Menús de las aplicaciones
Al editar una aplicación se dispone de varios menús de opciones dispuestas en forma de barra en la parte superior de la pantalla. Estas barras de utilidades son las siguientes:

Barra principal de Tabulae
En esta barra están las opciones generales de la herramienta.

| Icono | Acción |
|---|---|

|
Enlace a la página de inicio de Tabulae |

|
Enlace a la información del usuario |
| Acceso a la sección de Datasets | |
| Acceso a la sección de Apps | |
| Acceso a este manual de Ayuda | |
| Acceso a la sección de Configuración | |
| Cerrar sesión la sesión de usuario |
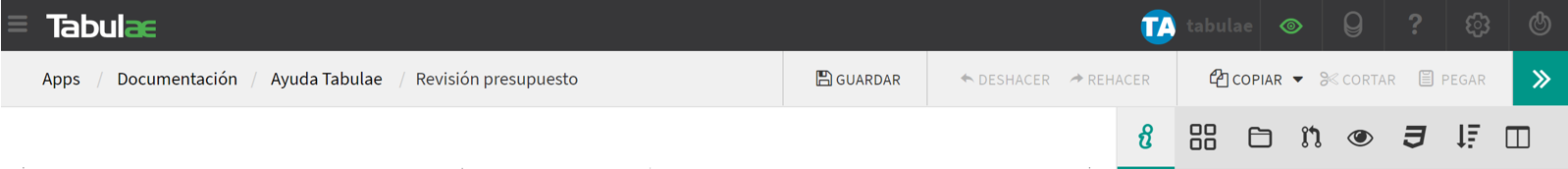
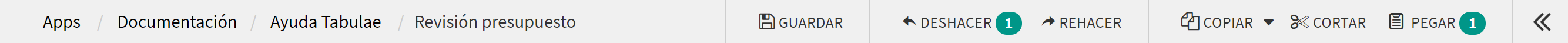
Barra de edición de la app
En la segunda barra del editor se encuentran opciones de edición de las apps.

| Icono | Acción |
|---|---|

|
Ruta de la app |
| GUARDAR | Guardar |
| DESHACER REHACER | Deshacer/Rehacer |
| COPIAR CORTAR PEGAR | Copiar/Cortar/Pegar |
| / | Desplegar/Replegar barra de utilidades |
Ruta de la app
En la parte izquierda de la barra se muestra la ruta de la app (en caso de no estar en la carpeta raiz) y su nombre. Los elementos de la ruta son enlaces a las carpetas correspondientes, si por ejemplo se hace clic en Apps se enlazará con la página que muestra el contenido de la carpeta raiz.
Guardar
Este botón permite guardar los cambios realizados en una aplicación. También se pueden guardar los cambios con la combinación de teclas Ctrl + s.
Deshacer/Rehacer
Esta funcionalidad permite deshacer/rehacer acciones de edición hechas en la aplicación, como pr ejemplo crear un widget, moverlo o cambiar su tamaño, cambiar una personalización, etc. Se guardan las 10 últimas acciones realizadas, que se reflejan en el contador. Una vez deshechas una o varias acciones se pueden rehacer si es necesario.

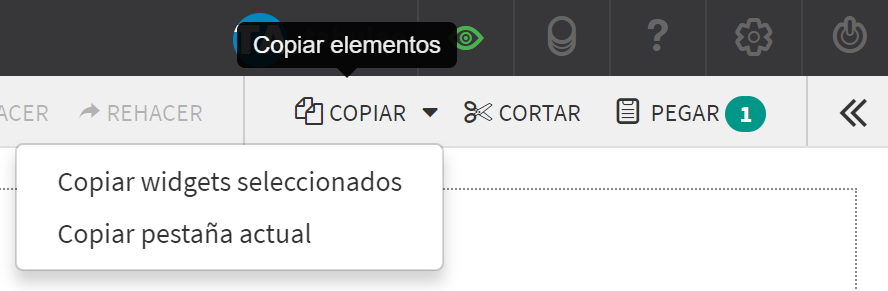
Copiar/Cortar/Pegar
Esta funcionalidad, habilitada para dashboards e informes, permite copiar o cortar la selección de uno o varios widgets, o también de una sección o pestaña completa (mediante la opción correspondiente en el desplegable al hacer clic en el icono ), y posteriormente pegar ese contenido en otro lugar. Cuando se hace una copia se indica en el contador asociado el número de componentes disponibles para pegar. Esta funcionalidad permite pegar widgets en la misma sección o pestaña, en otra sección de la misma app o en otra app, ya que la selección se guarda en Tabulae. Además, en caso de tener varias pestañas o ventanas del navegador abiertas con Tabulae, el contenido copiado es accesible desde todas ellas, por lo que no es necesario cerrar una app para pegar contenido en otra.

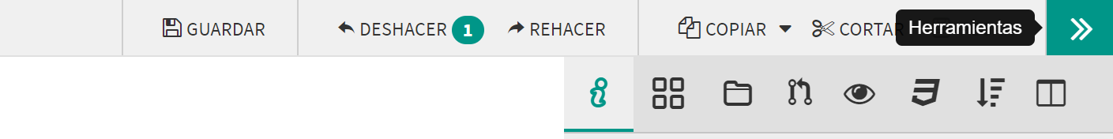
Desplegar/Replegar barra de utilidades
Al hacer clic en se despliega o repliega un menú con más utilidades de la app, que se describen en la siguiente sección.
Barra desplegable de utilidades
En la barra desplegable de utilidades del editor se controlan ciertas opciones específicas de la aplicación:

| Icono | Acción |
|---|---|
| Información de la app | |
| Gestión de los widgets | |
| Gestión de las secciones/pestañas | |
| Subconsultas | |
| Vistas | |
| Estilo de la app | |
| Orden de los widgets | |
| Grid o resolución |
Información de la app
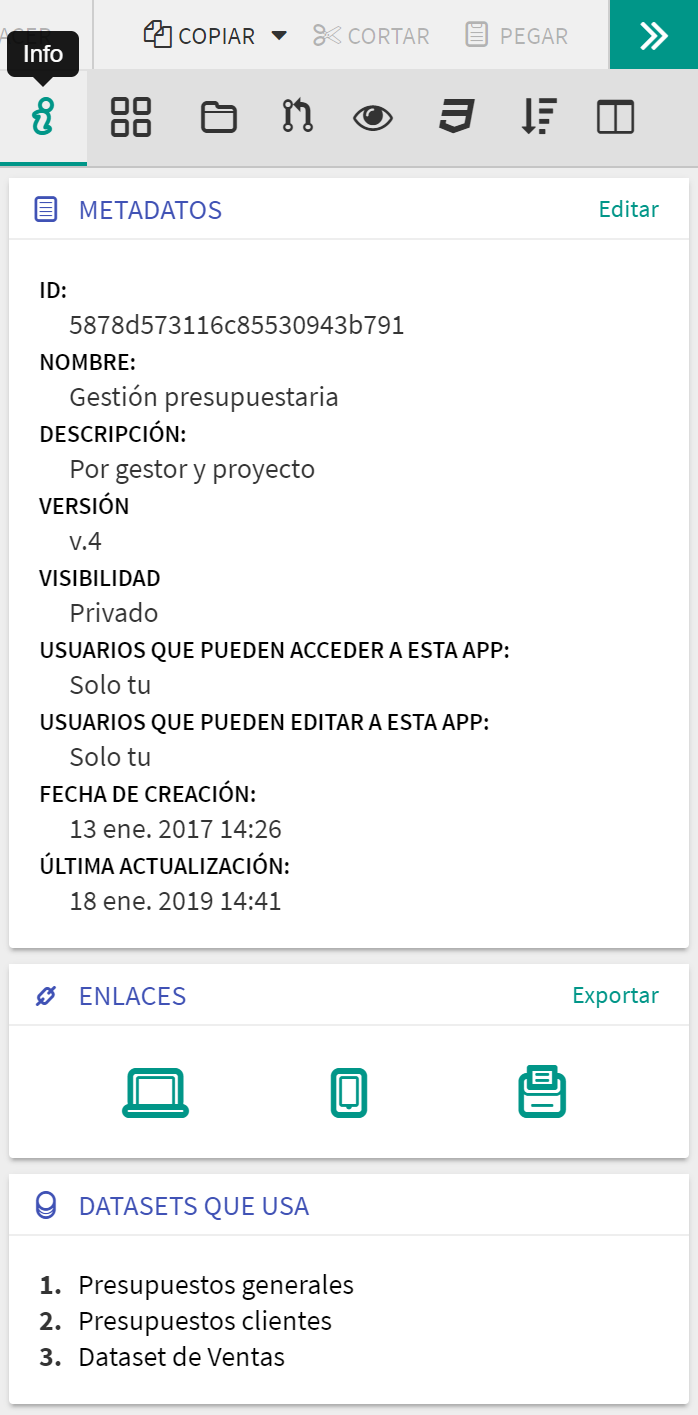
La pestaña de información de la app consta de 3 bloques:

Metadatos
El bloque METADATOS muestra la información básica de la app:
Identificador interno de la app (interesante saber cuál es pues la URL que da acceso a la misma lleva este id)
Nombre de la app
Versión de Tabulae cuando se creo la app (para tener en cuenta cuestiones de compatibilidad con apps antiguas)
El carácter público o privado de la app, que controla el acceso/uso de los usuarios de Tabulae.
Los usuarios que pueden acceder a la app en modo vista (i.e., la app lista para su "consumo")
Los usuarios que pueden editar la app, y por tanto acceder a su contenido.
Las fechas de creación y última actualización del dataset
Editar: Esta opción en la parte superior derecha del bloque abre una ventana donde se pueden editar algunos metadatos y configurar las opciones de visualización de la app para cada tipo de vistas. El diálogo se organiza en 4 pestañas:
Info: Se pueden modificar los metadatos de la aplicación: Nombre, Visibilidad y la lista de usuarios permitidos.
PC/Escritorio: Permite el control de ciertas opciones de visualización de la vista PC/Escritorio, en función del tipo de app:
Opciones generales
Añadir menú exportar: Añade en modo vista para PC un menú global donde se permite exportar la aplicación como PDF. Se accede mediante el icono en la parte superior derecha de la aplicación.
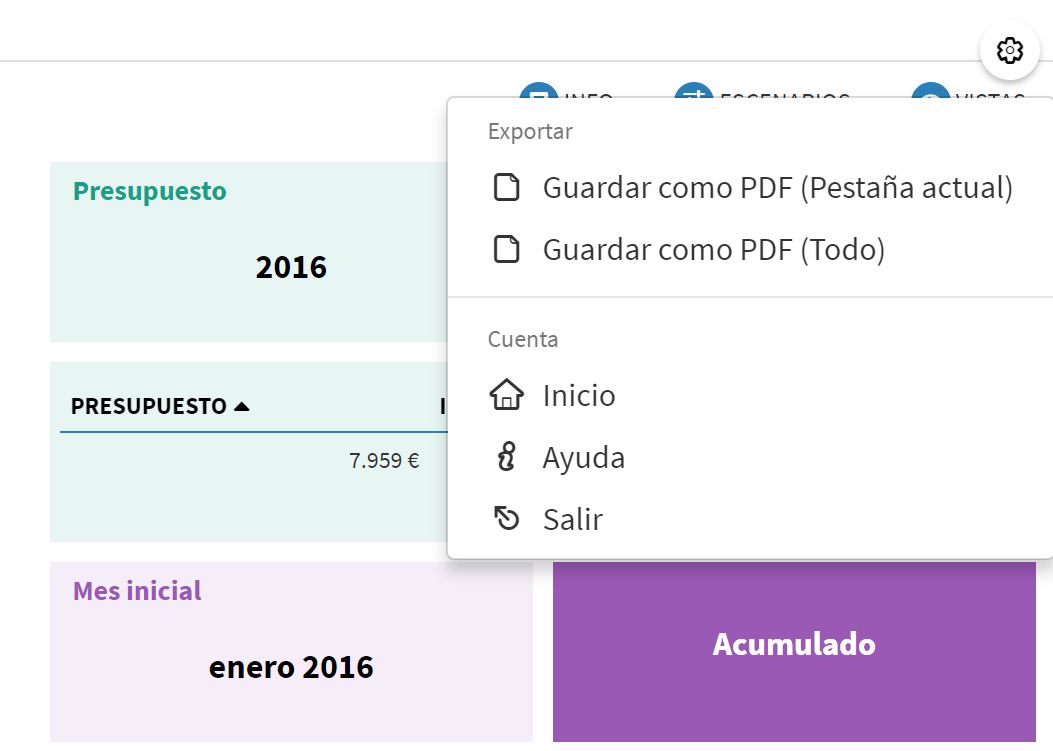
Añadir menú global: Añade en modo vista para PC un menú global que incluye algunos enlaces útiles como volver a inicio, cerrar sesión, etc. Se accede mediante el icono en la parte superior derecha de la aplicación.

Imagen - Vista del menú global de la app Opciones de dashboard
- Ver pestañas como secciones: Esta opción, solo para dashboards, permite cambiar de la vista por pestañas a una vista por secciones. En vez de aparecer una barra superior con las pestañas se muestra la opción de los informes: un botón que da acceso a la lista de secciones, y dos botones que permiten navegar adelante y atrás conforme al orden de las secciones.
Opciones de infografía
- Añadir TOC (table of contents): Esta opción, solo para infografías, reduce el ancho de la infografía y añade en la parte izquierda el índice de secciones o "TOC".

Imagen - Vista de una infografía con TOC
Móvil: Permite el control de ciertas opciones de visualización de la vista Móvil:
- Ocultar la etiqueta del widget: Permite ocultar las etiquetas de los widgets incluidos en un dashboard.
Impresión: Permite el control de ciertas opciones de visualización de la vista Impresión/PDF:
Alto de la cabecera y pie: Espacio que se reserva dentro de la página para incluir la cabecera y pie de página.
Usar versión printer-friendly: Utiliza una página preparada para impresión en lugar de generar un PDF estático.
Añadir una página de portada: Permite añadir una página de portada a cada una de las secciones de la aplicación.
Ocultar el nombre de la app: Quita el nombre de la app de la cabecera de cada página.
Oculta el nombre de la pestaña: Quita el nombre de la pestaña de la cabecera de cada página.
Incluir número de página: Añade el número de página en el pie de página.
Incluir número de páginas totales: Añade el número de páginas totales en el pie de página.
Añadir descipción de la pestaña: En caso de que la pestaña tenga una descripción la incluye en la cabecera de la página.
Añadir cabecera y pie personalizado: En caso de haber cabecera en la app esta no se muestra en el modo impresión, sino que se habilita esta opción para que el usuario la añada a voluntad. Si se habilita la opción aparece un botón de editar situado a la derecha, el cual permite añadir el contenido deseado.
Enlaces para publicación
El bloque ENLACES proporciona el acceso a las diferentes URLs que muestran la aplicación en modo vista (i.e., el modo en el que se "consume" la app):
Versión PC/Escritorio: Enlaza a la app mostrando el diseño original, tal cual se verá en un monitor asociado a un PC.
Versión Móvil: Enlaza a la app mostrando el diseño se ve en una pantalla "pequeña", propia de dispositivos móviles (teléfonos o tablets pequeñas).
Versión Imprimible: Se genera una página web con el estilo de impresión, es decir, la app se prepará para que se ajuste al tamaño de hojas de papel A4.
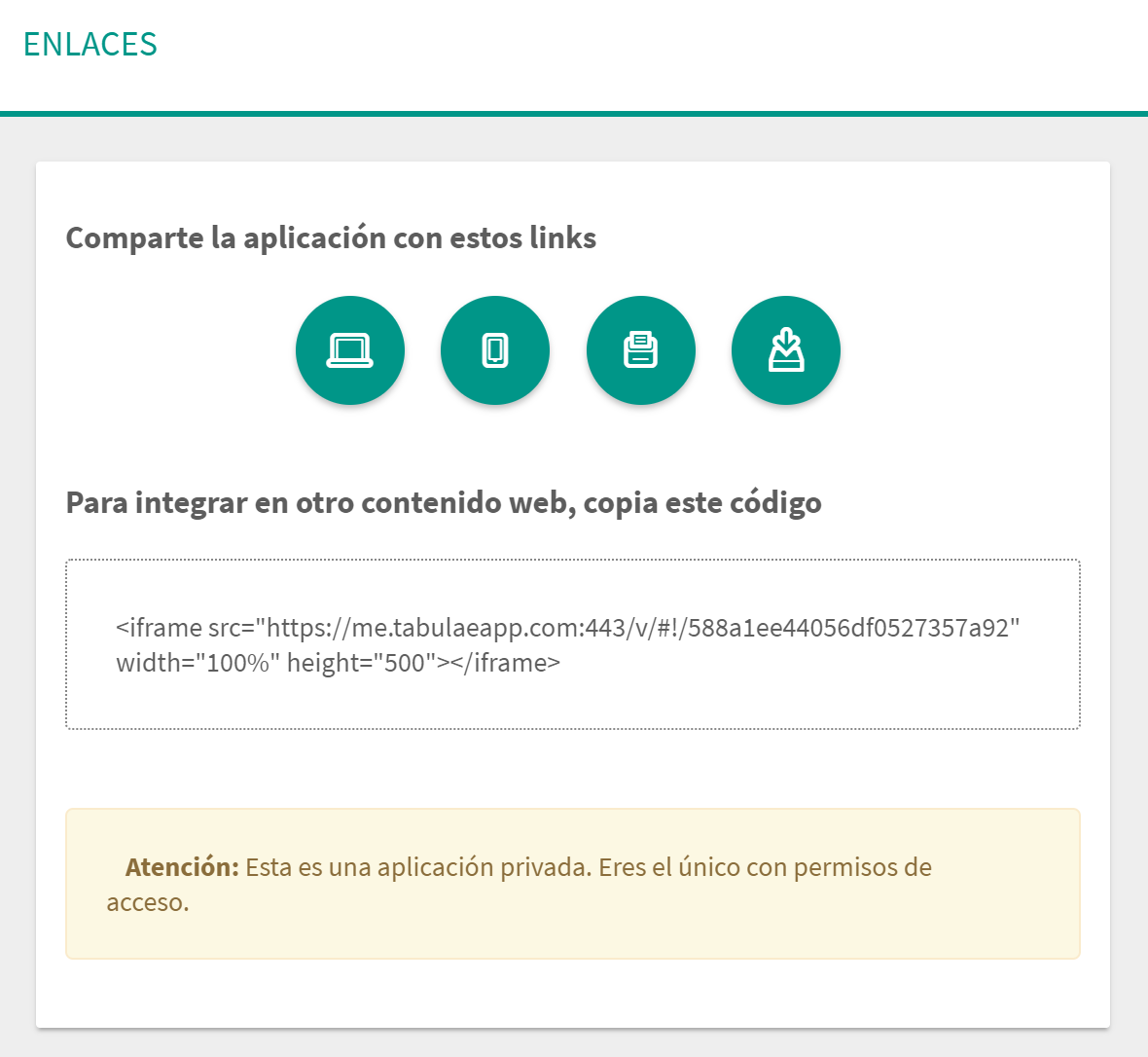
Exportar: Esta opción abre una ventana donde se muestran las 3 opciones anteriores, y a parte otras dos:

Imagen - Diálogo de exportación de la app Descargar a pdf: Equivalente a la versión imprimible pero ya habiendo convertido la página a documento pdf.
HTML para embeber la app: Se genera el código HTML que inserta la aplicación dentro de otro contenido web a través de un iframe.
Datasets que se usan en la app
En el bloque DATASETS QUE USA se listan los datasets usados en la app, es decir, aquellos dataset que son el origen de datos de algún widget de la app. Cada elemento de la lista es un enlace al dataset correspondiente, por lo que haciendo clic sobre él se accede directamente a ese dataset.
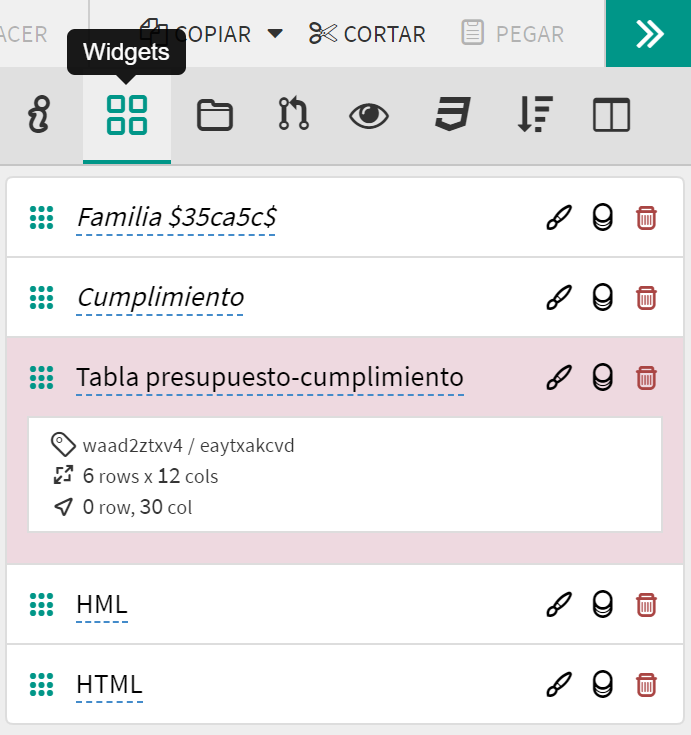
Gestión de los widgets
La pestaña de Widgets de la app muestra una lista con todos los widgets de la sección/pestaña.

Cada elemento está asociado a su widget correspondiente: al hacer clic sobre uno de la lista se selecciona el widget sobre el lienzo. A parte cada elemento de la lista permite modificar ciertas propiedades del widget:

Posición de solape: Al hacer clic en el icono y arrastrar arriba o abajo se permite cambiar el orden de los widgets. Este afecta, en caso de dashboards con posición libre, al orden de superposición de los mismos, es decir, cuando hay varios superpuestos cual es el que aparece encima (arriba en la lista) y cual debajo (abajo en la lista).
Descripción: El texto descriptivo representa por defecto el título del widget o, en caso de no haberlo, una etiqueta indicando el tipo de widget (Tabla, KPI, etc.). Este texto se puede cambiar por una descripción corta, que solo aparecerá en el desplegable, y que puede ayudar a identificar la función del widget en el contexto de la app.
Iconos de edición: Sin tener que ir al menú de edición del widget desde aquí se accede a las siguientes funcionalidades:
Datos: El icono permite editar la consulta que genera la información del widget.
Personalización: El icono da acceso a la personalización del widget.
Eliminar: El icono permite eliminar el widget.
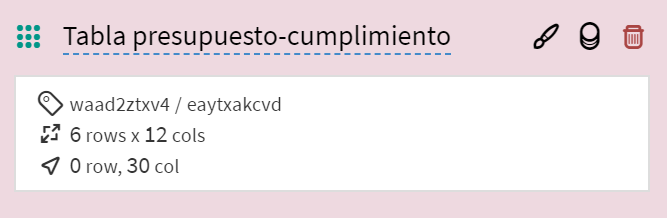
Metadatos: Al seleccionar un elemento de lista (haciendo clic sobre él) éste se despliega mostrando los metadatos del widget. Estos son:
Identificadores internos del widget: Los ids del widget son útiles para ciertas funcionalidades en desarrollo.
Tamaño del widget: Indica el número de filas y columnas que ocupa el widget dentro del grid o mallado de la app en Tabulae. Es útil para determinar correctamente el tamaño de un widget más allá de su redimensionamiento con el ratón.
Posición dentro del lienzo: Indica la posición de la esquina superior izquierda del widget, en número de filas y columnas del grid de la app en Tabulae.
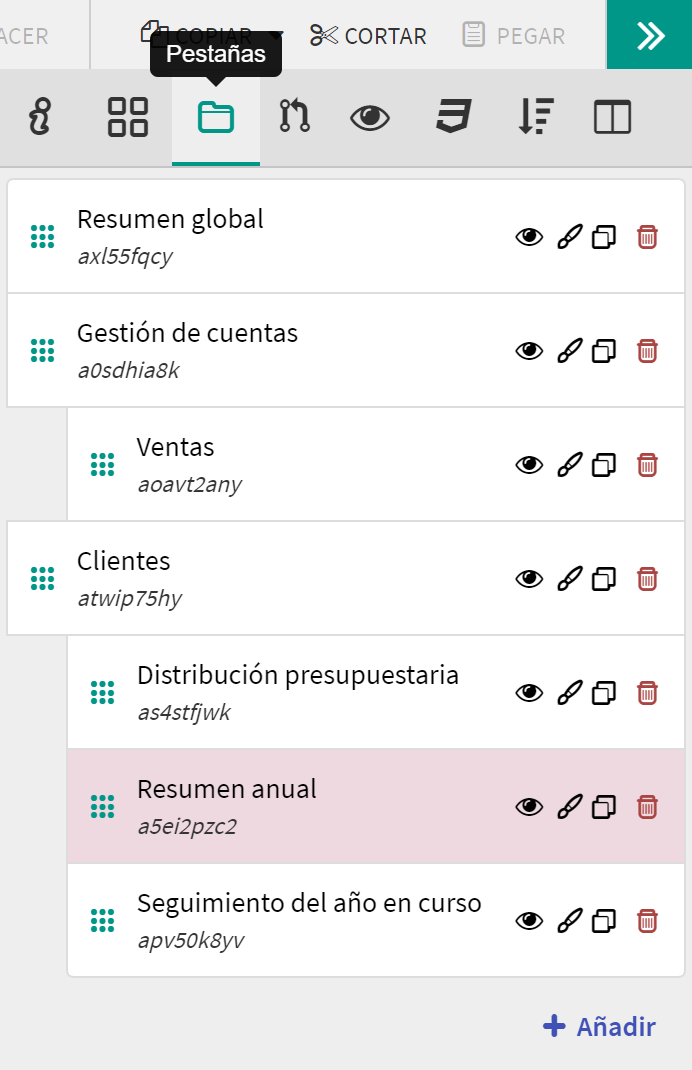
Gestión de las secciones/pestañas
La pestaña de Pestañas de la app muestra una lista con todos las pestañas/secciones de la app.

Cada elemento de la lista permite modificar ciertas propiedades de la pestaña:
Posición: Al hacer clic en el icono y arrastrar arriba o abajo se permite cambiar el orden de las pestañas o secciones. En caso de ser subpestaña el bloque correspondiente tiene más margen que las pestañas normales, el usuario debe tener en cuenta este hecho al mover pestañas.
Descripción: El texto descriptivo es la etiqueta de la pestaña (ésta no se puede modificar aquí, sino en el propio menú de pestaña).
Identificador interno de la pestaña: El id de una pestaña es útil para ciertas funcionalidades en desarrollo.
Iconos de edición: Sin tener que ir al menú de la pestaña aquí se accede a las siguientes funcionalidades:
Mostrar/ocultar: El icono permite ocultar el enlace a la pestaña cuando se accede en modo vista. Esto no quiere decir que no se pueda acceder a la misma: se puede invocar la pestaña a partir de su id o a través de las opciones de navegación de un dashboard o de un informe.
Personalizar: El icono da acceso a la personalización de la pestaña.
Clonar: El icono permite clonar o duplicar la pestaña.
Eliminar: El icono permite eliminar la pestaña.
Añadir: Da acceso al menú de creación de una nueva pestaña, que se sitúa en último lugar de la lista.
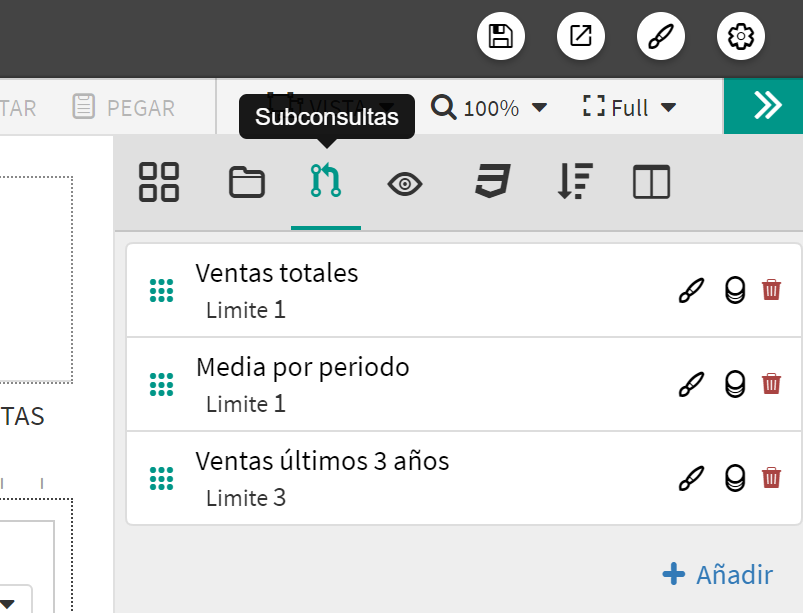
Subconsultas
La pestaña de Subconsultas de la app muestra una lista con todos las consultas auxiliares o subconsultas implementadas en la pestaña/sección.

Cada elemento de la lista permite modificar ciertas propiedades de la subconsulta:
Posición: Al hacer clic en el icono y arrastrar arriba o abajo se permite cambiar el orden de las subconsultas. Este orden no tiene ningún efecto sobre las subconsultas, simplemente permite ordenar la lista en función de las preferencias del usuario editor de la app.
Descripción: El texto descriptivo es la etiqueta o nombre de la subconsulta, tal como se define en su consulta asociada.
Límite: Se indica el número de filas de la subconsulta (1 fila para el uso habitual y más de una fila para el uso en anotaciones en gráficas).
Iconos de edición: Sin tener que ir al menú de cada subconsulta aquí se accede a las siguientes funcionalidades:
Personalizar: El icono da acceso a la personalización de la subconsulta.
Datos: El icono permite editar el diálogo de consultas que genera la subconsulta.
Eliminar: El icono permite eliminar la pestaña.
Añadir: Da acceso al menú de creación de una nueva subconsulta, que se sitúa en último lugar de la lista.
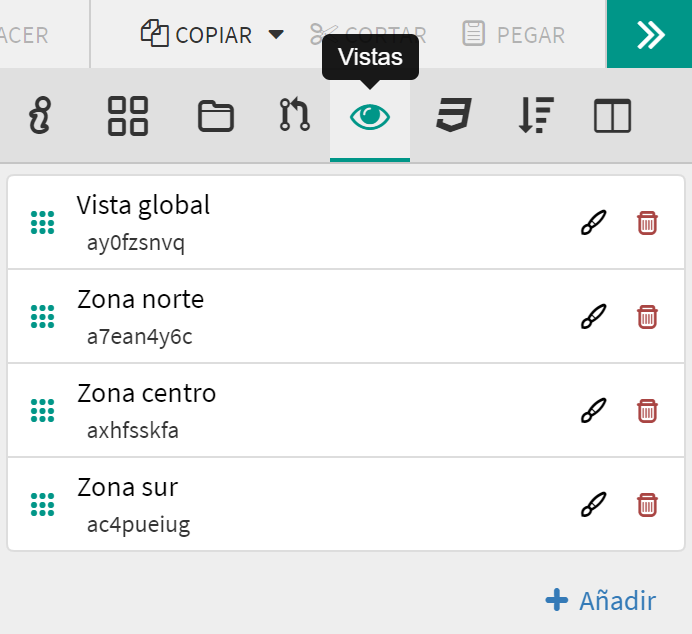
Vistas
La pestaña de Vistas, solo disponible para aplicaciones dashboard, muestra una lista con todas vistas guardadas en la pestaña/sección y permite crear nuevas.

Cada elemento de la lista permite modificar ciertas propiedades de la vista:
Posición: Al hacer clic en el icono y arrastrar arriba o abajo se permite cambiar el orden de las vistas. La vista en primera posición es la que se carga por defecto al acceder a la pestaña.
Descripción: El texto descriptivo es la etiqueta o nombre de la vista, tal como se define al editarla.
Identificador interno de la vista: El id de una vista es útil para ciertas funcionalidades en desarrollo.
Iconos de edición: Sin tener que ir al menú de cada subconsulta aquí se accede a las siguientes funcionalidades:
Personalizar: El icono da acceso a la personalización de la vista.
Eliminar: El icono permite eliminar la pestaña.
Añadir: Da acceso al menú de creación de una nueva vista, que se sitúa en último lugar de la lista.
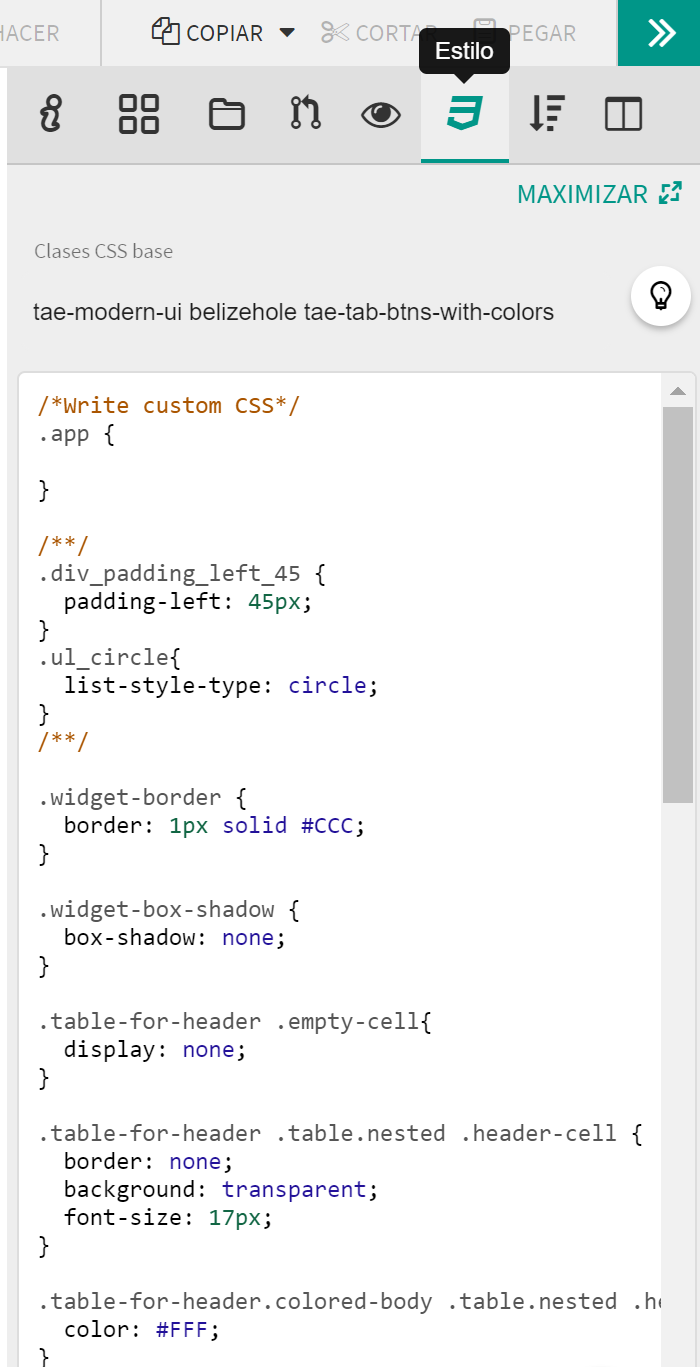
Estilo de la app
La pestaña de Estilo es el lugar donde se sitúa la gestión del estilo (css) de la aplicación. En la ventana desplegable se accede al código css que modifica el aspecto de la aplicación. El código se puede ir modificando al vuelo, lo que varía en tiempo real el estilo de la app para facilitar la tarea ajustar la aplicación al diseño deseado.

El código tiene dos partes diferenciadas:
Clases CSS base: Son clases generales que afectan a la aplicación al completo, por ejemplo fijan un color base, un estilo de fuente, etc. Se dispone de un icono de ayuda para acceder a un menú con el tema por defecto y la selección de un color base.
Ventana de código: En este pequeño editor de texto se escribe el código CSS, que puede ser tanto para clases generales como para los más pequeños detalles de estilo de un widget concreto. Los ids de los widgets (el segundo), pestañas, etc., son las clases que se usan para personalizar estilos individualmente.
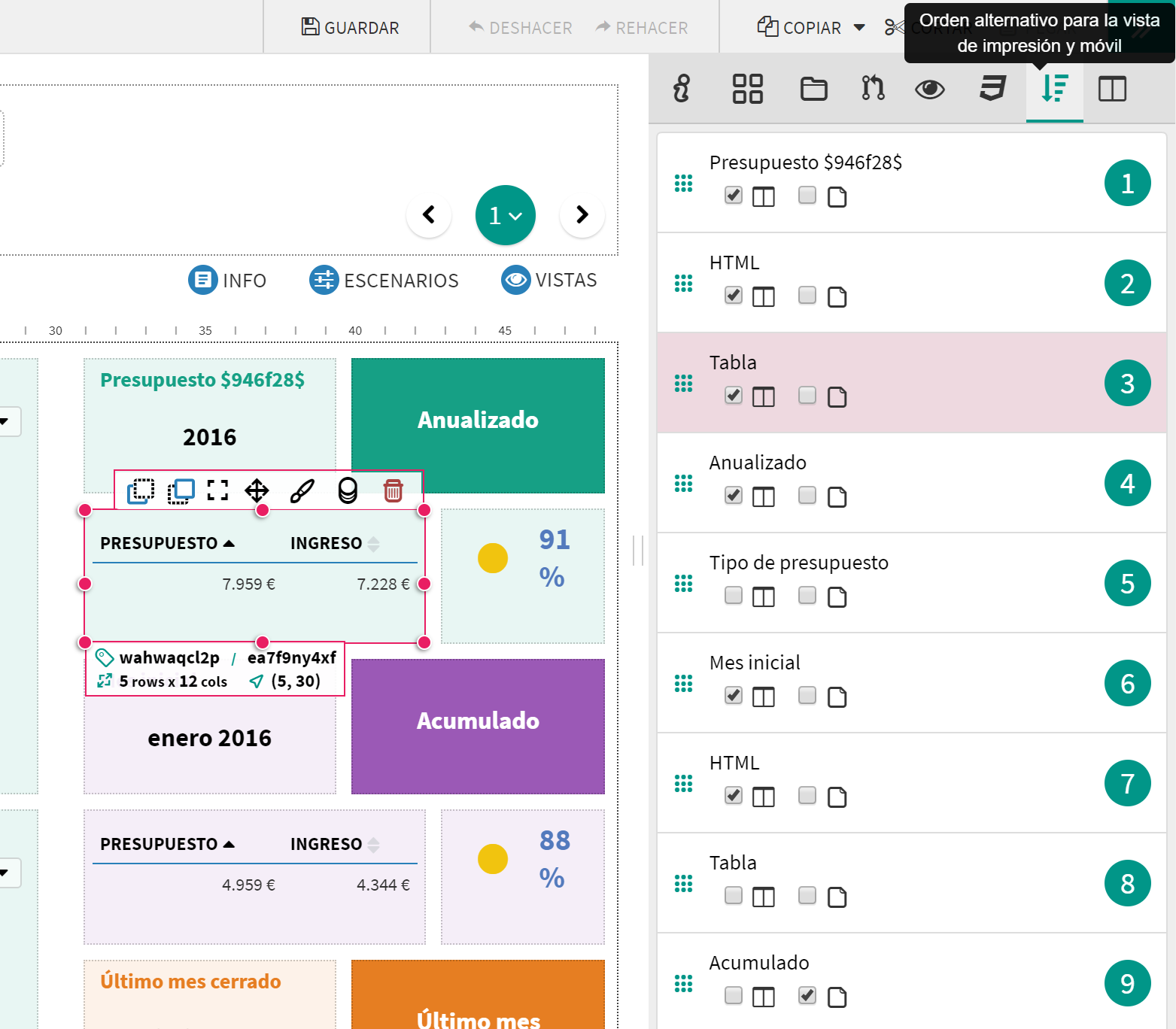
Orden de los widgets
La pestaña de Orden de impresión, solo disponible para aplicaciones dashboard, muestra una lista con todos los widgets de la pestaña/sección y permite gestionar el orden para vista móvil e impresión.
En vista móvil o de impresión la pantalla se "estrecha" en cuanto a ancho, por tanto una concepción original de la aplicación con varios widgets de diferentes tamaños no se ajusta al nuevo formato. Por ello los widgets se disponen forzosamente en una o dos columnas, lo que implica que hay que indicar cuales van antes y cuales después. Por defecto hay un criterio de orden automático que adapta una app con varios widgets en el ancho y alto de la ventana al ancho reducido: se sigue un criterio aproximado de izquierda-derecha y arriba-abajo para ir disponiendo los widgets.
Este criterio puede no ajustarse a la disposición lógica en forma de columna, por lo que es el usuario el que define el orden con esta herramienta:

Posición: Al hacer clic en el icono y arrastrar arriba o abajo se permite cambiar el orden de los widgets para la vista móvil o de impresión. Al hacer un cambio aparece en la parte izquierda de cada elemento un icono verde con la posición.
Descripción: El texto descriptivo representa por defecto el título del widget o, en caso de no haberlo, una etiqueta indicando el tipo de widget (Tabla, KPI, etc.). En caso de no ser suficientemente descriptivo el título haciendo clic en el elemento deseado automáticamente se selecciona (y destaca) el widget asociado.
Opciones de impresión: Por defecto los widgets se sitúan sucesivamente en una única columna. No obstante se pueden cambiar el comportamiento haciendo clic en las siguientes opciones:
Imprimir en dos columnas: Se sitúan dos widgets por "fila" en vez de uno.
En la vista móvil no se puede asegurar que esta opción se cumpla, pues si se detecta que no hay ancho suficiente automáticamente y pese a tener habilitada esta opción se muestra solo un widget por fila.
Imprimir en página nueva: En el caso de impresión este widget va precedido por un salto de página, de forma que aparece siempre en la parte superior de su hoja.
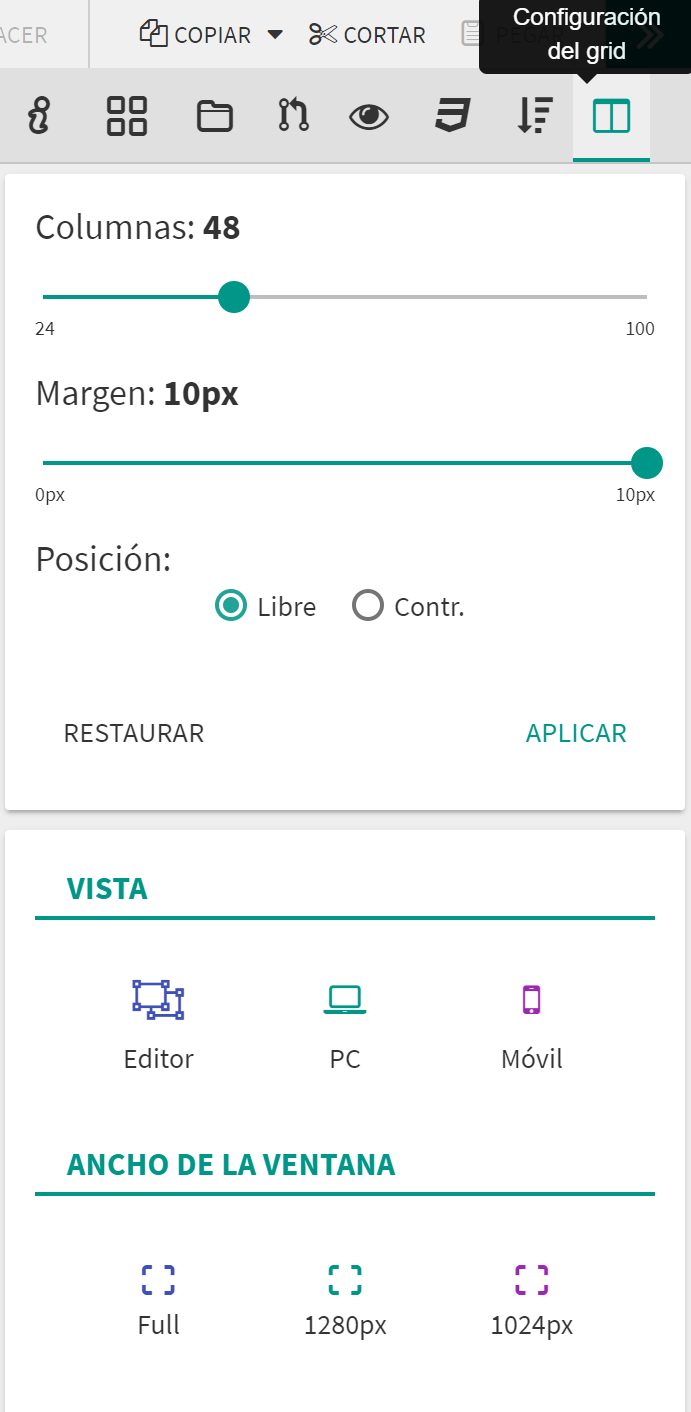
Configuración del grid o resolución
La pestaña de Configuración del grid es el lugar donde se sitúa la gestión del grid o resolución de la app y otros aspectos visuales, solo disponible para aplicaciones dashboard. En la ventana desplegable se controlan las siguientes opciones:

Configuración del grid: El grid es la red o mallado base del lienzo para disponer los widgets. Se pueden configurar las siguientes opciones:
Número de columnas: El ancho del lienzo donde se disponen los widgets se subdivide en columnas. Se puede usar una configuración entre 24 y 100 columnas, para adaptarse a las características de la aplicación.
Margen de los widgets: Se permite dar un margen a todos los widgets de un dashboard, entre 0 y 10 pixels.
Posición Libre/Controlada: Permite al usuario elegir como se mueven y disponen los widgets en el espacio de la app.
Libre: Deja libertad al usuario para disponer los widgets donde quiera, permitiendo superposición si así lo desea.
Controlada: El usuario puede disponer los widgets horizontalmente donde desee, pero estos siempre se alinean verticalmente a la parte superior de la pantalla, y no se pueden solapar widgets.
Restaurar: Esta opción vuelve a los valores por defecto.
Aplicar: Cualquier cambio en la configuración a partir de las opciones anteriores produce un cambio importante en el aspecto de la aplicación, por ello es necesario hacer clic en este botón como confirmación de que se quieren realizar los cambios.
Tipo de vista: Para "consumir" la app no se usa el modo de edición, sino el modo vista. No obstante, cuando un usario edita una app y trabaja con ella, es muy útil ver el aspecto final sin tener que usar un enlace diferente y por tanto salir del modo edición. Con esta opción se permite cambiar directamente de la vista de edición a las vistas de PC y móvil sin salir de la página actual y sin tener que guardar los cambios.
Ancho de la ventana de la app: Permite cambiar, en modo edición, el ancho de la página a resoluciones fijas (en vista PC) o bien ocupar el 100% del ancho disponible, lo cual es la opción por defecto.
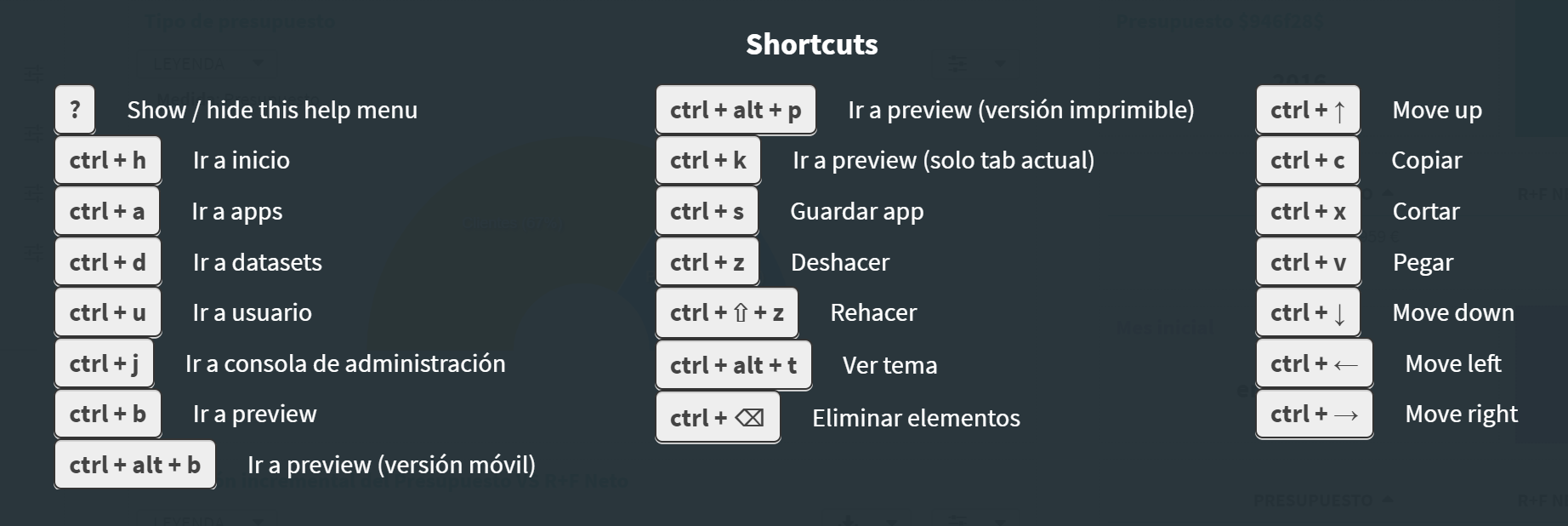
Atajos (shortcuts) de teclado
Hay ciertas acciones que se pueden agilizar mediante una cierta combinación de teclas, esto es, un atajo de teclado. Funcionan tanto en modo edición como en modo vista, aunque logicamente en éste último las opciones son menos numerosas. Siempre se puede consultar la lista de atajos de teclado disponibles mediante la combinación "shift + ?" (mayúsculas y cierre de interrogante).