Estilos CSS disponibles
A continuación, se mostrará un listado de algunas de las clases CSS disponibles para modificar el estilo de cada uno de los componentes visuales de Tabulae. Estas clases pueden ser utilizadas en el dialogo de personalización.
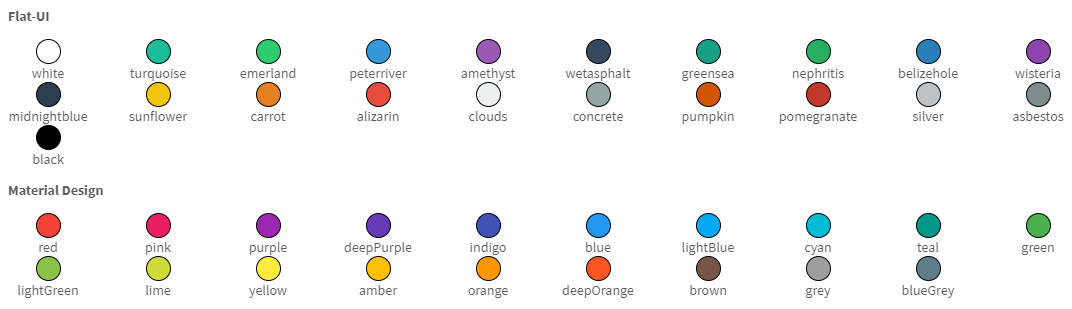
Colores
Los colores disponibles para el CSS base son los siguientes:

Tablas Simples y Drilldown
Las tablas se pueden personalizar diferenciando colores y estilos de filas, columnas y celdas.

Se indican algunas clases específicas para la gestión del estilo de las tablas:
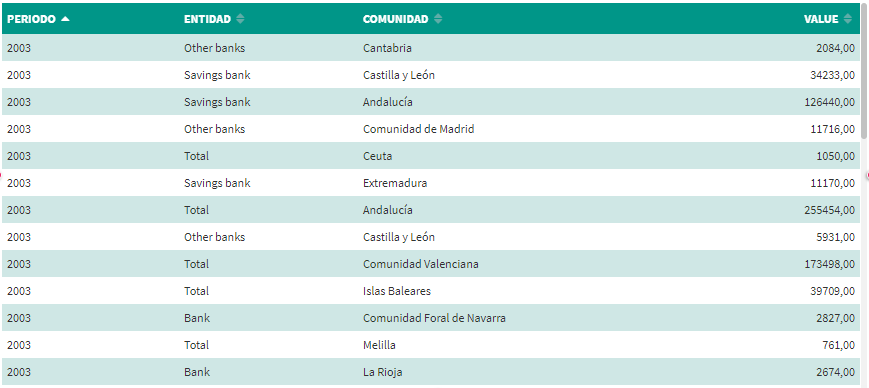
Tabla simple
- .table-simple: Clase contenedora para toda la tabla.
- .table-header: Clase para todas las cabeceras de la tabla.
- .table-header-INDEX: Clase para una cabecera de la tabla (INDEX empieza en 1).
- .col-INDEX: Clase para una columna de la tabla (INDEX empieza en 0).
- .row-INDEX: Clase para una fila de la tabla (INDEX empieza en 0.
- .rows-bordered: Clase que añade borde inferior a la filas de la tabla.
Tabla de drilldown
- .table.tree-grid: Clase contenedora de la tabla.
- .header-cell: Clase para aplicar estilos a las cabeceras de la tabla.
- .data-cell: Clase para aplicar estilos a las celdas de datos
Warning: Usar la anotación !important para modificar las propiedades .header-cell y .data-cell y darles así prioridad.
Colores para las celdas
- .headers-COLOR: Permite definir el color (tono fuerte) de toda las cabeceras de la tabla simple.
- .headers-COLOR-mid: Permite definir el color (tono medio) de todas las cabeceras de la tabla.
.headers-COLOR-soft: Permite definir el color (tono suave) de todas las cabeceras de la tabla.
.header-INDEX-COLOR: Permite definir el color (tono fuerte) de una las cabeceras de la tabla. El INDEX empieza en 1.
- .header-INDEX-COLOR-mid: Permite definir el color (tono medio) de una las cabeceras de la tabla. El INDEX empieza en 1.
.header-INDEX-COLOR-soft: Permite definir el color (tono suave) de una las cabeceras de la tabla. El INDEX empieza en 1.
.col-INDEX-COLOR: Permite definir el color (tono fuerte) de una columna de la tabla. El INDEX empieza en 1.
- .col-INDEX-COLOR-mid: Permite definir el color (tono medio) de una columna de la tabla. El INDEX empieza en 1.
- .col-INDEX-COLOR-soft: Permite definir el color (tono suave) de una columna de la tabla. El INDEX empieza en 1.
Filas pares e impares
- .row-odd-COLOR: Permite definir el color (tono fuerte) de la filas impares de la tabla.
- .row-even-COLOR: Permite definir el color (tono fuerte) de la filas pares de la tabla.
- .row-odd-COLOR-mid: Permite definir el color (tono medio) de la filas impares de la tabla.
- .row-even-COLOR-mid: Permite definir el color (tono medio) de la filas pares de la tabla.
- .row-odd-COLOR-soft: Permite definir el color (tono suave) de la filas impares de la tabla.
- .row-even-COLOR-soft: Permite definir el color (tono suave) de la filas pares de la tabla.
Por ejemplo, para crear una tabla con un estilo similar a los de excel: headers-teal row-odd-teal-soft

Alineación del texto de las celdas
- .headers-left: Permite alinear el texto a la izquierda de todas las cabeceras de la tabla. El INDEX empieza en 1.
- .headers-center: Permite alinear el texto a la centro de todas las cabeceras de la tabla. El INDEX empieza en 1.
- .headers-right: Permite alinear el texto a la derecha de todas las cabeceras de la tabla. El INDEX empieza en 1.
- .header-INDICE-left: Permite alinear el texto a la izquierda de una cabecera de la tabla. El INDEX empieza en 1.
- .header-INDICE-center: Permite alinear el texto a la centro de una cabecera de la tabla. El INDEX empieza en 1.
- .header-INDICE-right: Permite alinear el texto a la derecha de una cabecera de la tabla. El INDEX empieza en 1.
- .cols-left: Permite alinear el texto a la izquierda de todas las columnas de la tabla.
- .cols-center: Permite alinear el texto a la centro de todas las columna de la tabla.
- .cols-right: Permite alinear el texto a la derecha de todas las columna de la tabla.
- .col-INDICE-left: Permite alinear el texto a la izquierda de una columna de la tabla. El INDEX empieza en 1.
- .col-INDICE-center: Permite alinear el texto a la centro de una columna de la tabla. El INDEX empieza en 1.
- .col-INDICE-right: Permite alinear el texto a la derecha de una columna de la tabla. El INDEX empieza en 1.
Bordes
- .rows-bordered: Añade borde inferior en las filas.
- .cells-bordered: Añade borde a la cada una de las filas.
- .cells-bordered-x: Añade borde a las celdas solo separando las columnas, es decir, a derecha e izquierda.
Efectos especiales
- .table-as-kpis: Para las tablas con una sola fila, hace que parezcan KPIs
- .table-as-kpis.COLOR: Para que el texto de la cabecera del kpi sea del color elegido.
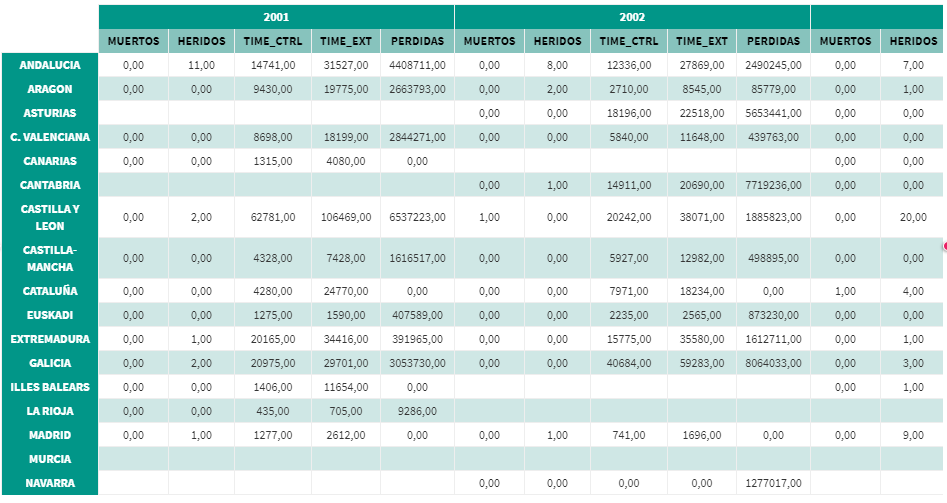
Tabla con cabeceras anidadas
Por ejemplo, para crear una tabla con un estilo similar a los de excel: headers-teal measures-teal-mid data-center data-even-teal-soft

Tabla con cabeceras
- .table.nested: Clase contenedora de la tabla.
- .header-cell: Clase para aplicar estilos a las cabeceras de la tabla.
- .header-measure: Clase para aplicar estilos a las cabeceras con las medidas
- .data-cell: Clase para aplicar estilos a las celdas de datos
- .empty-cell: Clase para aplicar estilo a las celdas vacias.
- .bordered: Para poner borde a todas las celdas (clase para la tabla, no el widget)
Warning: Usar la anotación !important para modificar las propiedades .header-cell, .header-measure y .data-cell y darles así prioridad.
Colores para las celdas
- .headers-COLOR: Permite definir el color (tono fuerte) de todas las cabeceras de la tabla simple.
- .headers-COLOR-mid: Permite definir el color (tono medio) de todas las cabeceras de la tabla.
- .headers-COLOR-soft: Permite definir el color (tono suave) de todas las cabeceras de la tabla.
- .measures-COLOR: Permite definir el color (tono fuerte) de la fila de medidas.
- .measures-COLOR-mid: Permite definir el color (tono medio) de la fila de medidas.
- .measures-COLOR-soft: Permite definir el color (tono suave) de la fila de medidas.
- .data-COLOR: Permite definir el color (tono fuerte) de la parte de datos.
- .data-COLOR-mid: Permite definir el color (tono medio) de la parte de datos.
- .data-COLOR-soft: Permite definir el color (tono suave) de la parte de datos.
Filas pares e impares
- .data-odd-COLOR: Permite definir el color (tono fuerte) de la filas de datos impares de la tabla.
- .data-even-COLOR: Permite definir el color (tono fuerte) de la filas de datos pares de la tabla.
- .data-odd-COLOR-mid: Permite definir el color (tono medio) de la filas de datos impares de la tabla.
- .data-even-COLOR-mid: Permite definir el color (tono medio) de la filas de datos pares de la tabla.
- .data-odd-COLOR-soft: Permite definir el color (tono suave) de la filas de datos impares de la tabla.
- .data-even-COLOR-soft: Permite definir el color (tono suave) de la filas de datos pares de la tabla.
Alineación del texto de las celdas
- .headers-left: Permite alinear el texto a la izquierda de todas las cabeceras de la tabla.
- .headers-center: Permite centrar el texto de todas las cabeceras de la tabla.
- .headers-right: Permite alinear el texto a la derecha de todas las cabeceras de la tabla.
- .data-left: Permite alinear el texto a la izquierda de todas las celdas de datos de la tabla.
- .data-center: Permite centrar el texto de todas las celdas de datos de la tabla.
- .data-right: Permite alinear el texto a la derecha de todas las celdas de datos de la tabla.
Graficas
Algunas de las clases utiles para las gaficas serias:
/*Etiqueta del eje*/
.tae-c-chart .nv-axis .nv-axislabel
/*Ticks*/
.tae-c-chart .nv-axis text
/*Grid*/
/*X*/
.tae-c-chart .nv-x .domain
.tae-c-chart .nv-x .tick line
/*Y*/
.tae-c-chart .nv-y .domain
.tae-c-chart .nv-y .tick line
/*Panel de tooltip*/
.nvtooltip
Por ejemplo para poner los ticks del eje y en rojo:
.tae-c-chart .nv-y .tick line{
stroke: red
}