Filtro Calendario
Cuando se trabaja con fechas es muy útil poder definir un rango de fechas como filtro. Los filtros calendario permiten filtrar los datos del resto de widgets de una pestaña de un Dashboard, por lo que son filtros globales especializados en fechas. Tienen el mismo comportamiento que a los filtros temporales, difiriendo unicamente en su formato de visualización, y por tanto en la experiencia de usuario: menos ágiles de usar pero más precisos en la selección.

Se revisa en detalle la gestión de los filtros calendario en las siguientes secciones:
Creación de un filtro global
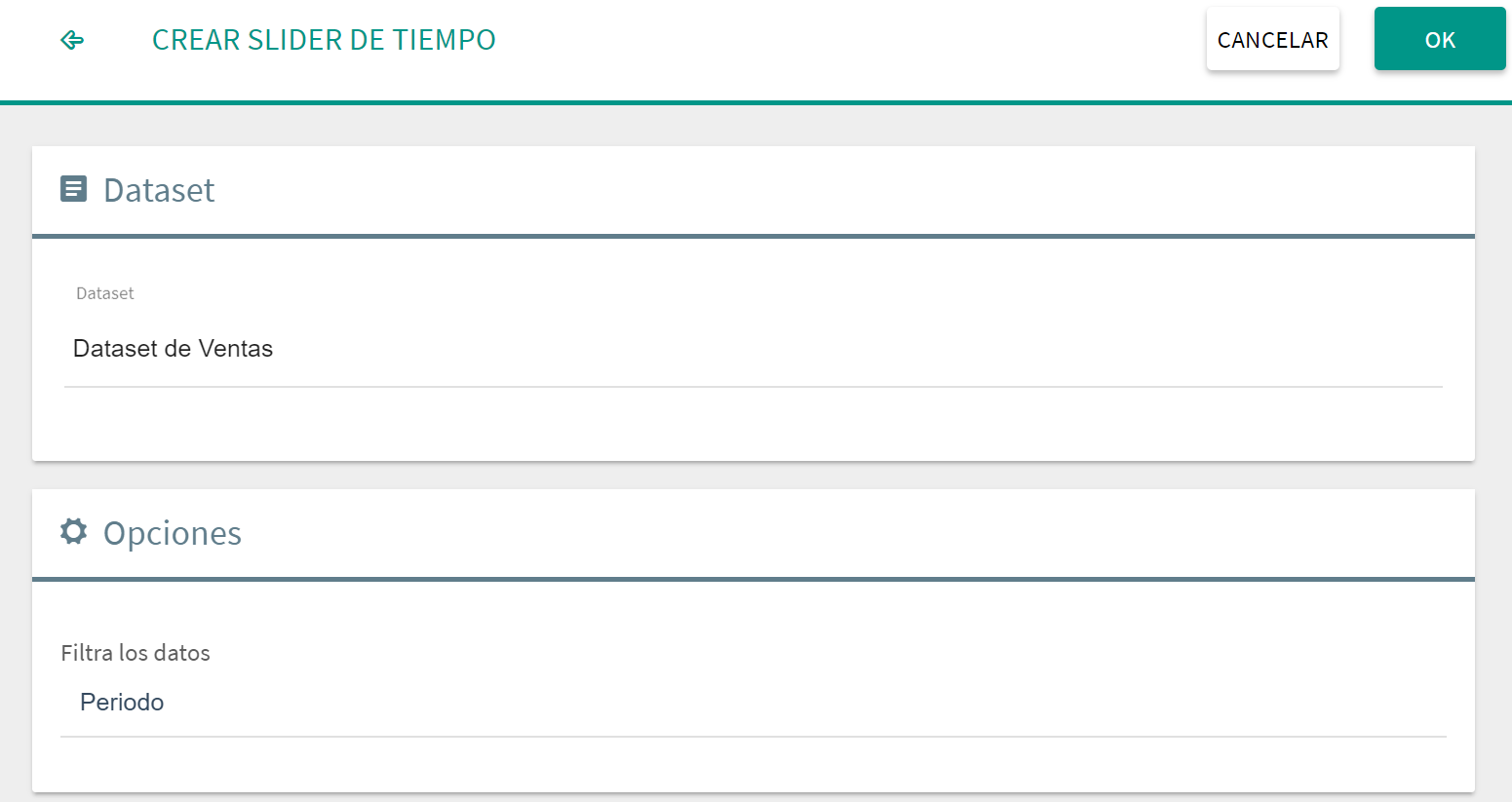
La creación de los filtros calendario se realiza mediante un menú muy simple y específico para este caso.

El datset se selecciona de entre aquellos que tienen campos de tipo fecha, el resto no están habilitados para esta opción (ni si quiera aparecen en la lista).
Se puede seleccionar una dimensión fecha, por lo que solo aparece un menú con la lista de los campos temporales del dataset.
El filtro por tanto solo permite filtrar sobre los valores del campo fecha original, sin opción de realizar consultas complejas (en caso de ser necesario un campo "complejo" hay que prepararlo en el dataset).
Una vez creado el contenido, siempre se puede modificar de nuevo. Para acceder al editor hay que seleccionar el widget (clic sobre él) y hacer clic en el icono , que muestra el menú de creación tal y como se creó/modificó anteriormente.
Comportamiento del filtro
Los filtros calendario funcionan hasta el nivel diario de la fecha, para filtrar horas, minutos, etc., hay que recurrir a un filtro global o a un filtro de combos, y mostrar las dimensiones de menor intervalo temporal que el día de forma estándar (por valores).

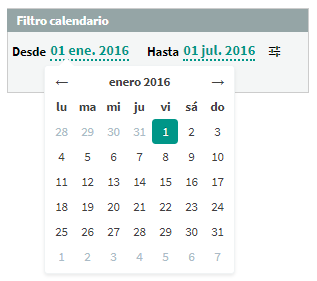
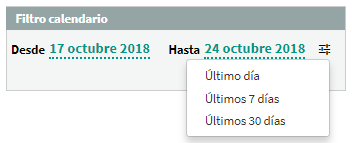
Visualmente el filtro muestra dos cajas con fechas ("Desde" y "Hasta"), que son los extremos del intervalo que se va a aplicar (por defecto se muestran el valor mínimo y máximo del campo fecha tal cual se obtiene del dataset). Haciendo clic en una de las cajas se despliega la hoja de calendario asociada, que muestra los valores de fecha que se pueden seleccionar, estando el valor seleccionado destacado del resto. El formato del calendario depende del formato que tiene el campo fecha en su dataset:

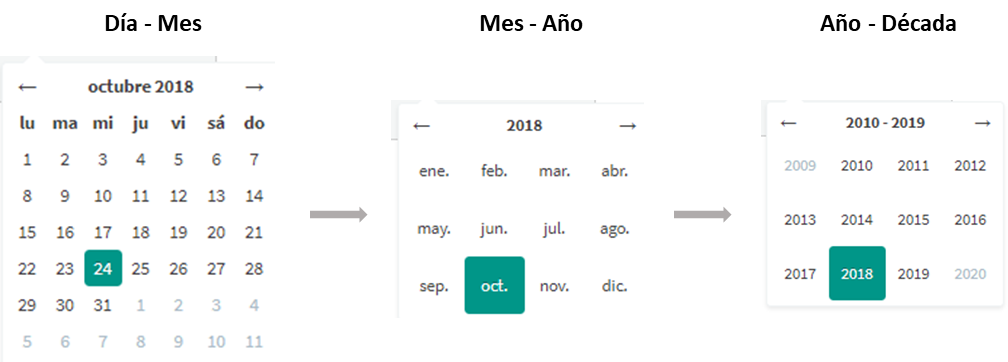
Fecha diaria: El formato del calendario será la tradicional hoja por mes.
Fecha mensual: El formato mostrará el año de la fecha seleccionada y los 12 meses correspondientes.
Fecha anual: Se muestra una hoja con los años adyacentes al año seleccionado.
Para seleccionar una fecha del calendario no hay más que hacer clic sobre ella. Si se quiere seleccionar una fecha "lejana" hay varias opciones de navegación por el calendario que facilitan la tarea:
Botones adelante ( ) y atrás ( ): Permiten desplazar la hoja de calendario a la siguiente/precedente. Por ejemplo en formato diario desplaza un mes, en formato mensual desplaza un año y en formato anual desplaza una década.
Cambio de agregado: En la parte superior de la hoja se muestra el mes, año o década asociada a los datos mostrados. Haciendo clic sobre esa etiqueta cambia la hoja al agregado superior: de la vista día del mes se pasa a mes del año, y de mes del año otro clic pasa a año situado en una década.
Opciones predefinidas: En la parte derecha del widget haciendo clic en el icono se de forma directa se pueden seleccionar los rangos:

Último día: Restringe la selección al último día con datos, esto es, el mayor día que hay en el dataset para el campo fecha.
Últimos 7 días: Restringe la selección a los 7 últimos días (completos) más el día actual. Por ejemplo, si hoy es miércoles 24 el intervalo va desde el miércoles 17 hasta el miércoles 24.
Últimos 30 días: Restringe la selección a los 30 últimos días (completos) más el día actual. Por ejemplo, si hoy es miércoles 24 de octubre el intervalo va desde el lunes 24 de septiembre hasta el miércoles 24 de octubre.
Personalización del filtro calendario
Una vez creado el filtro se puede dar el estilo deseado. Para acceder a la personalización hay que seleccionar el widget (hacer clic sobre él) y hacer clic en el icono de opciones .

Se pueden configurar de forma personalizada las siguientes opciones:
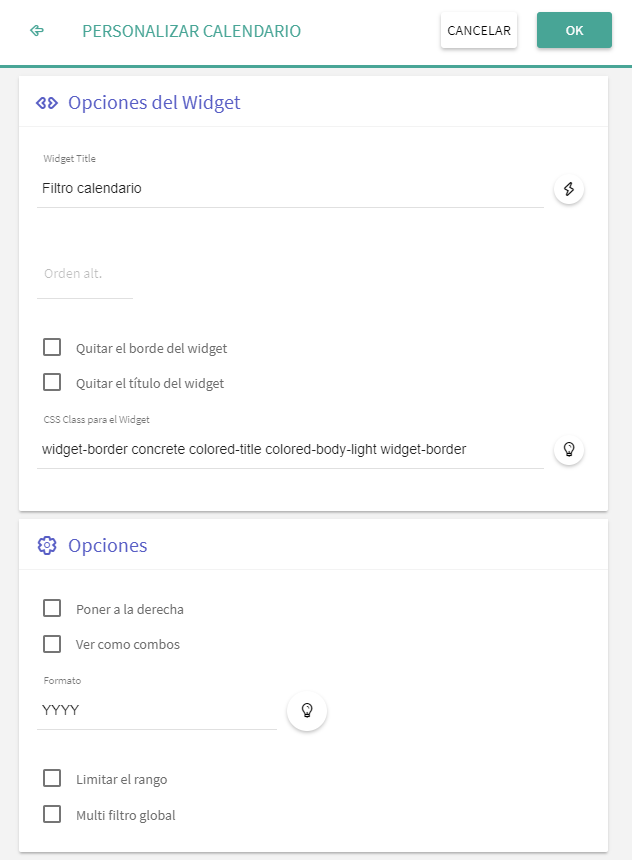
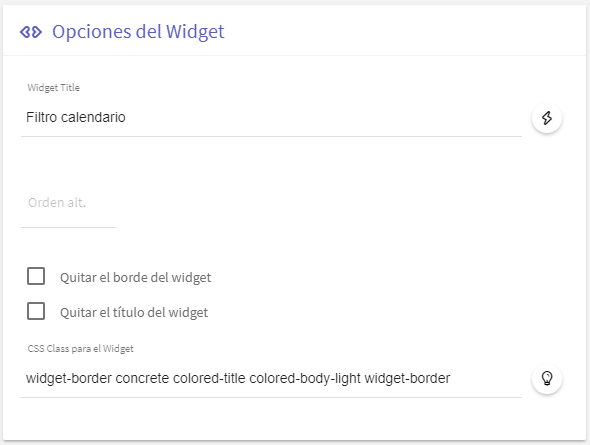
Opciones de widget

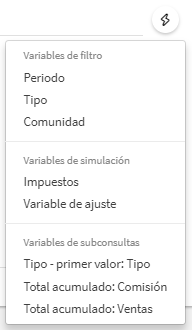
Título del widget: Todos los widgets pueden incluir un título que permite definir lo que representa. La cadena de texto escrita será el título del widget,que aparecerá en la parte superior del mismo. El icono a la derecha del texto da acceso a un menú que permite incluir parámetros en el título si así se desea:
Valores de filtros: En caso de que una dimensión tenga un único valor seleccionado se muestra tal valor, y en caso de tener múltiples valores se muestra una cadena vacía.
Valores de simulación o escenarios: Permite mostrar el valor seleccionado de una variable escenario.
Valores de subconsultas: Permite elegir el primer valor del campo seleccionado del primer registro de una subconsulta.

Imagen - Menú de variables en títulos
Orden alternativo: Indica, de cara a las vistas móvil y de impresión/PDF, el orden por el que se mostrarán los widgets en caso de haber más de uno.
Quitar el borde del widget: Permite eliminar el borde de los widgets.
Quitar el título del widget: Permite eliminar el título de los widgets, pasando el contenido de los indicadores a ocupar todo el espacio del widget.
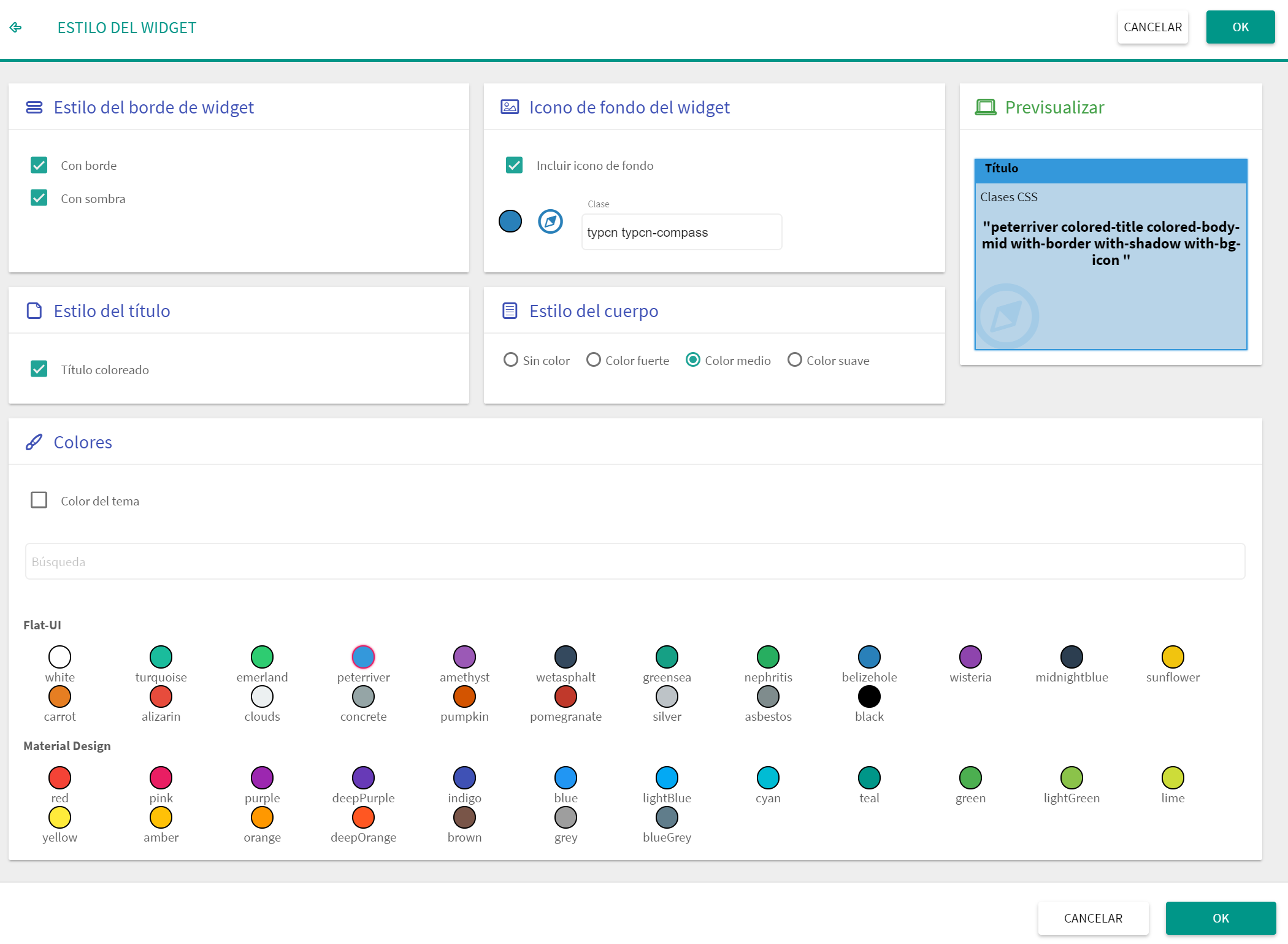
Añadir clase CSS: Permite añadir uno o varias clases CSS predefinidas al widget, de forma que se modifica el estilo del mismo (bordes, iconos, colores de fondo/texto, etc). Hay disponibles algunas clases CSS especiales para tablas que permiten elaborar estilos habituales. No obstante, si el susuario desconoce el código CSS, al hacer clic en el icono accede a un diálogo visual donde se eligen varias opciones simples de estilo:

Imagen - Diálogo de personalización del estilo del widget Estilo del borde del widget: Permite personalizar el aspecto del borde del widget.
Con borde
Con sombra
Icono de fondo del widget: Permite seleccionar un icono y su color, para situarlo como imagen de fondo que por defecto se muestra en la parte inferior izquierda del widget.
Estilo del título: Permite añadir color de fondo en la barra del título y poner este en blanco.
Estilo del cuerpo: Permite dar color al fondo del widget, con tono suave, medio o fuerte.
Selección de colores: Permite elegir entre una selección de los colores más habituales. El color elegido se usará para colorear las opciones anteriores en caso de estar habilitadas.
Previsualizar: En el propio diálogo, en la parte superior derecha, se muestra una previsualización del estilo.
Poner a la derecha: Alinea el contenido del filtro de calendario a la derecha (por defecto sale alineado a la izquierda).

Imagen - Ejemplo de calendario con alineado a la derecha Ver como combos: Muestra un aspecto de selector con forma de combo.

Imagen - Ejemplo de calendario con aspecto de combos
Otras opciones

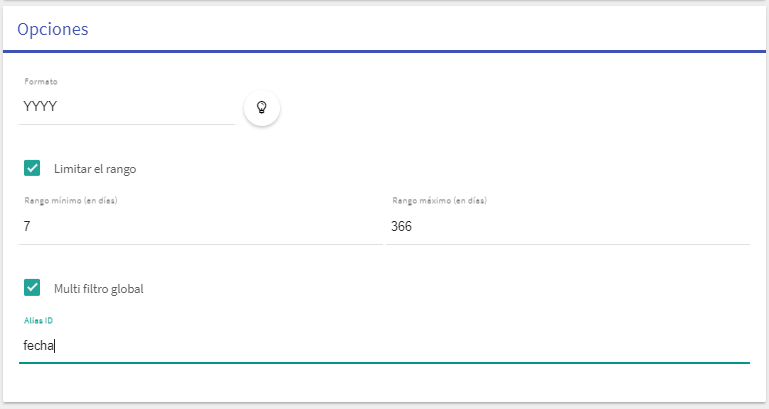
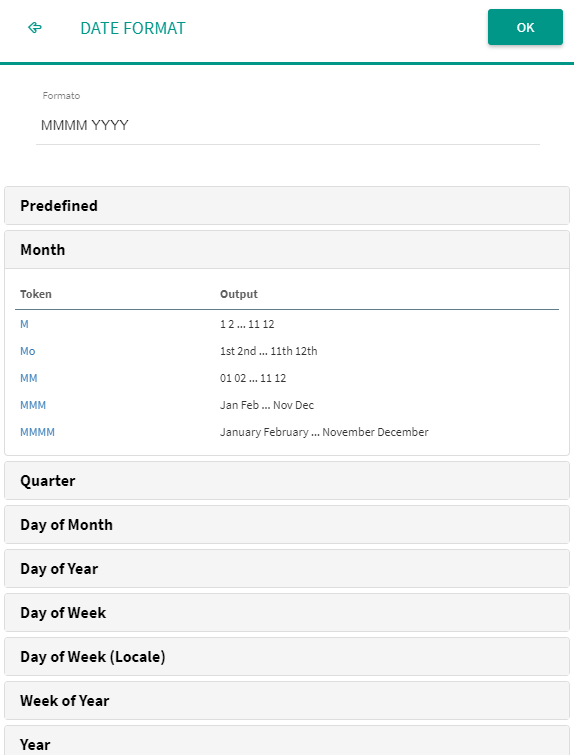
Formato: Permite seleccionar el formato con el que se mostrarán las fechas en el gráfico, indicando por ejemplo si se muestra la fecha completa con horas y minutos, sólo el año, etc. El icono da acceso al detalle de las opciones de formato que se pueden usar.
Warning: En caso de usar formato que incluya cadenas de texto, como el nombre de los días o de los meses, se usará por defecto el idioma predefinido en el navegador.

Limitar el rango: Permite restringir el tamaño mínimo y máximo del intervalo, tomando el día como unidad. Por ejemplo una restricción de rango mínimo de 7 días muestra al menos semanas completas, y una restricción máxima de 365 (o 366) días impide ver más de un año de datos.
Multifiltro global: Permite asociar un identificador "global" o alias para ese campo, lo cual permite:
Conservar la selección en el filtro para esta dimensión a lo largo de todas las pestañas/secciones de la aplicación que también tenga un filtro con esta opción habilitada y el mismo identificador. Al cambiar de pestaña el usuario siguen viendo la misma selección que hizo anteriormente (aunque haya una vista definida por pestaña), por lo que la visualización se puede distribuir a lo largo de una aplicación y no solo en una pestaña.
Acceder a una pestaña incluyendo un filtro en la URL, de tal forma que se navega internamente por la aplicación. La sintaxis de una fecha, en caso de incluir tal valor en la URL, es
YYYY-MM-DD hh:mm:ss.Warning: El uso del multifiltro requiere que haya una vista creada en cada pestaña que lo use.