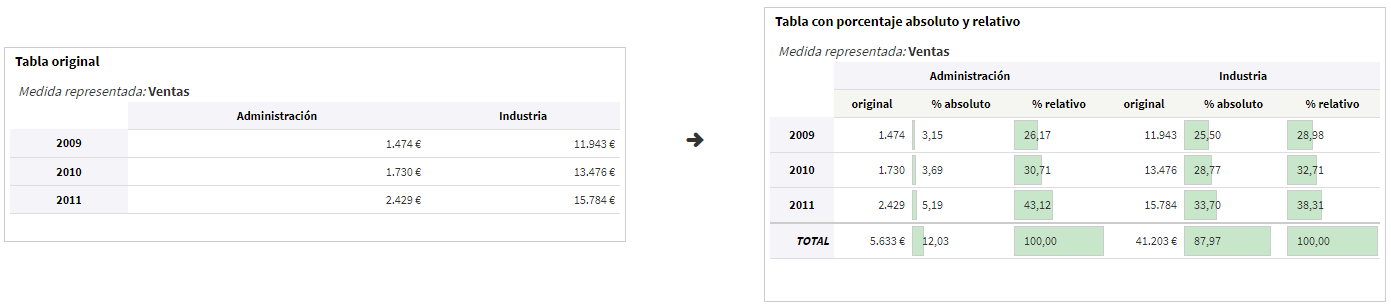
Imagen - Ejemplo tabla anidada con métricas de variación Porcentaje: Obtiene el porcentaje del valor original de la celda respecto del total de la columna (Vij/ΣkVkj, siendo ij los índices de fila y columna de la celda y k un índice que corre sobre todas las filas) o del total de la tabla (Vij/ΣklVkl, siendo ij los índices de fila y columna de la celda y kl dos índices que corren sobre todas las filas y columnas). El primer caso será el porcentaje "relativo" y el segundo el "absoluto".
Una vez seleccionada la opción Porcentaje se puede elegir cual de las 3 representaciones de la medida disponibles (valor, variación absoluta y variación relativa) se añaden a la tabla, y además establecer la etiqueta o nombre que va a llevar cada una de las columnas asociadas. Como complemento, las 2 columnas porcentuales añaden una barra que ocupa al ancho de la celda igual al porcentaje, siendo el color por defecto verde en caso de porcentajes positivos y rojo en caso contrario.

Imagen - Ejemplo tabla anidada con métricas de porcentaje y fila con totales
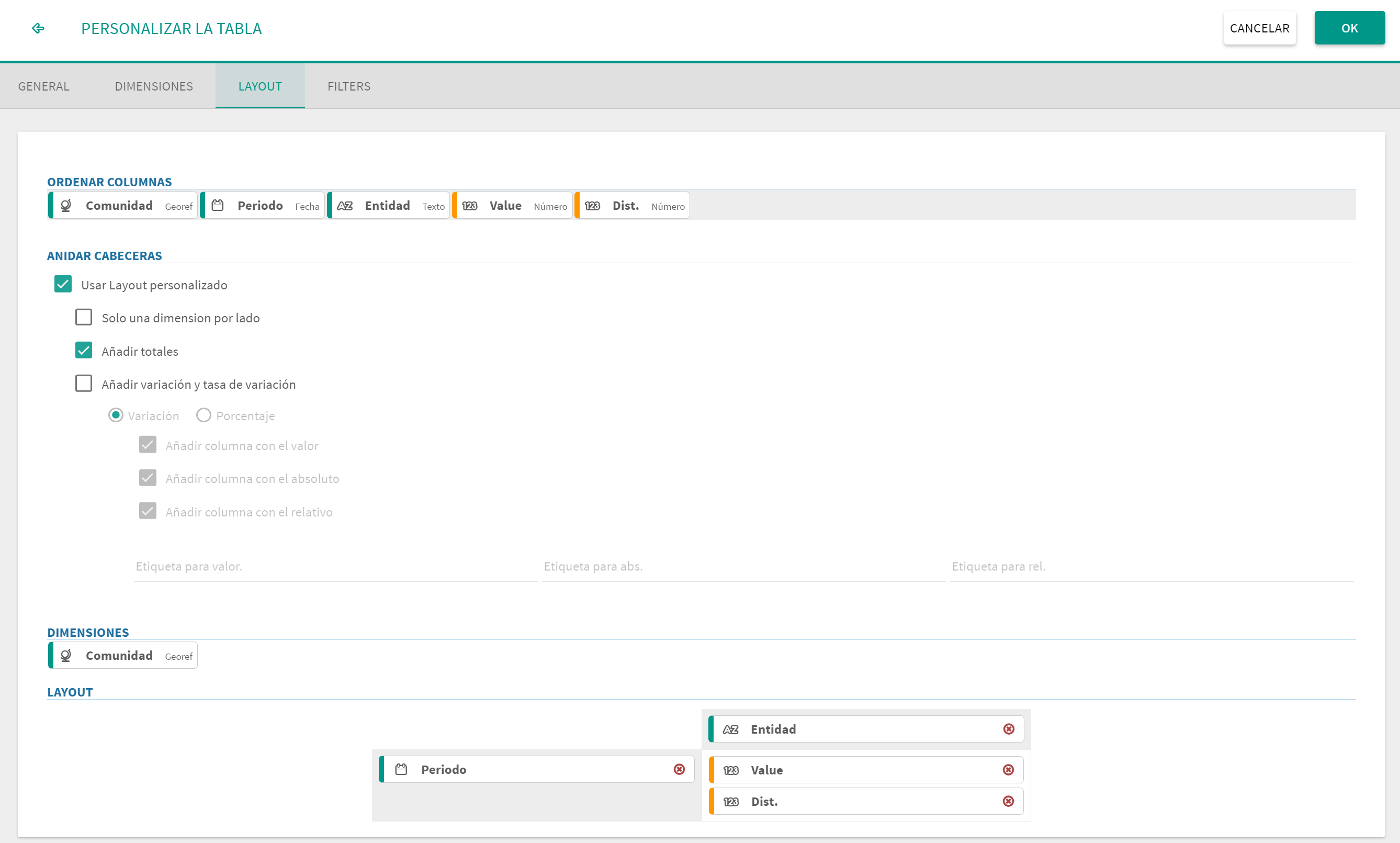
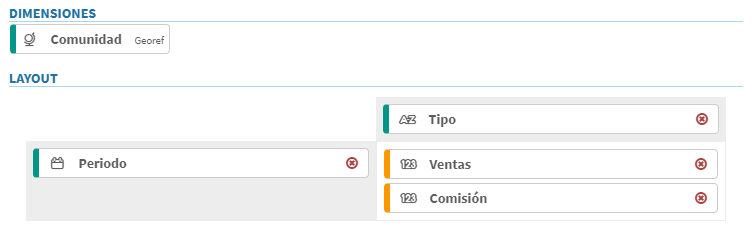
Diseño por defecto: En la parte inferior del diálogo hay un menú Layout (igual al menú que se verá en el propio widget) en el que haciendo click sobre cada campo y arrastrando se sitúa en el lugar deseado, pasando esta configuración a ser la que se carga por defecto. Hay 3 opciones para situar los campos:
Campos no visibles inicialmente, estarán en la sección "Dimensiones".
Cabeceras de filas y columnas, para las dimensiones, pudiendo mover verticalmente los campos dentro de la cabecera para determinar el orden de anidado.
Zona de datos, para las medidas, pudiendo mover los campos dentro de la zona para determinar el orden de anidado.

Imagen - Ejemplo de configuración inicial de disposición de campos
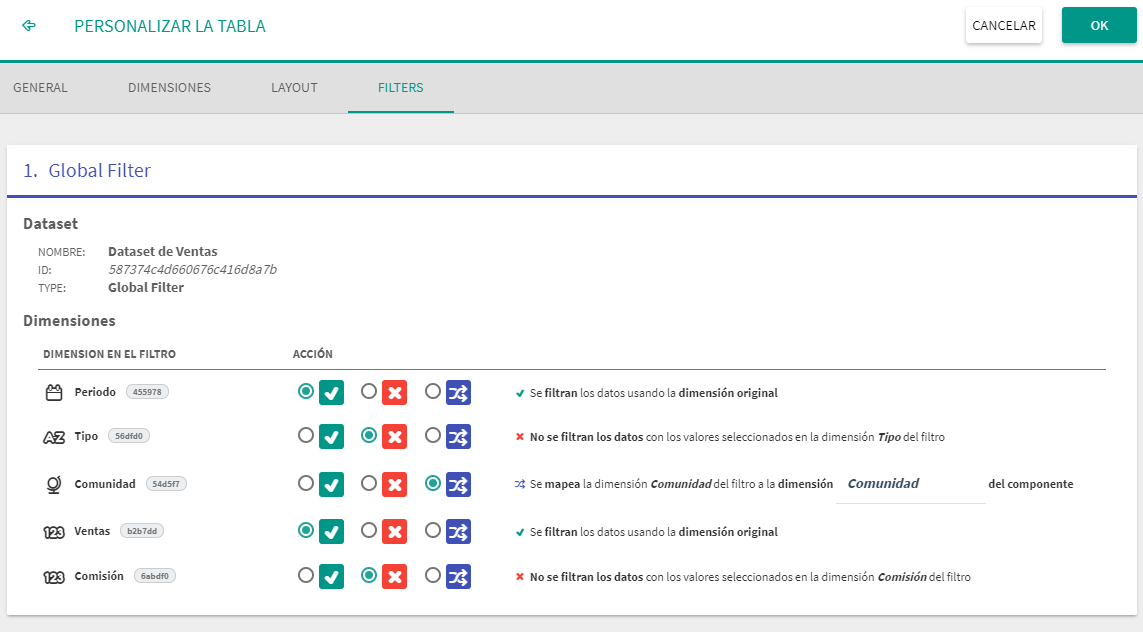
Configuración de Filtros
La pestaña de filtros permite seleccionar el comportamiento del widget respecto de los diferentes filtros que se aplican en una aplicación dashboard.

En el diálogo se muestran, para cada filtro presente, la lista de dimensiones y medidas que se pueden filtrar. Para cada componente se puede elegir el comportamiento entre las siguientes opciones:
Use (Usar): Es la opción por defecto, implica que el filtro para esa dimensión/medida se usará con normalidad, esto es, que aplica al widget.
Ignore (Ignorar): Esta opción implica que el filtro para esa dimensión/medida se ignorará el filtro. Ésta opción es útil para mostrar valores globales fijos que no se vean afectados por el filtrado.
MappedTo (Mapear): Permite relacionar cada uno de los campos asociados al dataset que se invoca en el widget (dimensiones y medidas) con campos asociados a los datasets invocados en los filtros. De esta forma, aunque los datasets del widget y el filtro sean diferentes, se pueden relacionar y el widget puede responder al filtro. Ejemplo: si se tiene un dataset de ingresos y otro de gastos, se puede añadir un filtro que depende de la fecha (mensual, por ejemplo) de los ingresos, y mapear a ella la fecha de los gastos. De esta forma se pueden ver ambos conceptos respondiendo al mismo filtro.