Indicadores de barra
El widget indicadores de barra es un gráfico de tipo "gauge", con estilo en forma de barra, y con un comportamiento especial: está diseñado para representar la media de una medida situándola entre los valores mínimo y máximo de la misma, y respetando una escala lineal. Es por tanto una representación (muy) simple de la distribución de una medida, aunque una vez se entiende su funcionamiento se puede usar de forma general (esto es, no es necesario representar un promedio).

Se revisa en detalle la gestión de estos indicadores en las siguientes secciones:
Creación de los indicadores de barra
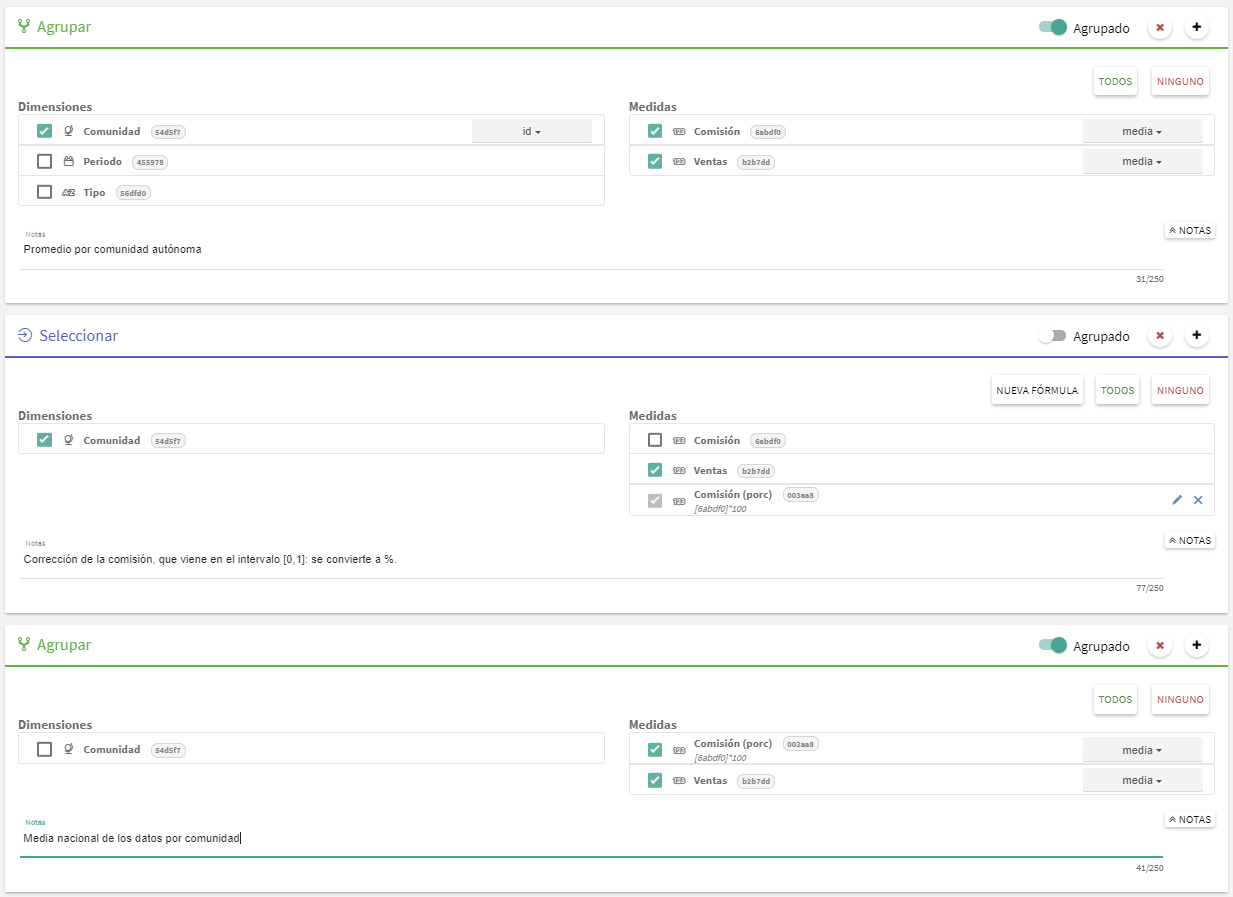
La creación de los indicadores de barra se realiza mediante el diálogo de consultas, seleccionando el dataset que será fuente de datos y elaborando la consultas en tantos pasos como sean necesarios para obtener la información que será la base del indicador. Para que la consulta sea válida hay unos requisitos que se tienen que cumplir:
La consulta debe de tener al menos un bloque agrupar. De forma transparente para el usuario, sobre el último bloque agrupar de la consulta se hace un doble cálculo: se agrega por la función de agregación indicada y además, de forma automática por el mínimo y el máximo. Con estos dos últimos valores se fijan los extremos del intervalo donde se va a situar el valor de la medida.
Info Los indicadores de barra están pensados para obtener agregados usando la función de agregación media, pero ésto no es una restricción: es el usuario el que decide el uso. No obstante es importante tener en cuenta que si el valor calculado no está dentro de los límites mínimo y máximo obtenidos no aparecerá sobre el indicador (por ejemplo si se agrega por una suma en vez de una media seguramente el valor será mayor que el máximo).
El resultado de la consulta solo puede constar de medidas. Las dimensiones se pueden usar a lo largo de la consulta para obtener los datos requeridos, pero no pueden estar habilitadas al final de la misma.
Se pueden usar medidas creadas como fórmulas, pero para poder calcular los valores mínimo y máximo de las mismas es necesario que las fórmulas se definan antes del último bloque agrupar de la consulta (Tabulae cálcula las fórmulas en modo lazy, por tanto si se definen después no concuerdan con la estructura de consulta de este widget).

Una vez creado el contenido, siempre se puede modificar de nuevo. Para acceder al editor hay que seleccionar el widget (clic sobre él) y hacer clic en el icono , que muestra la consulta tal y como se creó/modificó anteriormente.
La consulta que genera indicadores de barra puede devolver todas las medidas que se quiera, situándose cada una en su indicador de barra individual. Es posible reducir el número de indicadores agrupándolos de dos en dos, para que uno aparezca encima de la barra y un segundo debajo, pero este efecto se habilita en la personalización del widget.
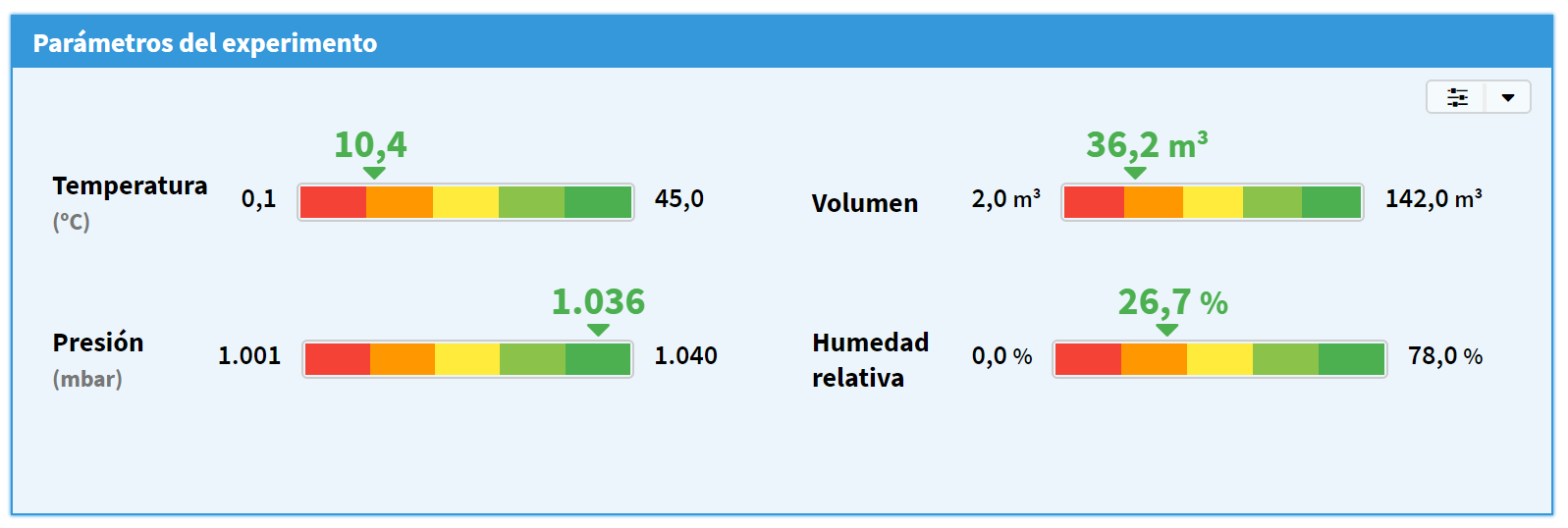
Comportamiento de los indicadores de barra
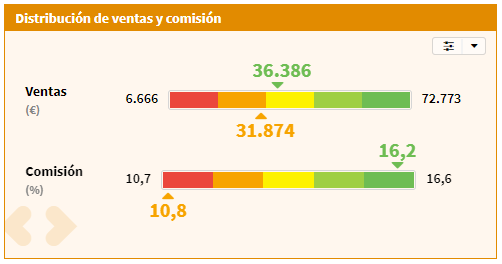
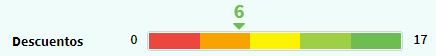
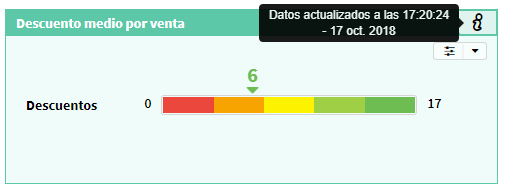
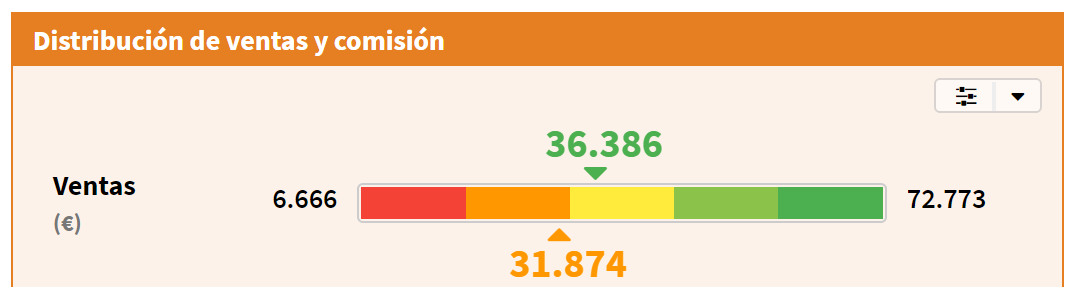
El comportamiento del widget con los indicadores de barra es muy sencillo: cada medida aparece con su barra correspondiente. Las barras se subdividen en 5 intervalos, coloreados con un degradado de rojo (mínimo) a verde (máximo) para facilitar la situación del valor. Éste se sitúa sobre la barra marcado por un icono (y también en el caso de agrupar dos valores). En ambos extremos se indican los valores mínimo y máximo de la escala asociada a la medida.

En el caso de haber varias medidas se habilita un menú de configuración o playground, en el cual se pueden seleccionar las medidas que aparecen en el widget y las que está ocultas.

Personalización de los indicadores de barra
Una vez creado el widget con indicadores de barra se le puede dar el estilo deseado: formatos, etiquetas, etc. Para acceder a la personalización hay que seleccionar el widget (hacer clic sobre él) y hacer clic en el icono de opciones .

Se podrán configurar de forma personalizada las siguientes categorías:
General: Se controlan los aspectos visuales y configuración general del widget.
Dimensiones: En esta pestaña se configuran las opciones asociadas a cada medida representada como indicador de barra.
Layout o Disposición: En esta pestaña se configura la disposición de las medidas.
Filters: En esta pestaña se configura el comportamiento de cada campo representado como indicador de barra en relación con los filtros existentes en la aplicación (dashboard).
Configuración General
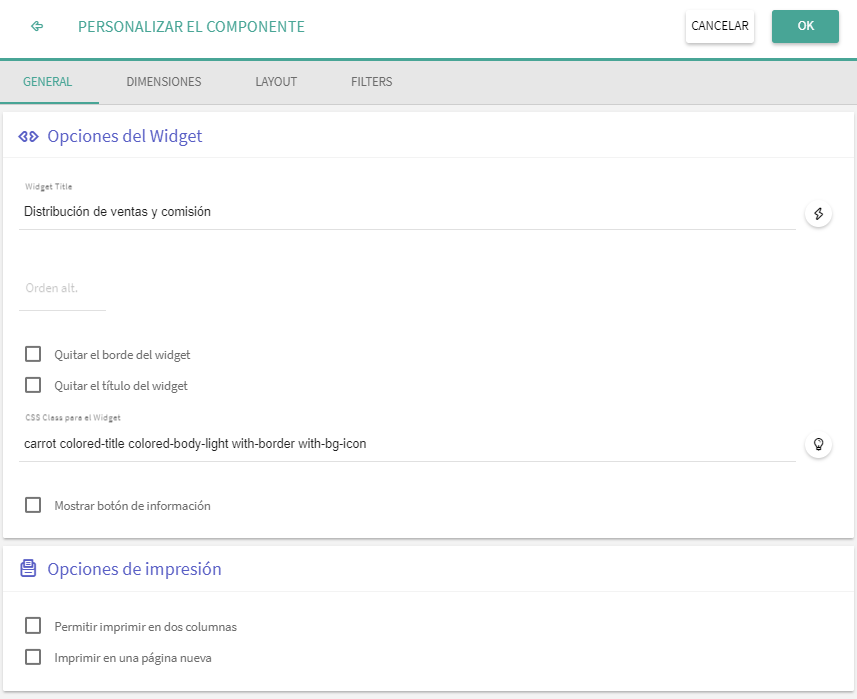
La pestaña "General" se divide a su vez en varias secciones que agrupan diferentes opciones de personalización relacionadas entre sí:
Opciones de widget: Estilo general del widget.
Opciones de impresión: Configuración de la disposición en caso de impresión.
Opciones de widget

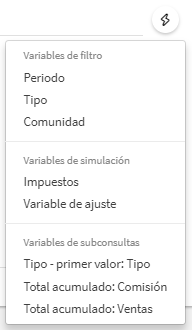
Título del widget: Todos los widgets pueden incluir un título que permite definir lo que representa. La cadena de texto escrita será el título del widget,que aparecerá en la parte superior del mismo. El icono a la derecha del texto da acceso a un menú que permite incluir parámetros en el título si así se desea:
Valores de filtros: En caso de que una dimensión tenga un único valor seleccionado se muestra tal valor, y en caso de tener múltiples valores se muestra una cadena vacía.
Valores de simulación o escenarios: Permite mostrar el valor seleccionado de una variable escenario.
Valores de subconsultas: Permite elegir el primer valor del campo seleccionado del primer registro de una subconsulta.

Imagen - Menú de variables en títulos
Orden alternativo: Indica, de cara a las vistas móvil y de impresión/PDF, el orden por el que se mostrarán los widgets en caso de haber más de uno.
Quitar el borde del widget: Permite eliminar el borde de los widgets.
Quitar el título del widget: Permite eliminar el título de los widgets, pasando el contenido de los indicadores a ocupar todo el espacio del widget.
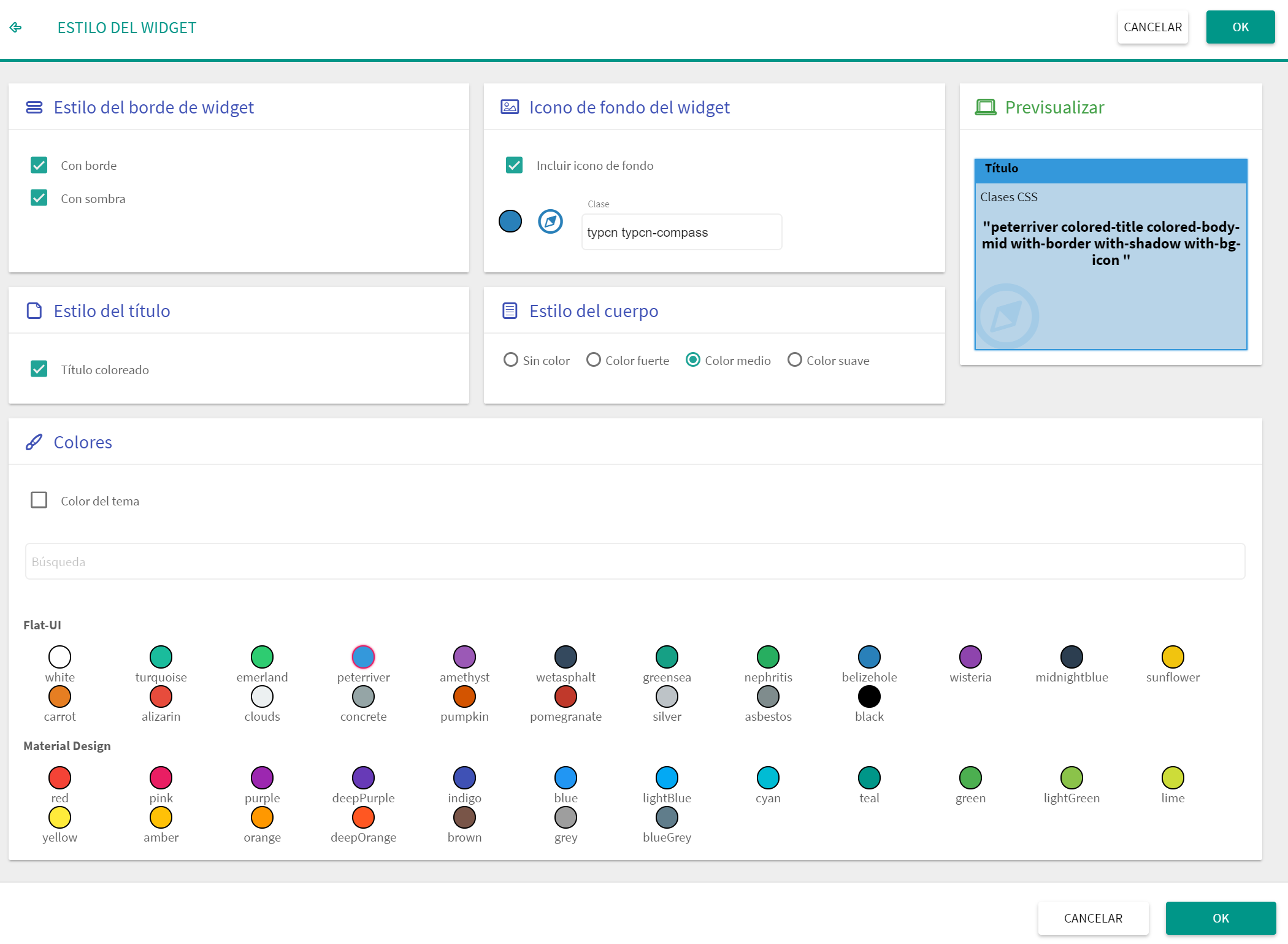
Añadir clase CSS: Permite añadir uno o varias clases CSS predefinidas al widget, de forma que se modifica el estilo del mismo (bordes, iconos, colores de fondo/texto, etc). Hay disponibles algunas clases CSS especiales para tablas que permiten elaborar estilos habituales. No obstante, si el susuario desconoce el código CSS, al hacer clic en el icono accede a un diálogo visual donde se eligen varias opciones simples de estilo:

Imagen - Diálogo de personalización del estilo del widget Estilo del borde del widget: Permite personalizar el aspecto del borde del widget.
Con borde
Con sombra
Icono de fondo del widget: Permite seleccionar un icono y su color, para situarlo como imagen de fondo que por defecto se muestra en la parte inferior izquierda del widget.
Estilo del título: Permite añadir color de fondo en la barra del título y poner este en blanco.
Estilo del cuerpo: Permite dar color al fondo del widget, con tono suave, medio o fuerte.
Selección de colores: Permite elegir entre una selección de los colores más habituales. El color elegido se usará para colorear las opciones anteriores en caso de estar habilitadas.
Previsualizar: En el propio diálogo, en la parte superior derecha, se muestra una previsualización del estilo.
Mostrar botón de información: Añade un botón en la parte superior derecha del widget que muestra cuando se actualizaron los datos, esto es, la fecha de actualización del dataset con el que se construye la consulta que genera el contenido del widget.

Opciones de impresión
Permite definir la disposición del widget en caso imprimir la app:

Permitir imprimir en dos columnas: Por defecto cada widget ocupa todo el ancho de la hoja, con esta opción se pueden situar dos widgets en paralelo, esto es, este widget y el siguiente se muestran en dos columnas.
Imprimir en una página nueva: Situa el widget en una página nueva en el flujo de impresión (inserta un salto de página antes del widget).
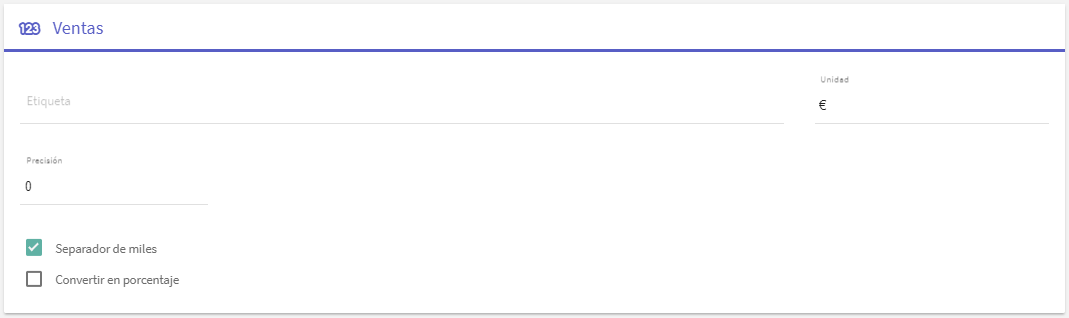
Configuración de Dimensiones
Esta pestaña permite configurar las opciones de personalización asociadas a cada una de las medidas representadas como indicador:

Etiqueta: Permite renombrar la medida que se mostrará en el indicador.
Unidad: Permite indicar la unidad que aparecerá en el indicador (si se deja vacía se toma la unidad definida en el dataset, si la hubiera).
Precisión: Permite indicar el número de decimales que se mostrarán al visualizar los valores numéricos (el separador decimal depende del idioma elegido en Tabulae: en idioma español se usa la ",", y en inglés el ".").
Pipe: Permite establecer formatos especiales para el valor numérico mostrado. Hay las siguientes opciones que se eligen en el desplegable:
- Formato día, hora, minuto y segundo: Convierte el valor numérico asociado a un intervalo temporal en segundos (o milisegundos) a formato "días, horas, minutos y segundos". Ejemplo: el intervalo
1 día, 1 hora, 30 minutos y 15 segundostrasladado a segundos es1 * 86400s/d + 1 * 3600s/h + 30 * 60s/m + 15s = 91.815s. Entonces, al seleccionar esta opción, el valor numérico91815aparecerá como1d 01h 30m 15s. - Formato HH:MM:SS : Convierte el valor numérico asociado a un intervalo temporal en segundos (o milisegundos) a formato "horario", considerando el valor como la fracción de segundos (o milisegundos) respecto de los relativos a un día. Ejemplo: la hora
01:30:15trasladada a segundos es1 * 3600s/h + 30 * 60s/m + 15s = 5415s, que respecto de los86400sque tiene un día da una fracción0.062673611. Entonces, al seleccionar esta opción, el valor numérico0.062673611aparecerá como01:30:15. - Número aproximado: Redondea el valor a 3 cifras y 2 decimales, e incluye la escala de unidad que proceda. Por ejemplo
1.776.840pasa a ser1,78M, y624.548pasa a ser624,55k.
- Formato día, hora, minuto y segundo: Convierte el valor numérico asociado a un intervalo temporal en segundos (o milisegundos) a formato "días, horas, minutos y segundos". Ejemplo: el intervalo
Separador de miles: Permite indicar si se quiere mostrar el separador de miles, millones, etc, al visualizar valores numéricos (el separador de miles depende del idioma elegido en Tabulae: en idioma español se usa el ".", y en inglés la ",").
Convertir en porcentaje: Multiplica por 100 la medida, de tal forma que por ejemplo ratios del tipo
A/Bpasan a ser porcentuales.
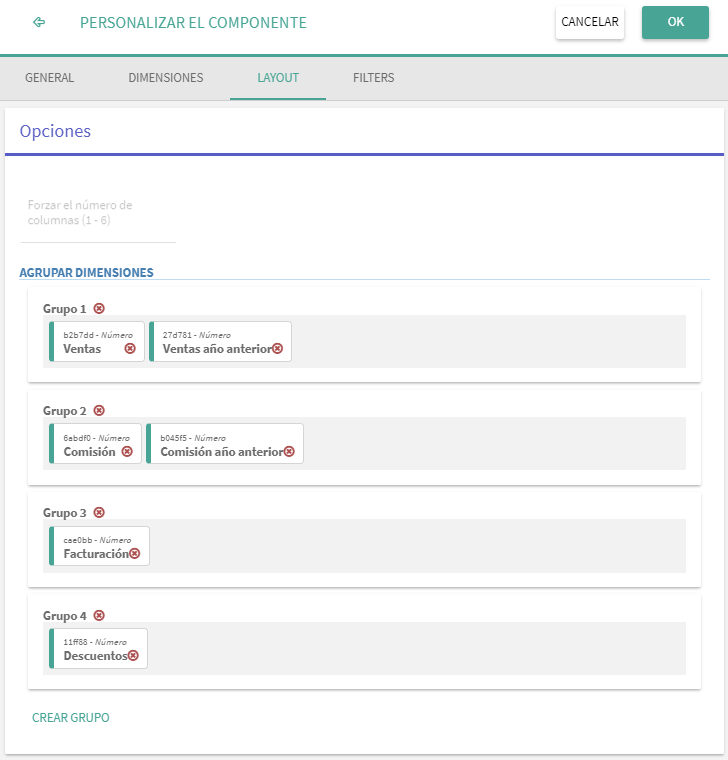
Configuración del "Layout" o Disposición
Esta pestaña permite cambiar la disposición de las medidas en la siguiente forma:

- Forzar el número de columnas: Por defecto, cuando hay varios indicadores de barra en el mismo widget, se apilan formando una única columna. Con esta opción se permite disponer varias columnas, hasta un máximo de 6, de tal forma que las medidas se disponen primero siguiendo las filas y luego las columnas (por ejemplo, si hay 3 medidas y 2 columnas, la primera medida irá a la primera fila y primera columna, la segunda medida irá a la primera fila y segunda columna, y la tercera medida a la segunda fila y primera columna).

Agrupar dimensiones: Por defecto una medida conlleva un indicador de barra. Creando grupos se pueden mostrar parejas de medidas en la misma barra: al crear un grupo se hace clic sobre la medida deseada y se arrastra al espacio del grupo, y repitiendo la operación se añade la segunda medida. La medida en primer lugar (orden de izquierda a derecha) se sitúa por encima de la barra, y la medida en segundo lugar se sitúa por debajo.
Warning: Una vez que hay grupos creados si se deja alguna medida no agrupada ésta no se muestra en el widget. Así mismo, siempre se puede elegir si en un grupo hay una o dos medidas.

Configuración de Filtros
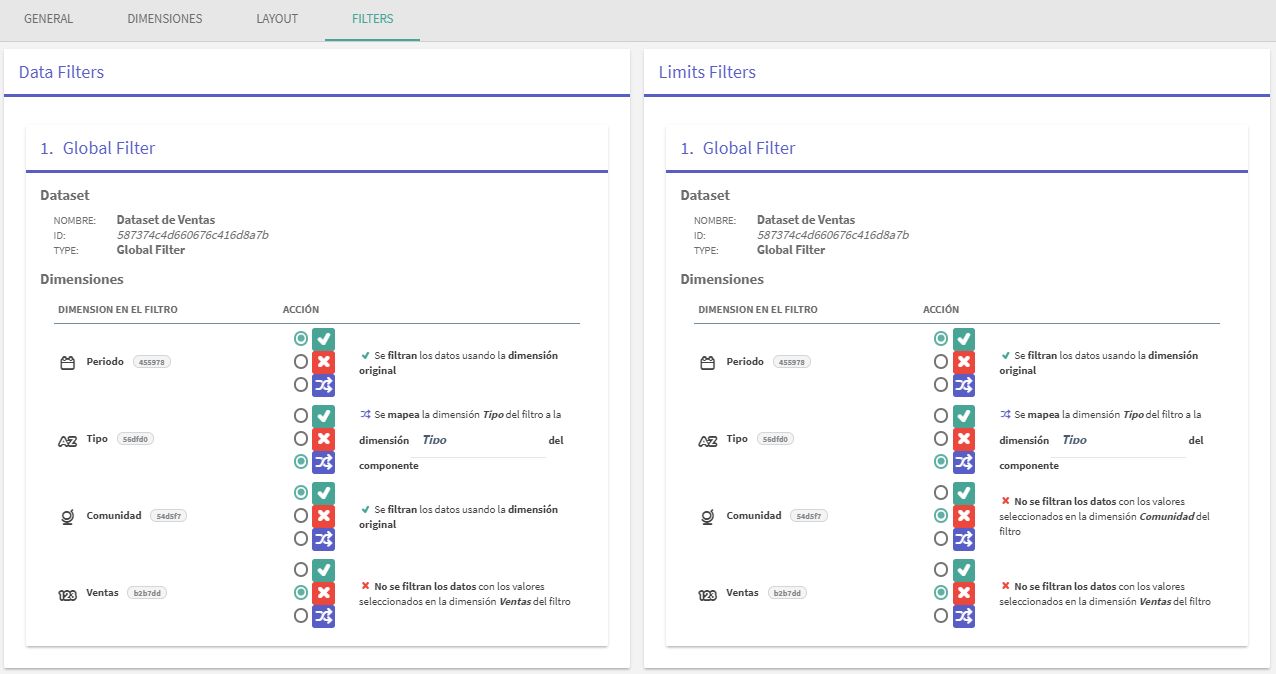
La pestaña de filtros permite seleccionar el comportamiento del widget respecto de los diferentes filtros que se aplican en una aplicación dashboard. En el caso actual, y dada la naturaleza del componente, hay dos menús de filtros, uno que aplica para las medidas tal cual aparecen en la consulta, y otro para los extremos del intervalo de cada medida que, como se indicó anteriormente, se obtienen de forma automática en una consulta paralela a la anterior.

En cada diálogo se muestran, para cada filtro presente, la lista de dimensiones y medidas que se pueden filtrar. Para cada componente se puede elegir el comportamiento entre las siguientes opciones:
Use (Usar): Es la opción por defecto, implica que el filtro para esa dimensión/medida se usará con normalidad, esto es, que aplica al widget.
Ignore (Ignorar): Esta opción implica que el filtro para esa dimensión/medida se ignorará el filtro. Ésta opción es útil para mostrar valores globales fijos que no se vean afectados por el filtrado.
MappedTo (Mapear): Permite relacionar cada uno de los campos asociados al dataset que se invoca en el widget (dimensiones y medidas) con campos asociados a los datasets invocados en los filtros. De esta forma, aunque los datasets del widget y el filtro sean diferentes, se pueden relacionar y el widget puede responder al filtro. Ejemplo: si se tiene un dataset de ingresos y otro de gastos, se puede añadir un filtro que depende de la fecha (mensual, por ejemplo) de los ingresos, y mapear a ella la fecha de los gastos. De esta forma se pueden ver ambos conceptos respondiendo al mismo filtro.
En el ejemplo mostrado en la figura se selecciona el mismo comportamiento en los dos menús excepto para la dimensión "Comunidad", la cual aplica para los "datos" (la consulta normal), y no aplica para los límites (la consulta automática auxiliar). Esto implica que, por ejemplo, cuando se seleccione una Comunidad el valor del indicador será la media para esa comunidad, pero los límites del intervalo se obtendrán a partir de los datos de todas las comunidades, ya que en ese caso se ignora el filtro.