Informes
El editor de informes (o infografías) permite crear aplicaciones web dinámicas basadas en datos, combinando texto o contenido HTML con gráficos, mapas, tablas o indicadores, dando un aspecto final de documento a la app. El contenido no tiene porque restringirse a una única página web, sino que se pueden construir informes divididos en secciones, a las que se puede acceder desde un índice de contenidos.
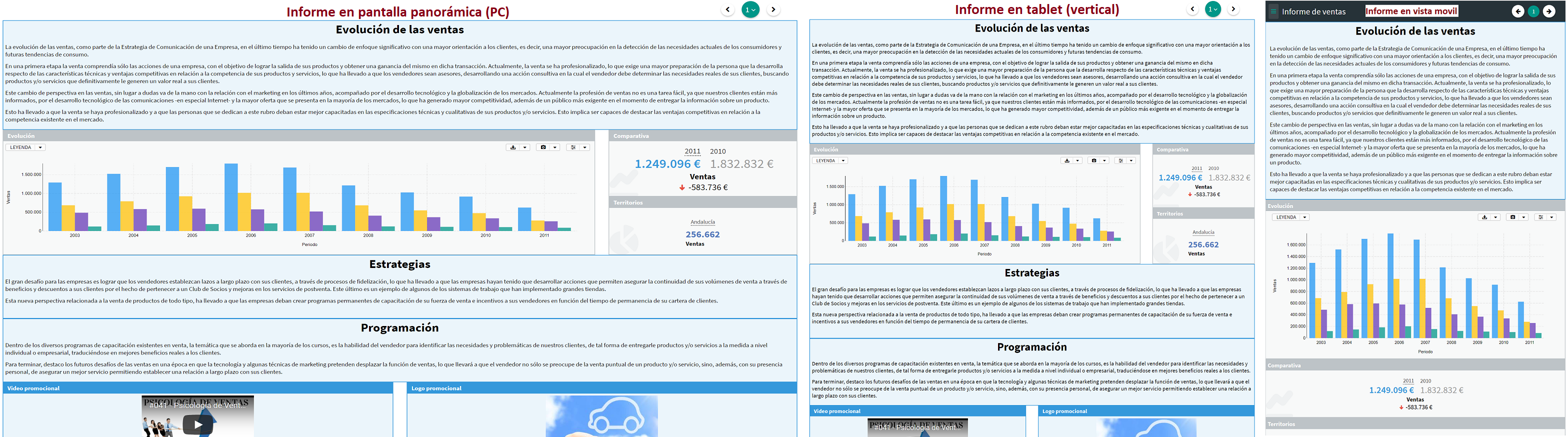
El informe ofrece al usuario una gran flexibilidad a la hora de elegir la distribución de los componentes o widgets en pantalla, y respeta el contenido en función de la responsividad necesaria. Ésto implica que:
Para textos y tablas de datos se respeta el ancho de los widgets, pero el alto es variable en función del contenido para que se muestre todo el texto.
Para gráficos, mapas y KPIs se respeta el tamaño del widget pero el contenido se redimensiona para ajustarse al espacio disponible.
De esta forma la aplicación, vista desde cualquier dispositivo, siempre mostrará todo el contenido en pantalla.

En esta sección se revisa la creación y gestión de informes:
Crear un informe
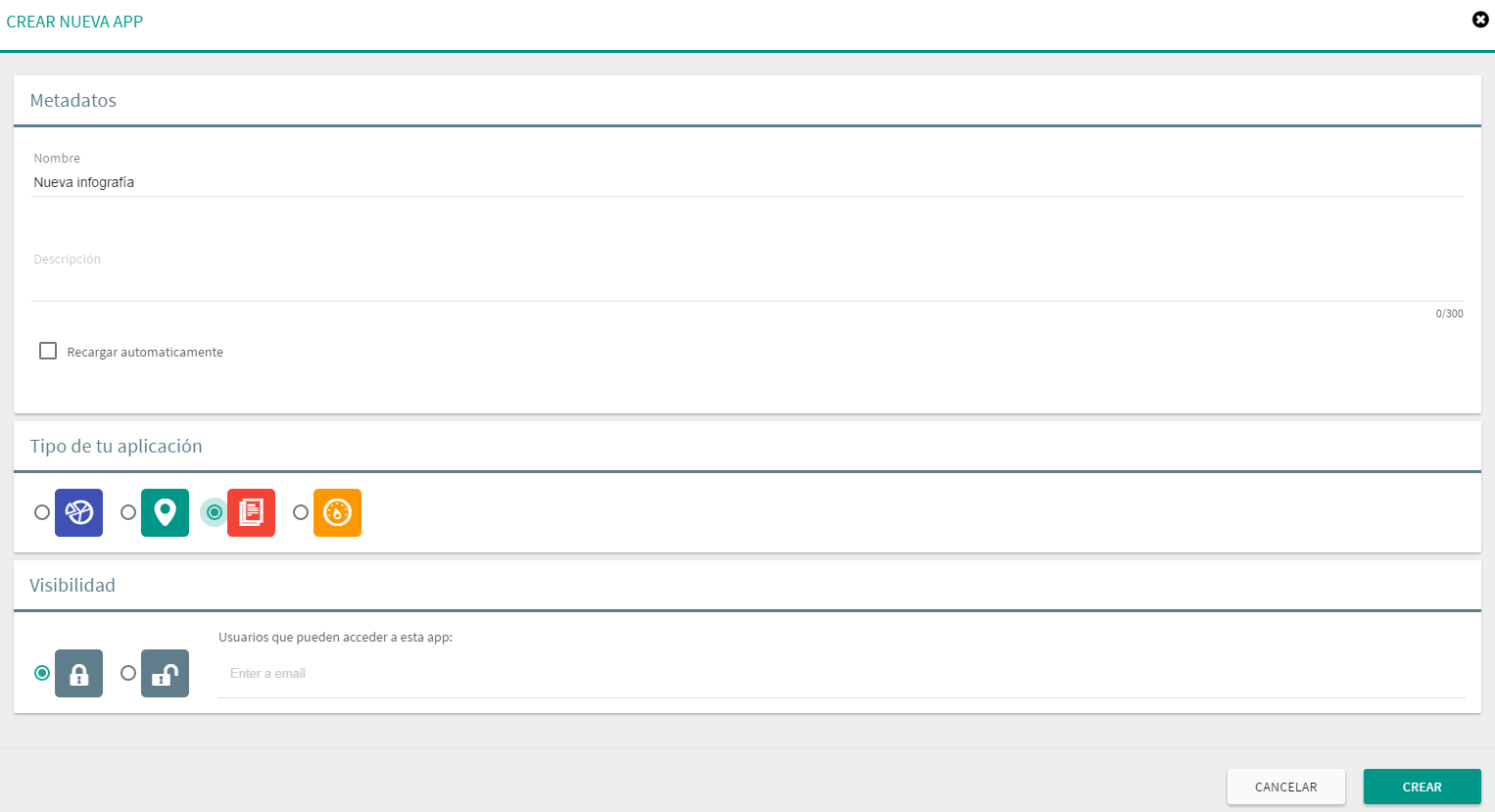
Para crear un nuevo informe hay que hacer clic en el botón de la sección Apps. En el diálogo de creación de la aplicación se le da un nombre y se selecciona "Informe" como tipo de aplicación.

Una vez creada la aplicación de tipo informe se muestra al usuario un sencillo editor que le permite añadir y configurar los componentes al gusto. La altura del informe es ilimitada, pero en cuanto al ancho la pantalla se divide en 12 columnas, lo que permitirá jugar con las dimensiones de los componentes y elaborar contenidos visuales con patrón de 1, 2, 3 o más columnas hasta el ancho completo si así se desea.
Widgets
Los Widgets son cada uno de los componentes incluidos en una visualización de Tabulae. Dentro de un informe, los widget están limitados por unos bloques que nos permitirán definir su tamaño y posición. Se revisan las características principales de la gestión de widgets en un informe:
Añadir nuevo widget
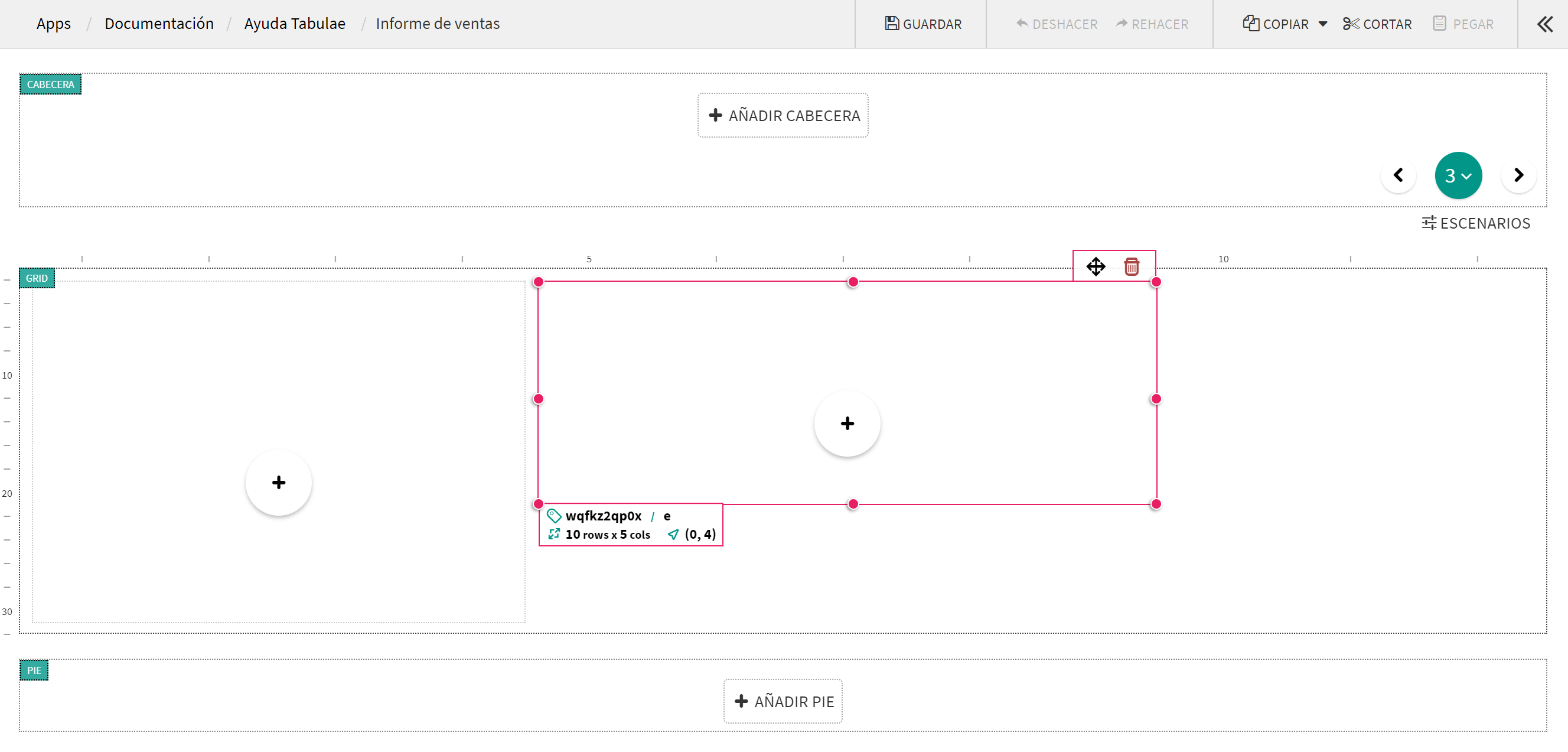
Para añadir un nuevo widget simplemente hay que hacer situar el puntero del ratón en el icono , situado en la parte inferior derecha del editor, y hacer clic en el icono . El nuevo widget se creará inicialmente sin contenido (y se situará en el primer hueco disponible, siguiendo el orden de izquierda a derecha y de arriba a abajo).

Diálogo de creación de componentes
Una vez creado el widget hay que darle contenido. Para ello hay que hacer clic en el botón central , y se abrirá el diálogo de creación de componentes. En este diálogo se podrá seleccionar el tipo de componente que se desea incluir en el widget. Se dispone de contenido de tipo texto HTML, KPIs, gráficos, mapas, tablas, tablas drilldown e indicadores de barra.
Una vez seleccionado el componente deseado y pulsado el botón de OK se accede al diálogo de consultas donde se indicarán que datos se muestran en el widget.
Tamaño y posición
Dentro de un informe, los widget están limitados por unos bloques que permitirán definir su tamaño y posición. Para modificarlos hay que seleccionar el widget, para lo cual hay que hacer clic sobre cualquier lugar de él.
Posición: Si se desea situar en otro lugar no hay más que hacer clic en el icono y arrastrar el widget hasta el lugar deseado. La libertad de posición de los los widgets en los informes está parcialmente controlada, esto implica que, compatible con el tamaño de los widgets, éstos se alinearán verticalmente en la parte superior y horizontalmente a la izquierda, siendo la primera opción no modificable por el usuario (es decir, los widgets siempre ocuparán el espacio libre "lo más arriba" posible). Esto fija un "orden natural" en el lienzo de izquierda a derecha y de arriba a abajo.
Warning En el caso de widgets de texto y tablas el alto que se fija en edición no se corresponderá con el alto final al consumir la app: éste se ajustará automáticamente (dependiendo de la resolución de la pantalla) para que todo el contenido del widget sea visible. En ese sentido el aspecto de la app comparando el modo edición y el modo vista puede variar en gran medida.
Es posible mover a la vez varios widgets, para ello se pulsa la tecla Ctrl y se seleccionan los widgets deseados, siendo el último de la selección es el que presenta el menú de opciones y el que es referencia para el resto. Una vez que hay varios seleccionados se mueven en bloque haciendo clic en el icono o bien manteniendo pulsada la tecla Ctrl y usando las teclas de movimiento .
Tamaño: Al seleccionar el widget este aparece con el borde de color rojo y con 8 puntos, 4 en los vértices del rectángulo y 4 en los puntos medios de cada lado. Situando el puntero del ratón encima de estos puntos este cambia a las típicas flechas para redimensionar el tamaño, lo cual se hace haciendo clic encima del punto y arrastrando el puntero del ratón.

Imagen - Detalle de un widget seleccionado y listo para redimensionar Es posible redimensionar a la vez varios widgets, para ello se pulsa la tecla Ctrl y se seleccionan los widgets deseados, siendo el último de la selección es el que presenta el menú de opciones y el que es referencia para el resto. Una vez que hay varios seleccionados se cambia el tamaño en bloque arrastrando en cualquiera de los puntos de redimensionamiento de uno de los widgets seleccionados (el resto sigue la misma proporción de escala). A parte, al tener varios widgets seleccionados aparece la opción de de igualar ancho y alto ( y ), siempre tomando como referencia el último seleccionado.
Imagen - Varios widgets seleccionados conjuntamente
Opciones del widget
Para acceder a estas opciones hay que seleccionar el widget (hacer clic sobre él), o de forma equivalente acceder a la sección de widgets de la barra de herramientas de la app.

Las opciones del widget son las siguientes:
Metadatos de un widget
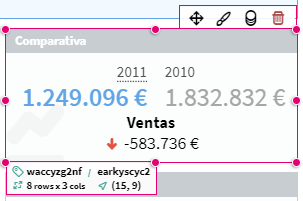
Al seleccionar un widget en la parte inferior izquierda aparece una ventan donde se puede ver información relativa al mismo:
Identificadores: A nivel interno Tabulae trabaja con identificadores alfanuméricos para gestionar el widget. En ocasiones, especialmente con funcionalidades en desarrollo o bien cuando se requiere aplicar estilos (CSS) particulares, hay que invocar uno de los dos identificadores que se muestran: el primero corresponde al widget completo (incluye título) y el segundo es del componente particular (gráfica, tabla, etc.)
Tamaño del widget: Como el lienzo de un informe tiene un grid o malla asociada indica el número de filas y columnas que ocupa cada widget.
Posición del widget: indica la posicion de la esquina superior izquierda del widget en el lienzo.

Personalizar estilo del widget
Una vez creado el widget se le puede dar estilo: título, formatos, etiquetas, colores, etc. Para acceder a la personalización, en el menú de opciones hay que hacer clic en el icono . Cada widget tiene una personalización particular (por ejemplo una gráfica no tiene el mismo aspecto que una tabla), la cual se describe en la sub-sección propia de cada compoenente, en la sección Widgets.
Modificar datos del widget
Una vez creado el contenido del widget, siempre se puede rehacer o modificar. Para acceder a la modificación de los datos, en el menú de opciones hay que hacer clic en el icono . Se abrirá nuevamente el editor de texto en caso de widgets de texto o el diálogo de consultas con la consulta tal como se creó/modificó la vez anterior.
Eliminar widget
Para eliminar un widget simplemente hay que hacer clic en el icono . En caso de querer recuperar el widget no hay más que hacer clic en la opción de Deshacer en la barra de herramientas de la app.
Opciones visuales
En la barra de opciones visuales común a todas las apps se pueden elegir varias opciones de estilo que se mantendrán en todo el dashboard.
Añadir Cabecera y Pie
Se pueden añadir una cabecera y pie de página para toda el informe. Para ello hay que hacer clic en el botón "+ Añadir cabecera" en la parte superior de la app o "+ Añadir pie" en la parte inferior, y se añadirá un nuevo widget HTML donde se incluye la cabecera o pie deseados. Estos widgets tienen un carácter especial, ya que no se puede mover ni redimensionar, y son iguales para todas las secciones del informe.

Es posible modificar el contenido siempre que se desee, simplemente hay que seleccionar el widget haciendo clic sobre él y editarlo pulsando el icono en la parte superior derecha del widget, el cual dará acceso al editor HTML. Si se desea eliminar estos widgets no hay más que hacer clic en el icono .
Secciones en un informe
Los informes creados en Tabulae pueden considerarse "documentos", ya que se pueden subdividir en "páginas" o secciones. Cada sección tendrá un contenido independiente del resto y se tratará por separado, siendo el resultado final un conjunto ordenado de páginas.

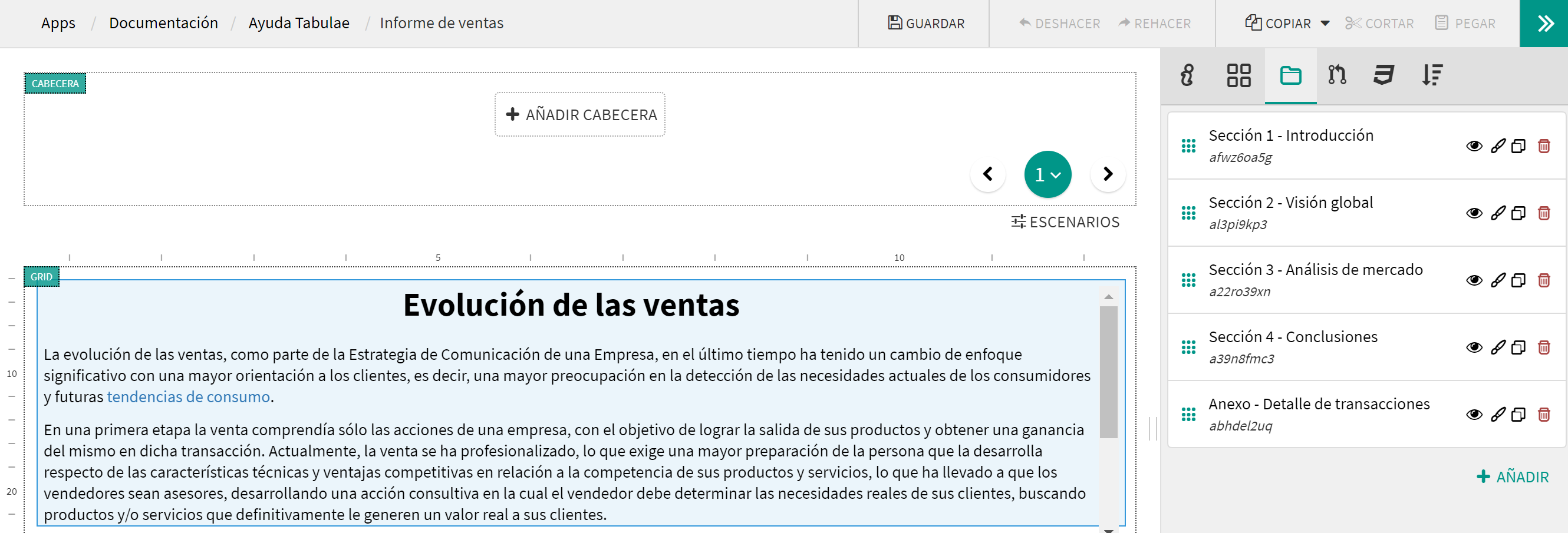
Las secciones de un informe se ven en el menú en la parte superior derecha de la app, haciendo clic en el botón central, que indica el cardinal de la sección dentro de la app. A parte, el menú que permite gestionar las secciones está en la pestaña de secciones de la barra de herramientas de la app.

La gestión de las secciones engloba los siguientes puntos:
Crear una sección
Para añadir una nueva sección en el menú de secciones se hace clic en el botón "AÑADIR". Se abre un nuevo diálogo donde se elige el nombre de la sección y una descripción/ayuda en caso que se desee.
En el caso de la descripción/ayuda, tras habilitar la opción "Añadir descripción en la sección" se hace clic en el icono a la derecha de la pantalla, y así se puede utilizar el editor de HTML de Tabulae para incluir contenido. Una vez añadida esta descripción, se puede ver en la aplicación pulsando en el botón "Info" situado en la parte superior derecha de la aplicación (tanto en modo edición como en modo vista).

Editar secciones
Una vez creada una sección se puede re-editar para hacer modificaciones haciendo clic en el icono a la derecha del nombre de la sección.
Ocultar pestaña: Permite ocultar el enlace a la pestaña cuando se accede en modo vista. Esto no quiere decir que no se pueda acceder a la misma: se puede invocar la pestaña a partir de su id o a través de las opciones de navegación de un dashboard o de un informe.
Cambiar el título (nombre) de la sección
Añadir una descripción/ayuda: La descripción o ayuda de la sección puede contener código HTML complejo. Tras habilitar la opción "Añadir descripción", haciendo clic en el icono a la derecha de la pantalla se puede utilizar el editor de HTML de Tabulae para incluir contenido. Una vez añadida esta descripción, ésta se verá en la aplicación pulsando en el botón "Info" situado en la parte superior derecha de la aplicación.
A parte, el orden de las secciones se fija simplemente haciendo clic sobre el nombre de cada una y arrastrando a la posición deseada.
Copiar una sección
En algunas situaciones es útil copiar una de las secciones existentes para no empezar de cero. Tabulae ofrece esta posibilidad pulsando el icono "Clonar" del menú de opciones. De forma general también se puede usar la funcionalidad copiar/pegar de Tabulae, que incluso permite llevar contenido entre diferentes ventanas del navegador.
Eliminar una sección
Para eliminar una sección existente simplemente hay que hacer clic en el botón situado a la derecha del nombre de la sección. Tras esta acción se precisa confirmación para proceder al borrado de la sección. Además, es importante no olvidar guardar la aplicación para que los cambios sean definitivos.
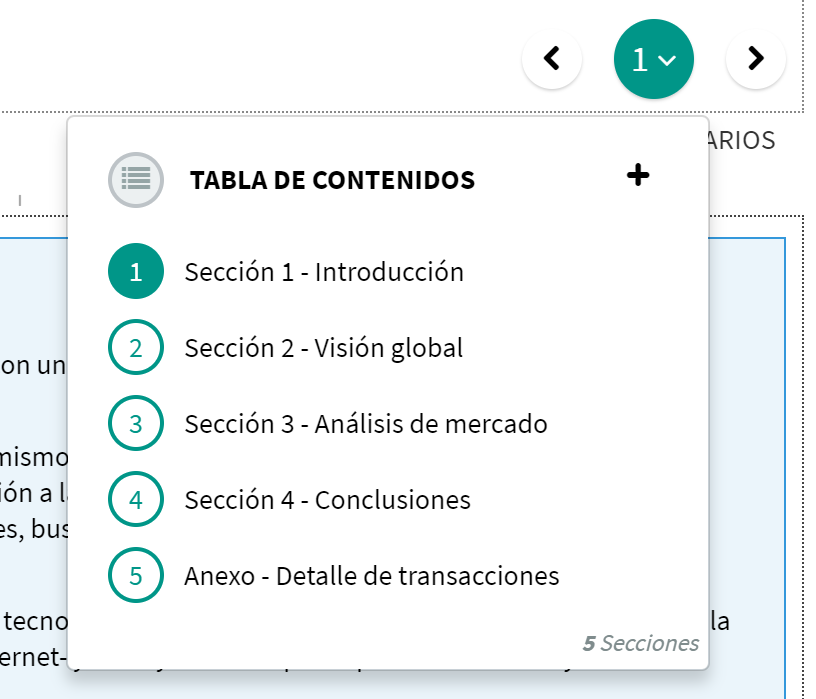
Navegar por las secciones
La navegación por secciones funciona de la misma manera tanto modo edición como en modo vista. De los 3 botones en la parte superior derecha del informe dos de ellos son para navegar adelante (Siguiente) y atrás (Anterior) por las secciones, e inicialmente estarán deshabilitados ya que solo hay una única sección al crear un informe. A parte, el botón central muestra la lista de las secciones existentes (tabla de contenidos), accediendo a la deseada al hacer clic en su nombre.
Para cambiar la experiencia de usuario también se pueden añadir enlaces entre secciones en widgets de tipo texto y tablas, de forma que la navegación puede ligarse a contenido del propio informe.
Enlace en widget texto: En los widgets de tipo texto se añade directamente una variable de tipo "enlace a pestaña".
Enlace en tablas: En las tablas se añade un enlace a tráves de una dimensión donde la celda es de tipo link o enlace. El valor de la celda debe seguir la sintaxis descrita en las opciones para columnas de tipo texto en tablas.
Índice de contenidos (TOC)
Esta opción reduce el ancho del informe (le retira 300px) y añade en la parte izquierda el índice de secciones o "TOC" (Table Of Contents), mediante el cual se puede navegar por las secciones con solo hacer clic encima del nombre de cada sección. Para activarlo, hay que acceder a las opciones de visualización en la barra de opciones generales de la app y, una vez que se abre el menú, en la pestaña "PC" se selecciona la opción "Añadir TOC".

Acceso por sección individual
Aunque un informe tenga contenido subdividido en varias secciones es posible acceder a una selección particular de una o varias de ellas, retirando el resto de la visualización (es decir, acceder a un informe reducido). Hay dos formas de hacerlo:
Acceder por el orden de las secciones: Añadiendo a la url de la aplicación la cadena
?tabs=n, dondenserá el cardinal de la sección comenzando a contar desde el cero. Se puede acceder a varias secciones separando los valores por comas. Ejemplo:https://me.tabulaeapp.com/#!/app/xxx?tabs=2,4accede a las secciones tercera y quinta de la app con idxxx.Acceder por el id de la sección: Añadiendo a la url de la aplicación la cadena
?tabsIds=yyy, dondeyyyserá el el identificador único de la sección. Se puede acceder a varias secciones separando los valores por comas. Ejemplo:https://me.tabulaeapp.com/#!/app/xxx?tabasIds=yyy,zzzaccede a las secciones con idyyyyzzzde la app con idxxx.Info El id de una sección se puede ver en la sección de pestañas de la barra de herramientas.

Vistas
Dentro de los informes cada widget es independiente, es decir, contiene información que solo depende de el mismo (al contrario que en un dashboard, donde existen los filtros globales que afectan a todos los widgets). En gráficos, tablas y mapas dentro de una informe se puede guardar una vista concreta de los mismos, para tener guardadas configuraciones especiales o habituales de esos componentes y acceder con un solo clic. La gestión de las vistas se revisa en los siguientes puntos:
Creación de vistas
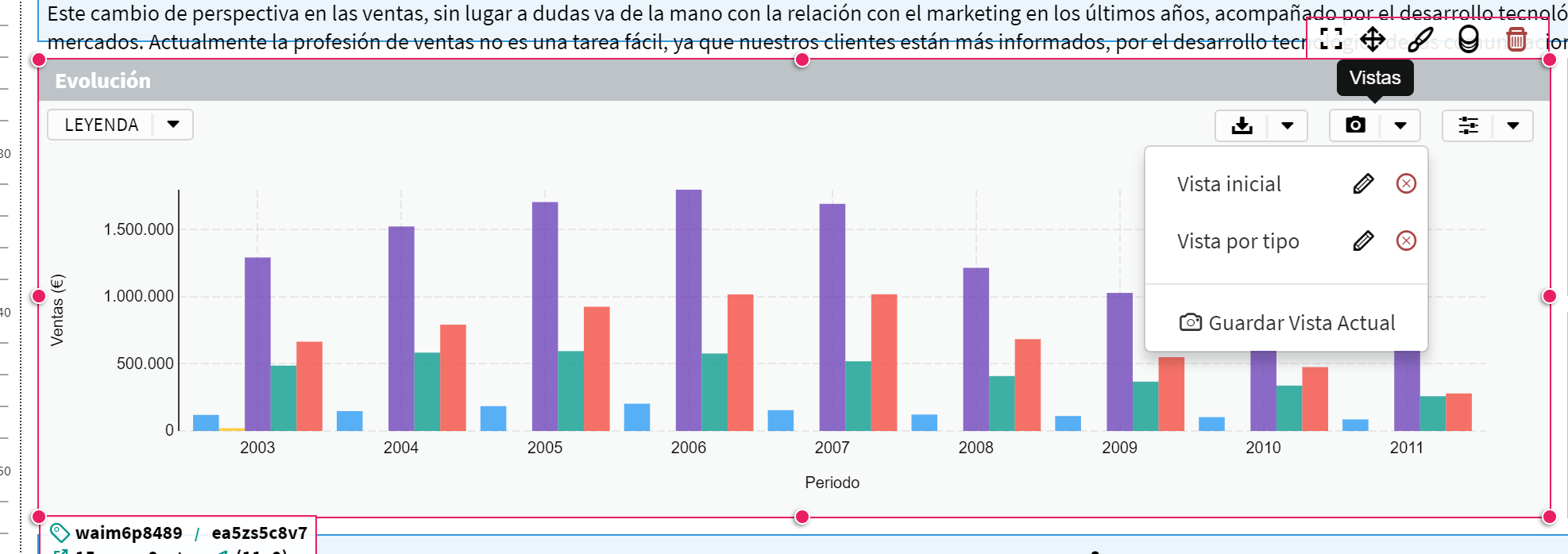
En cada widget en la parte superior derecha aparece un botón que permite hacer una o varias vistas, es decir, congelar una configuración determinada: filtros y opciones (tipo de gráfico, layout de una tabla, etc.) y guardarla como parte del widget. Al hacer clic se desplegará un menú con las vistas ya guardadas, las cuales se pueden modificar haciendo clic en el icono a la derecha del nombre de la vista, y un botón para crear una nueva vista. Tanto al modificar como al guardar una vista nueva se abre un diálogo donde se da el nombre a la vista. Al hacer clic en "Ok" se guarda la configuración "actual" del componente, es decir, el estado en el momento previo a la edición de las vistas.

Organizar vistas
Se pueden reordenar las vistas arrastrando su título dentro del menú de vistas.
Info La vista que se carga por defecto (al cargar el informe) es la primera en la lista mostrada.
Eliminar vistas
Se elimina una vista haciendo clic en el boton asociado a cada una de las vistas dentro del menú desplegable.
Enlazar vistas desde un texto
A parte, para dar versatilidad a la presentación de datos en que consiste el informe, desde cualquier texto se puede generar un enlace a una vista existente en un componente del informe, es decir, haciendo clic en el enlace insertado en el texto se cambia otro componente a la vista establecida. Para ello, desde cualquier widget de texto/edición de HTML se puede añadir un enlace a una vista desde la opción "Vistas" de la opción Herramientas del menú edición HTML (situada a la derecha en la segunda barra de opciones). Ésta mostrará todas las vistas existentes en el informe, indicando el tipo y el id del componente al cual pertenecen.

Info El id de un componente se puede ver en los metadatos del mismo.